轻松掌握常用的交互组件
原型设计离不开组件,如果原型是房子,那么组件就是水泥和砖块。本文将为您介绍八个最常用的交互组件,现在就打开Mockplus试试吧!
一、弹出菜单
弹出菜单是原型设计中最常用的组件,许多组件的使用方法也与它类似,熟练使用弹出菜单将会给您带来莫大的帮助。接下来我们从实际案例来看一看如何使用弹出菜单。
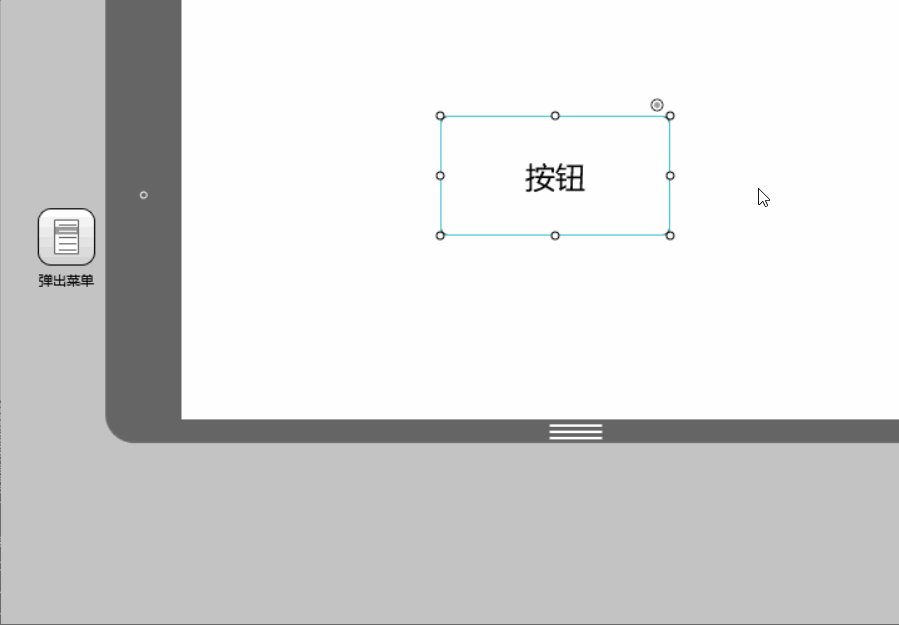
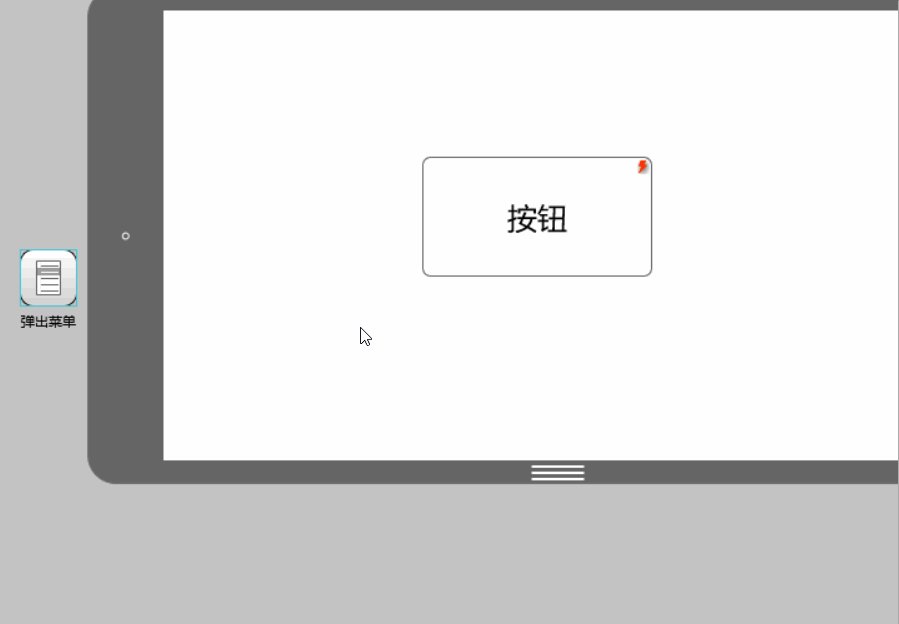
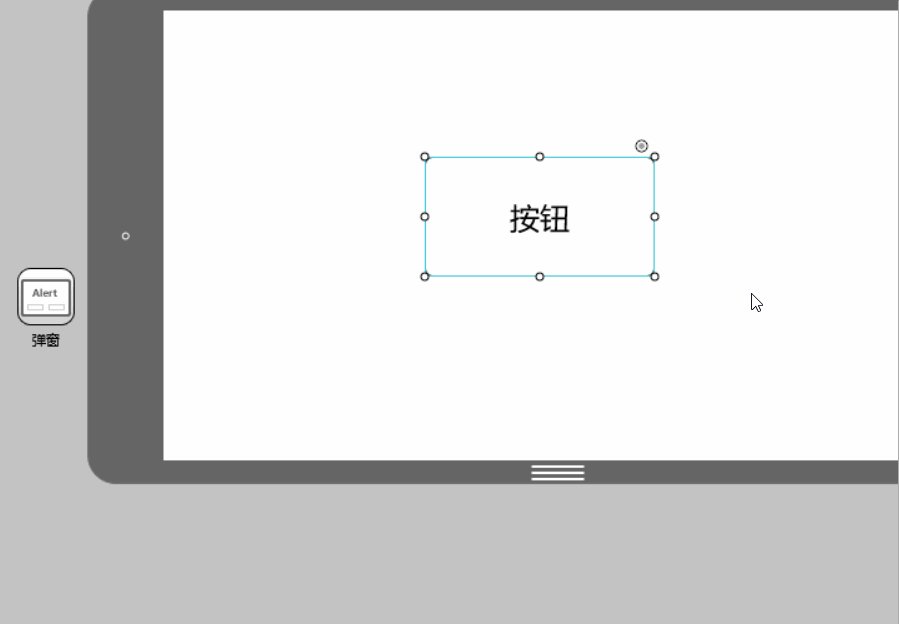
