js中对node的详细介绍
目录:
一、介绍
二、node安装
三、webstorm配置node环境
四、代码介绍
五、如何使用
六、自定义域名
七、其他
一、介绍
1、背景
日常工作中,跟后端商定好接口格式后;通常采用的开发方式,就是自己新建一个json文件,手动的模拟一批数据,进行ajax调用。
但是如果遇到后端提供的接口不是同一个域名下的话,就需要将普通的ajax调用改为jsonp形式。
2、功能介绍
于是想到,可以用node.js搭建一个简单的http服务,供日常开发使用。分别提供jsonp/json调用。
也是第一次接触node,就从node的安装、webstorm配置环境、node模块介绍等,都做个详细的记录。
代码已上传至github,地址:
二、node安装
从node官网下载对应平台的安装包,在Windows上安装时务必选择全部组件。
安装完成后,打开cmd命令,输入node -v,出现以下提示表示安装成功。
C:\Users\IEUser>node -v v6.10.0
这个表示,我的node版本是6.10.0。
三、webstorm配置node环境
1、通过file->settings ,打开配置窗口,定位到Node.js and NPM 选项

2、设置Sources of node.js ,路径为 node安装目录\node_modules\npm,点击 configure即可。

3、检测是否能够正常使用。
1)新建一个test.js文件,输入一行代码 console.log('hello!');
2) 配置node环境
①点击右上角的Edit Configuration

②点击+号,选择node.js

③ 分别设置Name、javascript file,点击Ok即可。

④点击右上角的小三角启动程序,可以看到控制台输出了 hello 。

四、代码介绍
0、整体的一个思路
1)在本地手动新建一些json文件,根据用户的请求是jsonp还是json;以及请求的是哪个json文件,来输出对应的代码。
2)代码相关逻辑:
①判断用户的参数是否完整
②检测对应的json文件是否存在
③输出相应的结果
1、代码结构
node-jsonp
|——json
| |——1.json
| |——2.json
|——getjson.js
json文件夹下存放相应的json文件; getjson.js为node服务的起始文件。
2、涉及到的node模块有:
HTTP 提供HTTP服务器与客户端,可以搭建一个http服务,捕获和响应请求等。
URL 用于 URL 处理与解析
querystring 用于解析与格式化 URL 查询字符串
fs 用于操作文件
Path 用于处理文件与目录的路径
3、新建一个起始文件 getjson.js,引用这些模块。
var http = require('http');var url=require('url');var querystring = require('querystring');var fs=require('fs');var path=require('path');
4、使用http.createServer方法,启动一个http服务,并且监听3000端口。这个端口号随意,只要别跟其他端口冲突。
http.createServer(function(request, response){}).listen(3000);
5、其他代码就不多作解释了,大家一看就懂。getjson.js完整代码如下:


1 /** 2 * node.js的入口文件. 3 * 必须的参数:file - 文件名称; callback - jsonp形式调用 4 * 返回jsonp形式 5 */ 6 var http = require('http'); 7 var url=require('url'); 8 var querystring = require('querystring'); 9 var fs=require('fs');10 var path=require('path');11 12 function writeMsg(response,msg){13 response.writeHead(200, {'Content-Type': 'text/plain;charset=utf-8;'});14 response.write(msg);15 response.end();16 }17 18 19 http.createServer(function(request, response){20 //获取url的query21 var arg = url.parse(request.url).query;22 //转换为json形式23 var arg_json = querystring.parse(arg);24 //输出的内容25 var content = '';26 var filepath = arg_json.file;27 var callback =arg_json.callback;28 29 if(filepath){30 //file -- 本地的json文件路径31 filepath = path.resolve('./json/'+filepath);32 //判断文件是否存在33 if(!fs.existsSync(filepath)){34 content='error:文件不存在';35 writeMsg(response,content);36 }else{37 fs.readFile(filepath,'utf-8',function(err,data){38 if(err){39 console.log(err);40 content='error:文件读取失败';41 writeMsg(response,content);42 }else{43 //读取成功44 if(callback){45 //callback -- jsonp形式46 response.writeHead(200, {'Content-Type': 'application/javascript;charset=utf-8;'});47 content = callback+'('+data+');';48 response.write(content);49 response.end();50 return false;51 }52 else{53 //callback -- jsonp形式54 response.writeHead(200, {'Content-Type': 'text/json;charset=utf-8;'});55 response.write(data);56 response.end();57 return false;58 }59 }60 });61 }62 }else{63 content='error:参数错误';64 writeMsg(response,content);65 }66 67 68 }).listen(3000);
五、如何使用
使用方式可以分为两种:
1、在webstorm中运行
直接点击右上角的小三角,就可以运行此服务。
点击控制台左侧的红色正方形,可以关闭服务。

