浏览器兼容性问题的实例分析
兼容性问题是前端的一个重要部分。
在国内的浏览器中,360浏览器,QQ浏览器等绝大部分都是双核浏览器。双核浏览器即拥有IE兼容内核和非IE极速内核两个内核,分别对应兼容模式和极速模式。兼容模式时使用IE内核,极速模式采用webkit内核。而目前大部分网站为了性能和用户体验,默认使用极速模式。在极速模式出现问题时,使用兼容模式。
虽然极速模式是使用的webkit内核,但是浏览器的表现却还是有一定差异。平时使用Chrome调试,在极速模式下却表现的不正常。
好,进入正题。flex是目前前端布局中一个非常好的属性,这里不多说,可以看大神介绍
而在工作中发现了一个问题,flex和相对定位配合使用时:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>Test</title><style>html,body{margin:0;padding:0;width: 100%;height: 100%;}
.wrapper{position: relative;width: 100%;height: 100%;background-color: #fff;display: flex;flex-direction: column;}
.flex-1{flex: 0 0 200px;background-color: #dfdfdf;}.flex-2{flex: 1;}.circle{position: relative;
left: 50%;top: 50%;margin: -100px 0 0 -100px;width: 200px;height: 200px;border-radius: 100px;background-color: #52caff;}</style></head><body><div class="wrapper"><div class="flex-1"></div><div class="flex-2"><div class="circle"></div></div></div></body></html>代码在flex-2中居中画了一个圆,chrome表现很正常,如图

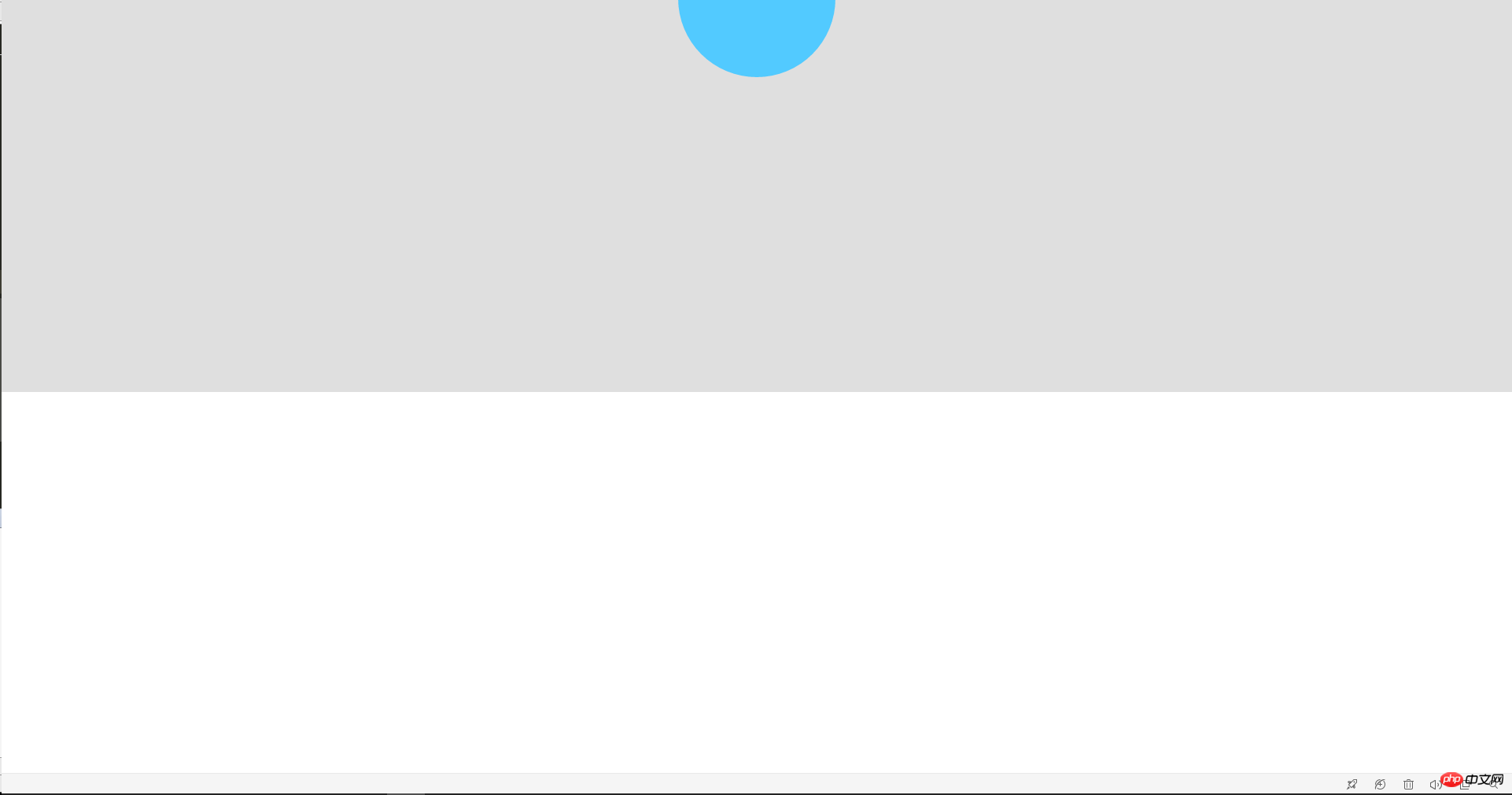
但是在360极速下,却是这样的:

找了一下原因,圆在 竖直方向上的相对定位没有生效,即:“top:50%”没起作用;
为什么没作用呢,我认为是div.flex-1没有显式的写出高度,"flex:0 0 500px"是flex属性的缩写,

,换一种写法就可以搞定:

其实就是给div定个高度。而这个时候又在考虑,高度不定的情况下怎么办?
用css3 calc()?这样的话遇到flex子区域有相对定位时flex就没有使用必要了。虽然遇到的问题解决了,但似乎又来了新的问题。
国内浏览器兼容模式下为什么会表现的不一样。。。。。。。。。。。。。
以上是浏览器兼容性问题的实例分析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 CSS中如何通过旋转元素实现水平选项的水平滚动效果?
Apr 05, 2025 pm 10:51 PM
CSS中如何通过旋转元素实现水平选项的水平滚动效果?
Apr 05, 2025 pm 10:51 PM
CSS中如何实现水平选项的水平滚动效果?在现代网页设计中,如何实现类似于水平选项卡的效果,并且支持鼠标...
 如何在自适应设计中通过调整rem单位解决高度问题?
Apr 05, 2025 pm 11:03 PM
如何在自适应设计中通过调整rem单位解决高度问题?
Apr 05, 2025 pm 11:03 PM
如何在自适应设计中解决高度调整难题?在自适应设计中,高度调整往往是一个棘手的问题。特别是在处理类似...
 apache服务器是什么 apache服务器是干嘛的
Apr 13, 2025 am 11:57 AM
apache服务器是什么 apache服务器是干嘛的
Apr 13, 2025 am 11:57 AM
Apache服务器是强大的Web服务器软件,充当浏览器与网站服务器间的桥梁。1. 它处理HTTP请求,根据请求返回网页内容;2. 模块化设计允许扩展功能,例如支持SSL加密和动态网页;3. 配置文件(如虚拟主机配置)需谨慎设置,避免安全漏洞,并需优化性能参数,例如线程数和超时时间,才能构建高性能、安全的Web应用。
 HDFS文件系统在CentOS上的使用技巧
Apr 14, 2025 pm 07:30 PM
HDFS文件系统在CentOS上的使用技巧
Apr 14, 2025 pm 07:30 PM
CentOS系统下HDFS文件系统的安装、配置及优化指南本文将指导您如何在CentOS系统上安装、配置和优化Hadoop分布式文件系统(HDFS)。HDFS安装与配置Java环境安装:首先,确保已安装合适的Java环境。编辑/etc/profile文件,添加以下内容,并将/usr/lib/java-1.8.0/jdk1.8.0_144替换为您的实际Java安装路径:exportJAVA_HOME=/usr/lib/java-1.8.0/jdk1.8.0_144exportPATH=$J
 自适应设计中如何解决高度调整导致的界面错位问题?
Apr 05, 2025 pm 10:48 PM
自适应设计中如何解决高度调整导致的界面错位问题?
Apr 05, 2025 pm 10:48 PM
如何在自适应设计中处理高度调整问题?在自适应设计中,处理高度调整是一个常见但较为棘手的问题。特别是...









