css :border-spacing属性在 IE6 IE7 IE8(Q) 不支持
标准参考
TABLE 的 'border-collapse' 定义了 TD 边框两种模式,当 'border-collapse' 取值是 'collapse' 时, TD 的边框合并,取值是 'separate' 时, TD 边框分离。
'border-spacing' 是在 TABLE 在 TD 边框分离模式下的一个特性。该特性表示 TD 边框之间的距离,如果只设置一个长度值,则表示水平和垂直方向的空间。如果设置两个长度值,第一个值是水平方向的空间,第二个是垂直方向的空间。长度值不能是负值。
'cellspacing' 作为 TABLE 标签的属性,也可以指定单元间距离。
CSS2.1 规范中 TABLE 边框模式的详细说明:17.6 Borders 。
CSS2.1 规范中关于 'border-spacing' 特性的详细说明:17.6.1 border-spacing 。
HTML 4.01 规范中关于 'cellspacing' 的详细说明:11.3.3 cellspacing 。
问题描述
在 TABLE 中 TD 边框模式是分离模式下,定义 'border-spacing' 时,IE6 IE7 IE8(Q) 不支持该属性,其他浏览器符合规范。
造成的影响
当设置该属性时,由于 IE6 IE7 IE8(Q) 中不支持该属性,导致页面布局差异。
受影响的浏览器
IE6 IE7 IE8(Q)
问题分析
在 TABLE 中 TD 边框模式是分离模式下,定义 'border-spacing' 代码如下:
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
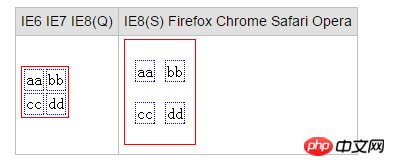
可见,
IE6 IE7 IE8(Q) 不支持该属性。
IE8(S) Firefox Chrome Safari Opera 支持该属性,并符合规范。
那么 cellspacing 与 border-spacing 在布局方面有什么差别呢?再分析如下代码:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
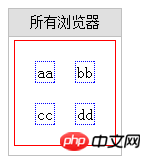
</html>各浏览器表现一致:

可见,cellspacing 相当于 border-spacing 在水平方向和垂直方向设置相同的值。
解决方案
'border-spacing' 不是所有浏览器都能很好的支持,若水平和垂直方向的空间相等,可以用 TABLE 的 cellspacing 属性代替 'border-spacing' 特性。
以上是css :border-spacing属性在 IE6 IE7 IE8(Q) 不支持的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