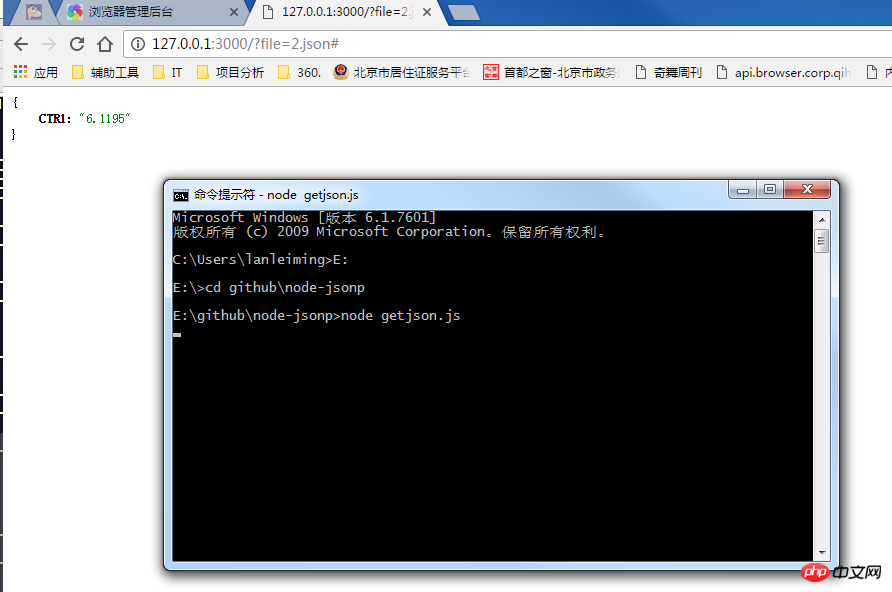
2、在cmd命令中运行
先定位到getjson.js文件所在的目录,使用命令: node getjson.js 就可以运行此服务。
按住 ctrl+c,就可以退出服务。

3、测试下自己的服务
新建一个demo.html页面,引用jquery文件,调用下自己的服务。
<!DOCTYPE html><html><head><title></title></head><body><script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js?1.1.11"></script><script>$(function(){
$.post('http://127.0.0.1:3000/?file=2.json',function(ret) {
document.write(JSON.stringify(ret));
},'jsonp');
});</script></body></html>

六、自定义域名
如果不想用 localhost 或者127.0.0.1 来访问的话,可以在 hosts 中映射下即可。
用记事本打开C:\Windows\System32\drivers\etc\hosts文件,新增一行。
127.0.0.1 www.getjson.com
我把本地的请求,映射到www.getjson.com这个域名下了,当然你也可以改成任意你想要的域名。
然后就可以在浏览器中输入::3000/?file=2.json 来访问你的服务了。
七、参考链接
阮一峰的node教程
node.js相关的api
浅试webstorm配置node.js开发环境
node.js遍历文件生产文件列表
以上是js中对node的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork节点详解及安装指南本文将详细介绍PiNetwork生态系统中的关键角色——Pi节点,并提供安装和配置的完整步骤。Pi节点在PiNetwork区块链测试网推出后,成为众多先锋积极参与测试的重要环节,为即将到来的主网发布做准备。如果您还不了解PiNetwork,请参考Pi币是什么?上市价格多少?Pi用途、挖矿及安全性分析。什么是PiNetwork?PiNetwork项目始于2019年,拥有其专属加密货币Pi币。该项目旨在创建一个人人可参与
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






