标准参考
'empty-cells' 特性应用于表格的单元格,用来控制空单元格的边框和其周围的背景色,规范中对其描述如下:
可选值:show | hide | inherit
初始值:show
可应用的元素:表格单元格
继承性:可以继承
百分比数值:不可用/不适用
在分离边框模型中,该特性用来控制没有可视内容的单元格1的边框和周围背景色的渲染。空单元格中如果出现下面的一种或几种情况将不视为空单元格:
浮动内容(包括空浮动元素);
普通流内容(包括空元素),可以被 'white-space' 特性合并处理的空白符除外。
如果该特性取值为: "show",那么空白单元格的边框和背景色将正常显示(和普通的单元格一样)。
如果该特性取值为: "hide",那么空白单元格的边框和背景色将不会显示。
关于 'empty cells' 特性请参考 CSS 2.1 规范的17.6.1.1 Borders and Backgrounds around empty cells: the 'empty-cells' property 和 17.5.1 Table layers and transparency 中的描述。
注【1】:空单元格以及 'visibility' 特性值为 'hidden' 的单元格都被认为是没有可视内容的。
问题描述
在表格的分离边框模型中,如果设置 'empty-cells' 特性,IE6 IE7 IE8(Q) 中将无法达到作者预期显示结果。
造成的影响
该问题将导致在不同浏览器中表格空单元格的最终渲染效果存在差异。
受影响的浏览器
IE6 IE7 IE8(Q)
问题分析
分析并运行以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
body{font-size:12px;font-family:Arial, Helvetica, sans-serif;}
table{background:yellow;border:solid black 2px;border-collapse:separate;}
td,th{border:solid black 2px;width:10px;empty-cells:show;}
td{background:green;}
th{ background:gray;}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr >
<th>上午</th>
<td></td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
</tr>
<tr>
<th>下午</th>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td></td>
</tr>
</table>
</body>
</html>以上代码中建立了一个 3 X 6 的表格,其中 'border-collapse:separate' 的设置表明这是一个使用分离边框模型的表格,'empty-cells:show' 的设置表明该表格中的空单元格将显示周围的背景色和边框,根据规范中的描述这两个特性的设置2正是触发该篇文章要说明的问题的关键,另外 TD TH 元素的边框和背景色的设置是为了方便从运行结果中看出各浏览器间的差异。
注【2】:在 IE8(S) FireFox Opera Safari Chrome 中也为表格元素的默认值,这里只为了强调该问题的触发条件。
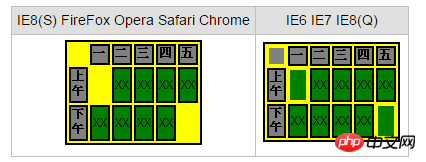
以上代码在各浏览器中运行结果截图如下:

从运行结果截图中可以看到在 IE6 IE7 IE8(Q) 中3,空白单元格的边框没有显示出来,可见在 IE6 IE7 IE8(Q) 代码中所设置的 'empty-cells:show' 并没有起到作用。
下面修改上述代码中的 'empty-cells:show' 为 'empty-cells:hide',在各浏览器中的运行结果截图如下:

从运行结果截图中可以看到在 IE6 IE7 IE8(Q) 中3,空白单元格的背景色并没有消失,可见在 IE6 IE7 IE8(Q) 代码中所设置的 'empty-cells:hide' 并没有起到作用。
注【3】: IE6 IE7 IE8(Q) 在此例中触发了分离边框模型时,单元格边框消失的 Bug,详情可参考站内文章:RE1012: IE6 IE7 IE8(Q) Firefox(Q) Opera(Q) 中在分离边框模型中空单元格的边框某些情况下会消失
另外, IE6 IE7 IE8(Q) 的开发升级时间过长,跨越了 CSS 1 至 CSS 2.0 规范定义时期。实质上他们开发初期遵循的是最初 CSS 1 标准,而 'empty-cells' 特性是由 CSS 2.0 标准时期提出的。因此可以说 IE6 IE7 IE8(Q) 无法预知未来,为 'empty-cells' 特性提供足够支持。
综上所述可以得出结论:IE6 IE7 IE8(Q) 不支持 'empty-cells' 特性。
解决方案
如希望在各浏览器中都实现 'empty-cells:show' 的效果,可以在空的单元格内添加 ' ';
如希望在各浏览器中都实现 'empty-cells:hide' 的效果可以将空白单元格的背景色与表格背景色设置为同一颜色。
以上是IE6 IE7 IE8(Q)不支持empty-cells特性的解决办法的详细内容。更多信息请关注PHP中文网其他相关文章!