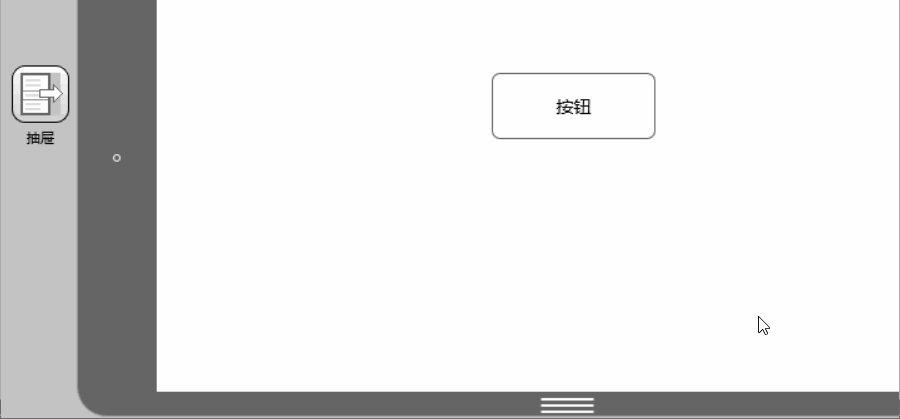
1. 随意拖出一个组件,这里我们以Mockplus中的按钮组件为例。

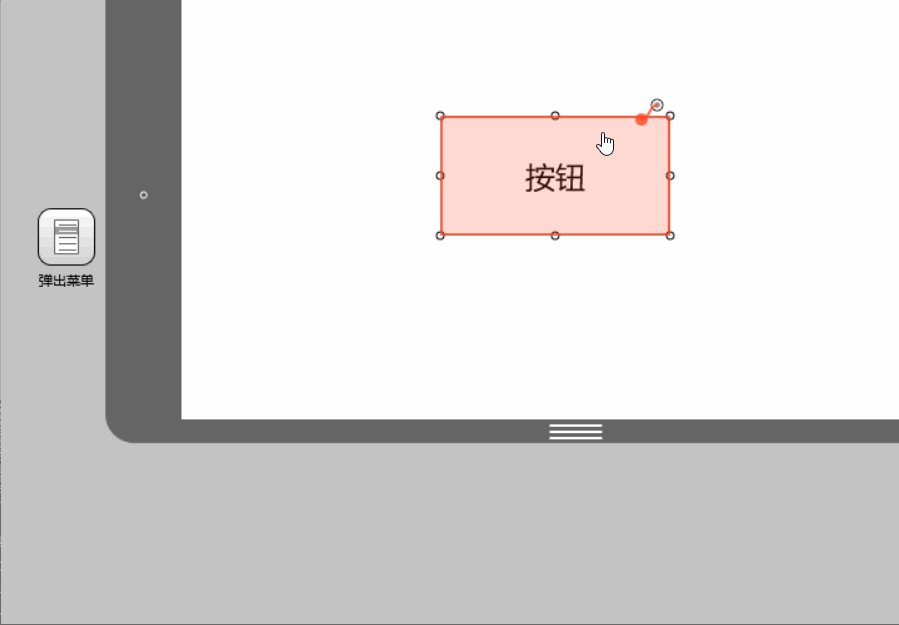
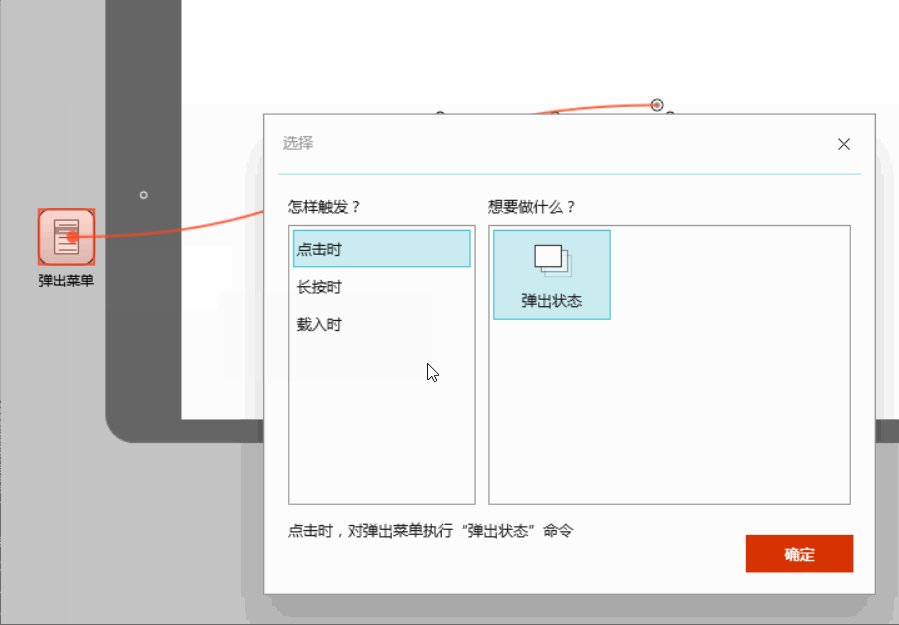
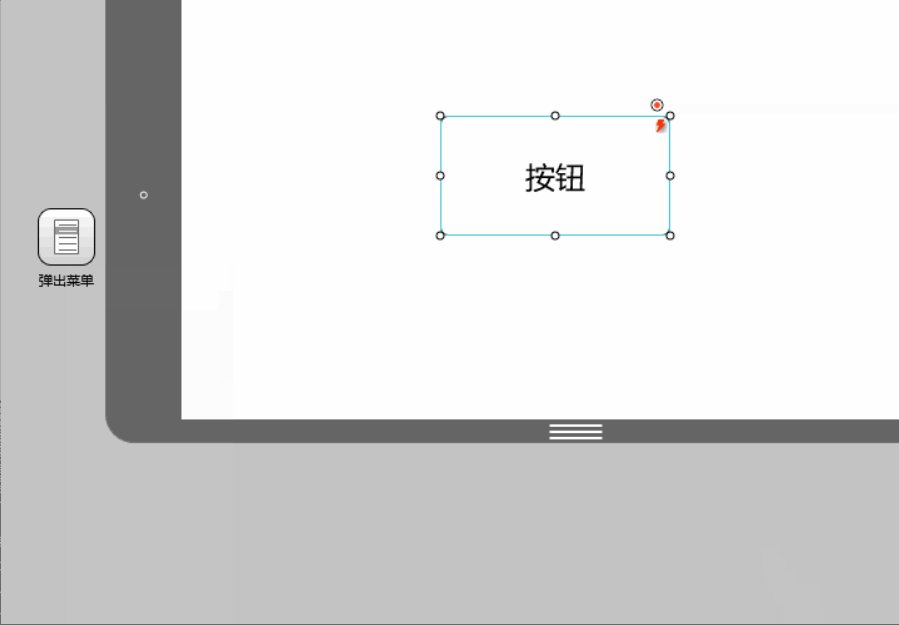
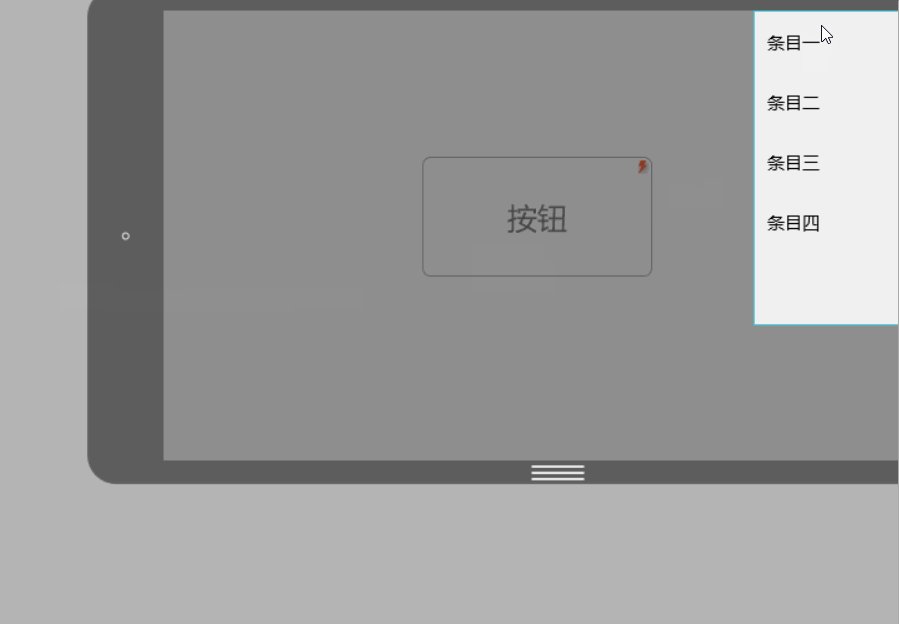
