JavaScript动态插入CSS的方法_javascript技巧
写组件时有时想把一些组件特性相关的 CSS 样式封装在 JS 里,这样更内聚,改起来方便。JS 动态插入 CSS 两个步骤:创建1、一个 style 对象
2、使用 stylesheet 的 insertRule 或 addRule 方法添加样式
一、查看样式表
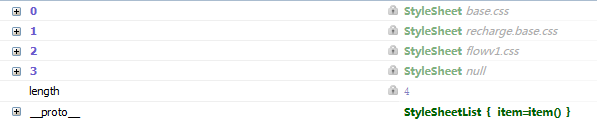
先看下 document.styleSheets,随意打开一个页面

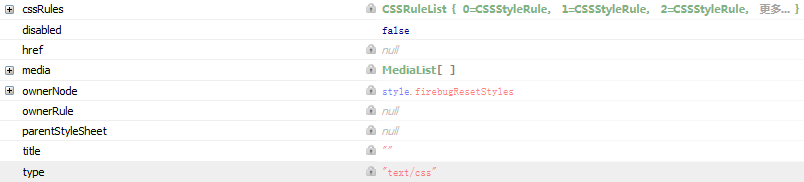
其中前三个是通过 link 标签引入的 CSS 文件,第四个是通过 style 标签内联在页面里的 CSS。有如下属性

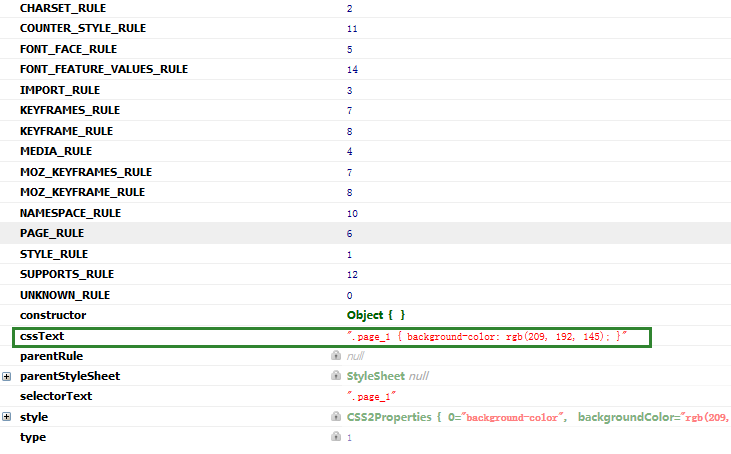
每一个 cssRule 又有如下属性

其中的 cssText 正是写在 style 的源码。
二、动态插入 CSS
首先,需要创建一个 style 对象,返回其 stylesheet 对象
/*
* 创建一个 style, 返回其 stylesheet 对象
* 注意:IE6/7/8中使用 style.stylesheet,其它浏览器 style.sheet
*/
function createStyleSheet() {
var head = document.head || document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.type = 'text/css';
head.appendChild(style);
return style.sheet ||style.styleSheet;
}
添加函数 addCssRule 如下
/*
* 动态添加 CSS 样式
* @param selector {string} 选择器
* @param rules {string} CSS样式规则
* @param index {number} 插入规则的位置, 靠后的规则会覆盖靠前的
*/
function addCssRule(selector, rules, index) {
index = index || 0;
if (sheet.insertRule) {
sheet.insertRule(selector + "{" + rules + "}", index);
} else if (sheet.addRule) {
sheet.addRule(selector, rules, index);
}
}
需要注意,标准浏览器支持 insertRule, IE低版本则支持 addRule。
完整代码如下
/*
* 动态添加 CSS 样式
* @param selector {string} 选择器
* @param rules {string} CSS样式规则
* @param index {number} 插入规则的位置, 靠后的规则会覆盖靠前的
*/
var addCssRule = function() {
// 创建一个 style, 返回其 stylesheet 对象
// 注意:IE6/7/8中使用 style.stylesheet,其它浏览器 style.sheet
function createStyleSheet() {
var head = document.head || document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.type = 'text/css';
head.appendChild(style);
return style.sheet ||style.styleSheet;
}
// 创建 stylesheet 对象
var sheet = createStyleSheet();
// 返回接口函数
return function(selector, rules, index) {
index = index || 0;
if (sheet.insertRule) {
sheet.insertRule(selector + "{" + rules + "}", index);
} else if (sheet.addRule) {
sheet.addRule(selector, rules, index);
}
}
}();
如果只支持移动端或现代浏览器,可以去掉低版本IE判断的代码
/*
* 动态添加 CSS 样式
* @param selector {string} 选择器
* @param rules {string} CSS样式规则
* @param index {number} 插入规则的位置, 靠后的规则会覆盖靠前的,默认在后面插入
*/
var addCssRule = function() {
// 创建一个 style, 返回其 stylesheet 对象
function createStyleSheet() {
var style = document.createElement('style');
style.type = 'text/css';
document.head.appendChild(style);
return style.sheet;
}
// 创建 stylesheet 对象
var sheet = createStyleSheet();
// 返回接口函数
return function(selector, rules, index) {
index = index || 0;
sheet.insertRule(selector + "{" + rules + "}", index);
}
}();以上就是JavaScript动态插入CSS的方法,希望对大家的学习有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
在网页中使用本地安装的字体文件最近,我从网上下载了一种免费字体,并成功将其安装到了我的系统中。现在...
 如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素个数不固定的情况下如何通过CSS选择第一个指定类名的子元素在处理HTML结构时,常常会遇到元素个数不�...
 如何通过CSS让多行文本两端对齐并添加下划线?
Apr 05, 2025 pm 08:00 PM
如何通过CSS让多行文本两端对齐并添加下划线?
Apr 05, 2025 pm 08:00 PM
如何通过CSS让多行文本两端对齐并添加下划线?在日常的网页设计中,我们常常需要对多行文本进行特殊的样式...
 如何在Element UI的el-table中调整合并行的悬停样式和逻辑?
Apr 05, 2025 pm 07:45 PM
如何在Element UI的el-table中调整合并行的悬停样式和逻辑?
Apr 05, 2025 pm 07:45 PM
如何调整el-table中合并行的悬停样式和逻辑?在使用Element...
 H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面需要持续维护,这是因为代码漏洞、浏览器兼容性、性能优化、安全更新和用户体验提升等因素。有效维护的方法包括建立完善的测试体系、使用版本控制工具、定期监控页面性能、收集用户反馈和制定维护计划。
 如何使用react-transition-group实现React组件从右向左的紧贴滑动切换效果?
Apr 05, 2025 pm 08:03 PM
如何使用react-transition-group实现React组件从右向左的紧贴滑动切换效果?
Apr 05, 2025 pm 08:03 PM
关于React中使用react-transition-group实现组件切换转场效果的问题在使用React开发项目时,我们常常需要实现一些流�...
 为什么两个inline-block元素会出现错位显示?如何解决这个问题?
Apr 05, 2025 pm 08:09 PM
为什么两个inline-block元素会出现错位显示?如何解决这个问题?
Apr 05, 2025 pm 08:09 PM
探讨两个inline-block元素错位显示的原因在前端开发中,我们经常会遇到元素排版的问题,特别是当使用inline-block...







