CSS表格中的border-spacing与border的详解
1. 可用,需设置在table标签上或者display为table、inline-table的元素。
必须有border-collapse属性时,才起作用。 如果单元格不分离,怎么来的单元格之间的距离啊。
border-spacing:10px 30px;
表示单元格水平间隔10px,竖直间隔30px
table{
border-collapse: collapse;
/*设置为collapse后,border-spacing就失效了*/
/*看来这个属性要在table上设置*/
border-spacing: 130px 15px;
}表格里的border
1.
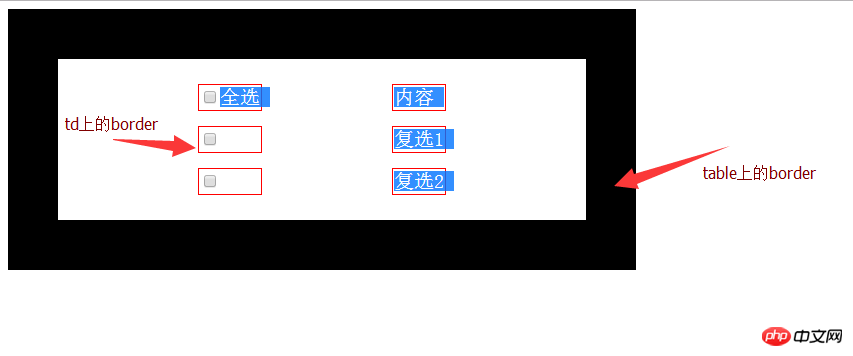
这里有两个border,一个是可以在table标签上设置,一个是可以在td上设置。
table上的border指的最外圈大框的border,td的border指的是最小的单元格的border。
具体表现如下:
这里我设置了padding和border-spacing。

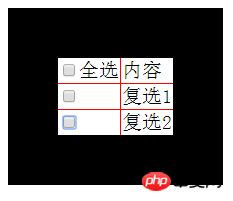
2.
当我设置border-collapse 为collapse的时候,神奇的一幕发生了。
padding和border-spacing 都不起作用了。border-spacing可以理解,但padding为何就没作用了呢?
我的理解是关键还是在collapse,设置这个属性后,所有的border都连接在了一起。包括外围border和cell的border,不再分割单元格。

以上是CSS表格中的border-spacing与border的详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