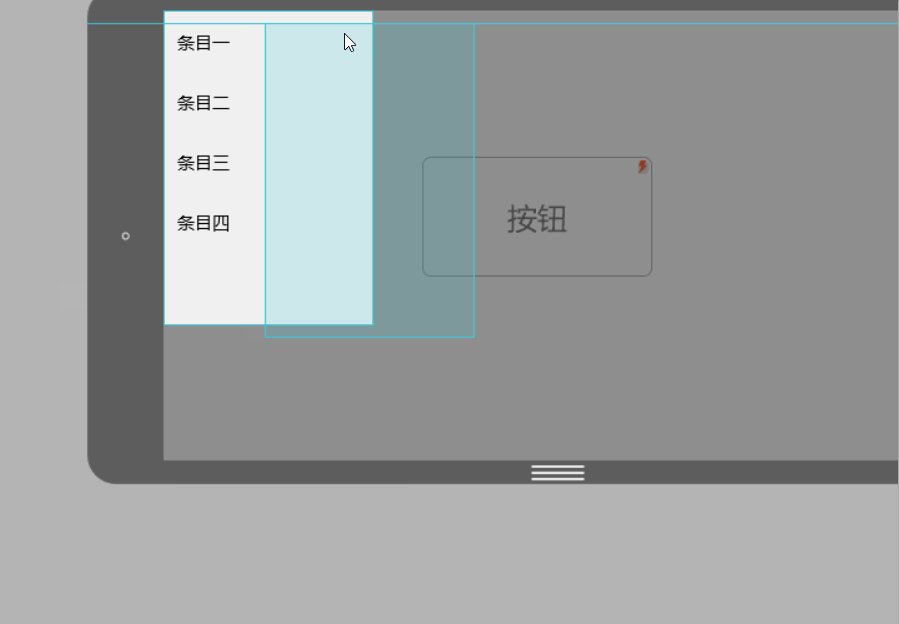
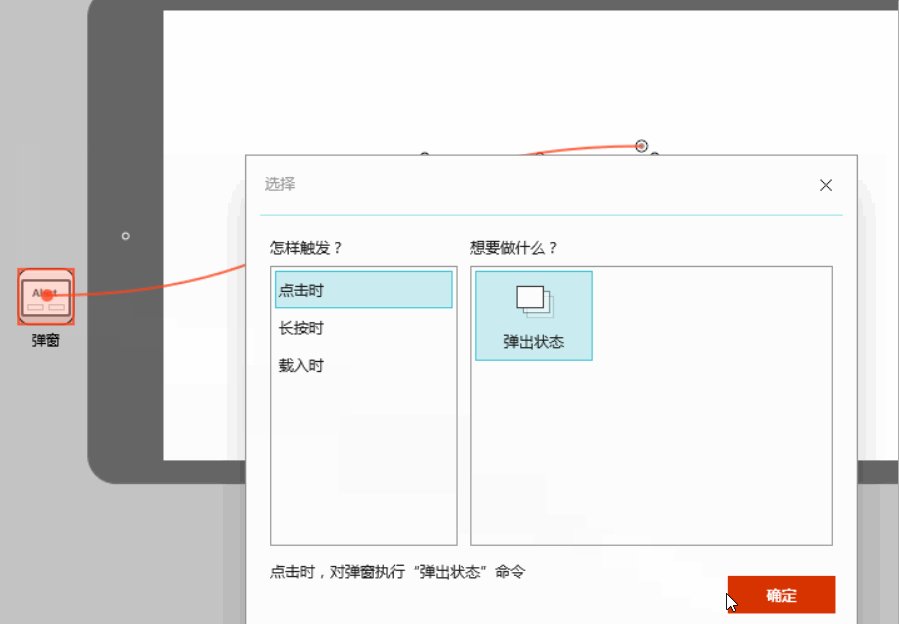
2.拖出弹出菜单组件,将按钮右上角的链接点与菜单组件相连。

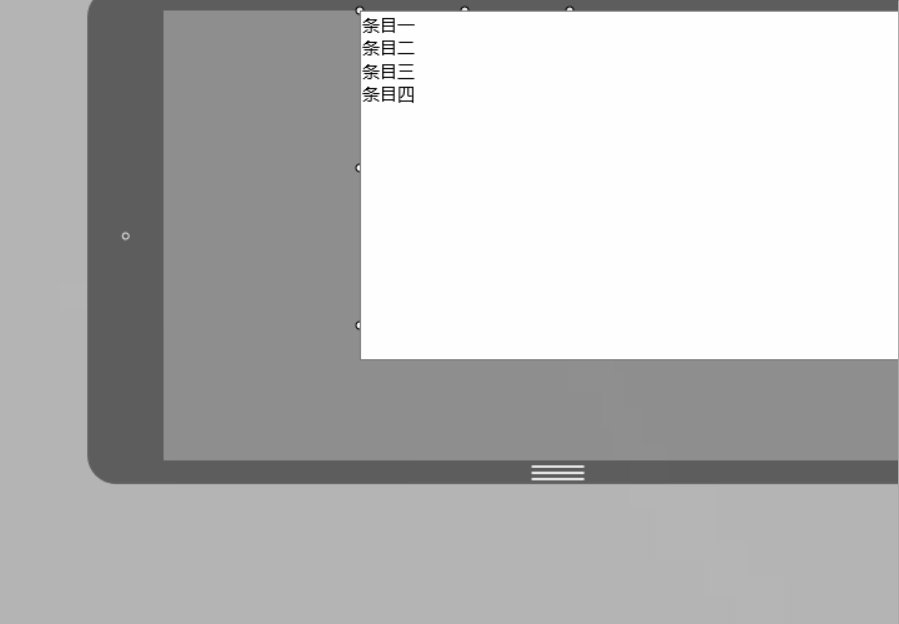
3.双击弹出菜单以编辑菜单位置及内容。

二、弹窗
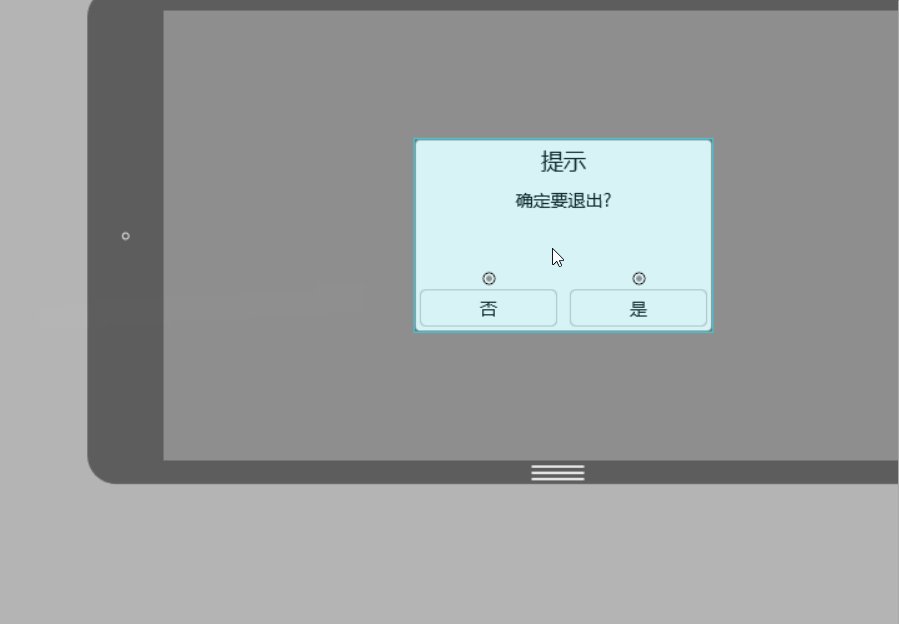
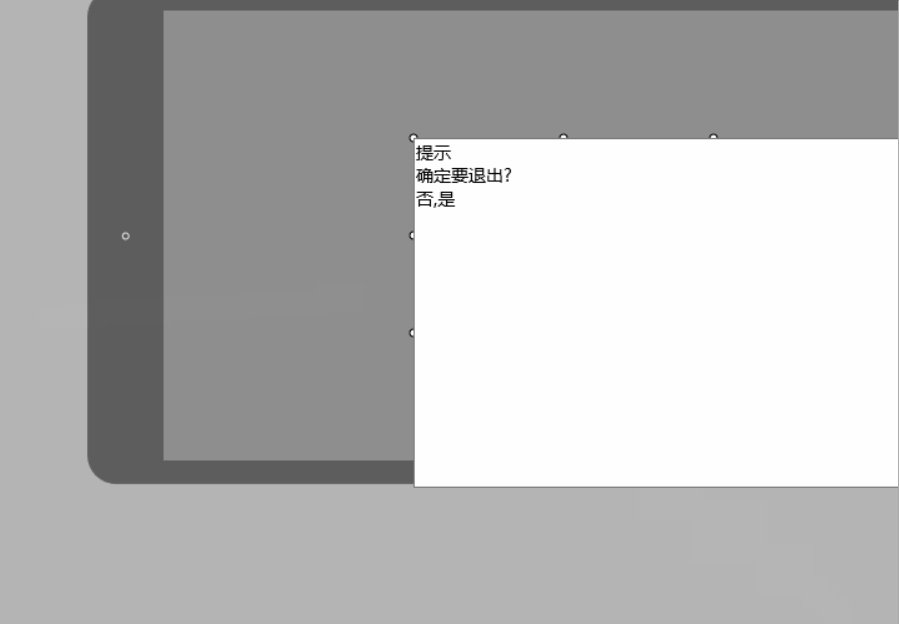
弹窗与弹出面板的操作步骤基本一致,区别在于弹出菜单的四个菜单项都可再设置交互动作,而弹窗仅有“是”、“否”两个选项可供设置交互动作,同时,弹窗内容的格式也与弹出面板略有区别。

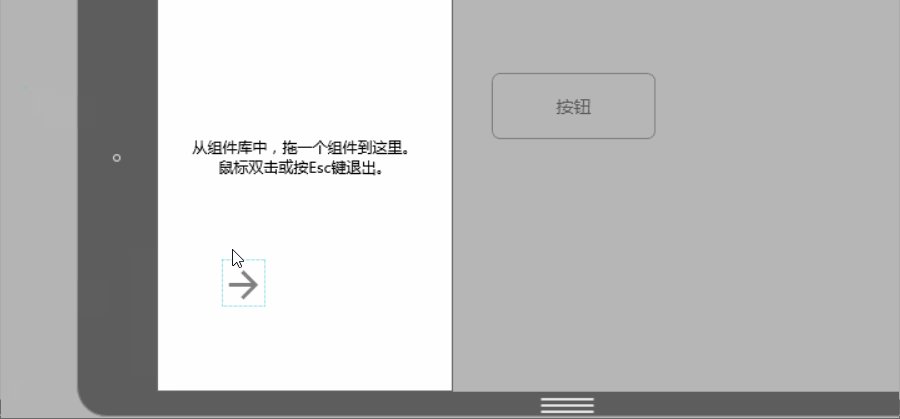
三、抽屉
抽屉是一个常用的容器型组件,其特点为高度封装、高度可调节性、高度可容纳性,换句话说,您无需自行设计抽屉的细节,只需简单设置几下即可的到一个以多种方式滑出、能装入绝大多数组件的抽屉。

在将按钮的链接点与抽屉连接后,双击抽屉图标即可添加组件。

四、图片轮播
图片轮播组件支持数张图片的乱转展示,同样操作简单。先将图片轮播组件拖入工作区内,双击添加图片即可。

五、面板
面板其实就是一个可供放置组件的容器。
将能容面板拖至需要的地方,调整大小,双击进入编辑模式,拖入需要的组件即可。注意,组件超出面板边界的地方不会显示。你会发现:因为是容器,面板是有边界的,子组件超过边界的部分会被“切掉” 。另外有意思的是:和“组”不同,设置交互的时候,可以将面板中的子组件作为交互目标,但“组”不行,只能将整个组设为交互目标,因为组是几个组件编组而成,编组之后,就被视为一个整体。

六、弹出面板
弹出面板是最为灵活的交互组件。拖入一个弹出面板,双击打开,你会发现它里面什么也没有,但是利用它,我们完全可以自己制作出需要的弹窗、消息框、提示框等许多交互组件。

七、内容面板
内容面板主要用来实现内容的快速切换。但是它一般不会单独使用,你可以使用它和菜单栏、列表、选项卡等具有多选性质的组件来配合,共同完成内容切换。
首先在内容面板中设置三个层,分别连接到三个目标页面上。然后将选项卡上的链接一一对应地与三个层相连,内容切换就完成了。

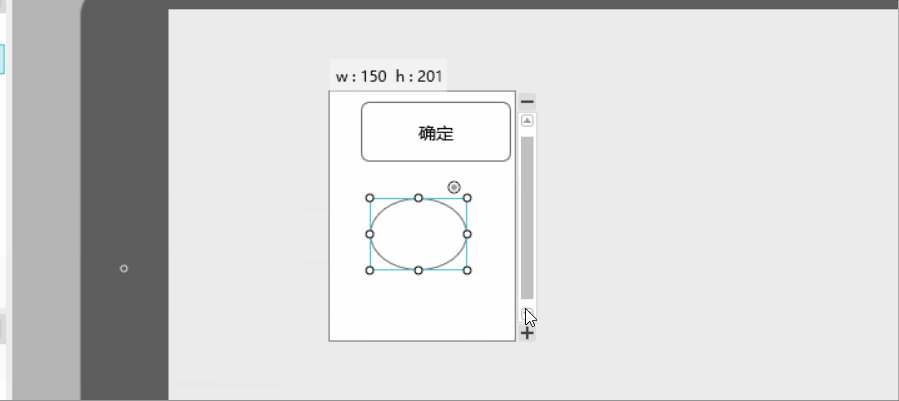
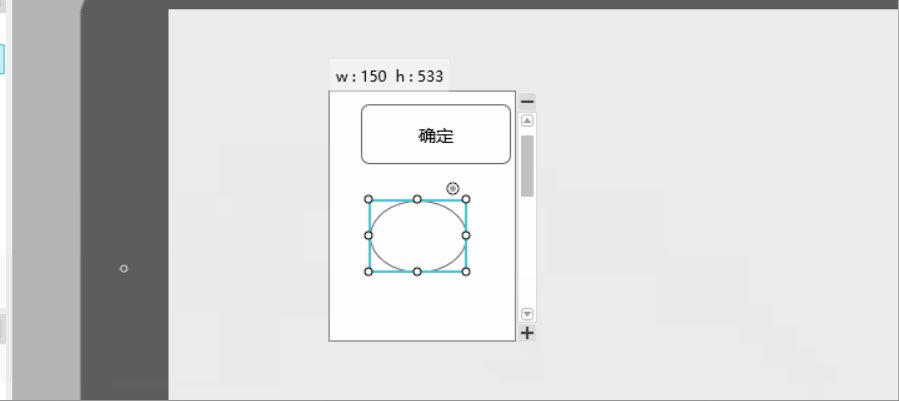
八、滚动区
当屏幕大小不足以容纳我们需要展示的内容时,我们可以使用滚动区组件在有限的空间内展示更多内容。
将滚动区组件拖入工作区后,调整大小,然后双击进入编辑模式。在编辑模式中拖入需要加入滚动区的组件,鼠标点击“+”来扩展滚动区大小,点击“-”来收缩滚动区大小,如果你同时按下Ctrl键,可加速扩展或收缩。

交互是原型设计中非常重要的部分,灵活使用以上八个交互组件,足以满足你常用的交互设计!除了交互组件,Mockplus中还有近两百个封装组件,现在就去试试吧!
以上是轻松掌握常用的交互组件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何安装Win10旧版本组件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安装Win10旧版本组件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用户在玩win10的的一些游戏的时候总是会遇到一些问题,比如说卡屏和花屏等等情况,这个时候我们是可以采用打开directplay这个功能来解决的,而且功能的操作方法也很简单。win10旧版组件directplay怎么安装1、在搜索框里面输入“控制面板”然后打开2、查看方式选择大图标3、找到“程序和功能”4、点击左侧的启用或关闭win功能5、选择旧版这里的勾选上就可以了
 如何使用 Vue 实现日历组件?
Jun 25, 2023 pm 01:28 PM
如何使用 Vue 实现日历组件?
Jun 25, 2023 pm 01:28 PM
Vue是一款非常流行的前端框架,它提供了很多工具和功能,如组件化、数据绑定、事件处理等,能够帮助开发者构建出高效、灵活和易维护的Web应用程序。在这篇文章中,我来介绍如何使用Vue实现一个日历组件。1、需求分析首先,我们需要分析一下这个日历组件的需求。一个基本的日历应该具备以下功能:展示当前月份的日历页面;支持切换到前一月或下一月;支持点击某一天,
 打开win11的分屏交互方式
Dec 25, 2023 pm 03:05 PM
打开win11的分屏交互方式
Dec 25, 2023 pm 03:05 PM
在win11系统中,我们可以通过打开分屏交互来让多个显示器使用同一款系统,共同操作,但是很多朋友不知道分屏交互怎么开启,其实只要在系统设置中找到显示器就可以了,下面一起来学习一下吧。win11分屏交互怎么打开1、点击开始菜单,找到其中的“设置”2、然后在其中找到“系统”设置。3、进入系统设置后,在左侧选择“显示”4、接着在右边的多显示器中选择“扩展这些显示器”即可。
 Vue3+TS+Vite开发技巧:如何与后端API进行交互
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite开发技巧:如何与后端API进行交互
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite开发技巧:如何与后端API进行交互引言:在网页应用开发中,前端与后端之间的数据交互是一个非常重要的环节。Vue3作为一种流行的前端框架,与后端API进行交互的方式也有很多种。本文将介绍如何使用Vue3+TypeScript+Vite开发环境来与后端API进行交互,并通过代码示例来加深理解。一、使用Axios发送请求Axios是
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 如何打开win10旧版组件的设置
Dec 22, 2023 am 08:45 AM
如何打开win10旧版组件的设置
Dec 22, 2023 am 08:45 AM
win10旧版组件是需要用户自己去设置里面打开的,因为很多的组件平时都是默认关闭的状态,首先我们需要进入到设置里面,操作很简单,跟着下面的步骤来就可以了win10旧版组件在哪里打开1、点击开始,然后点击“win系统”2、点击进入控制面板3、再点击下面的程序4、点击“启用或关闭win功能”5、在这里就可以选择你要的打开了
 学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具体代码示例引言:Canvas是HTML5中提供的一个绘图API,通过它我们可以实现丰富的图形和动画效果。为了提高绘图的效率和便捷性,许多开发者开发了不同的Canvas框架。本文将介绍一些常用的Canvas框架,并提供具体代码示例,以帮助读者更深入地了解这些框架的使用方法。一、EaselJS框架Ea
 Vue组件实战:分页组件开发
Nov 24, 2023 am 08:56 AM
Vue组件实战:分页组件开发
Nov 24, 2023 am 08:56 AM
Vue组件实战:分页组件开发介绍在Web应用程序中,分页功能是必不可少的一个组件。一个好的分页组件应该展示简洁明了,功能丰富,而且易于集成和使用。在本文中,我们将介绍如何使用Vue.js框架来开发一个高度可定制化的分页组件。我们将通过代码示例来详细说明如何使用Vue组件开发。技术栈Vue.js2.xJavaScript(ES6)HTML5和CSS3开发环






