css种table宽度table-layout: fixed如何固定?
如果单元格中的文本超过宽度限制,就会自动换行,高度自动增高,导致整个表格的样式参差不齐,不过可以通过禁用文本换行来解决这个问题
为了让表格能够填充屏幕(剩余空白区域),常将其宽度属性定义为:100%,单元格也是用百分数来定义。
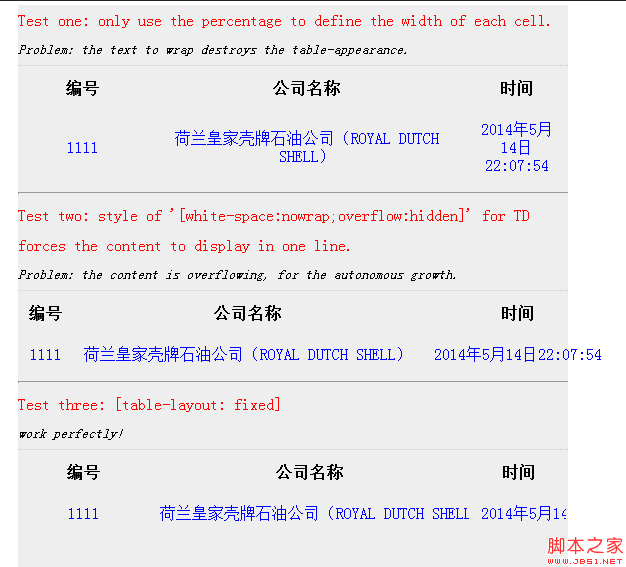
但这样就会出现问题: 如果单元格中的文本超过宽度限制,就会自动换行,高度自动增高,导致整个表格的样式参差不齐,很难看。
很容易想到的解决方法是,禁用文本换行: white-space:nowrap; overflow:hidden;
So easy! 但效果仍然出乎意料:文本全部在一行显示,宽度自动加宽,甚至还超出了父容器,overflow完全没有起作用!
怎么回事? 百分比的原因么? 但是如果使用静态的固定宽度,就失去了表格的灵活性。
于是乎,不费吹飞之力地找到了终极解决方案: 固定表格宽度: table-layout: fixed;
顺便做了个简易的效果图,参考下: 
以上是css种table宽度table-layout: fixed如何固定?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue3 table组件怎么使用
May 12, 2023 pm 09:40 PM
vue3 table组件怎么使用
May 12, 2023 pm 09:40 PM
基础表格首先开发table组件之前,先想好要用什么样式的api,因为笔者在生产工作中用的都是element,所以前面几个组件风格和element类似,但是这次不打算用element的风格了,打算换一种,直接展示:我们期望用户这样使用:constdataList=[{id:1,name:'《JavaEE企业应用实战》',author:'dev1ce',price:'10.22',desc:
 深入探讨C#中的fixed关键字
Feb 19, 2024 pm 01:51 PM
深入探讨C#中的fixed关键字
Feb 19, 2024 pm 01:51 PM
C#对于fixed详解,需要具体代码示例在C#编程语言中,fixed关键字被用于固定一个托管对象的内存地址,以防止垃圾回收器对其进行移动。在某些情况下,我们需要直接操作内存中的数据,fixed关键字可以帮助我们实现这一需求。本文将对C#中的fixed关键字进行详解,并提供一些具体的代码示例。在C#中,使用fixed关键字需要具备以下条件:必须位于一个unsa
 c语言fixed的用法
Sep 27, 2023 am 10:15 AM
c语言fixed的用法
Sep 27, 2023 am 10:15 AM
c语言fixed的用法是指使用固定点数表示浮点数的一种技术,在很多嵌入式系统中,由于硬件资源有限,无法支持浮点运算,但是又需要进行一些复杂的计算,这时候就可以使用fixed来代替浮点数进行计算。fixed是一种定点数表示方法,它将浮点数表示为一个整数和一个固定的小数位数。通常情况下,fixed数值的小数位数是固定的。
 CSS3属性如何实现元素的固定定位?
Sep 09, 2023 am 10:25 AM
CSS3属性如何实现元素的固定定位?
Sep 09, 2023 am 10:25 AM
CSS3属性如何实现元素的固定定位?在Web开发中,固定定位是一种常见的布局方式,常用于实现一些悬浮或顶部导航栏等特效。CSS3为我们提供了一些属性,可以帮助我们实现元素的固定定位。一、position属性在CSS中,position属性用于定义元素的定位方式。常见的取值有static、relative、absolute和fixed。static:默认的定位
 jquery如何对table增加一行
May 29, 2023 pm 01:24 PM
jquery如何对table增加一行
May 29, 2023 pm 01:24 PM
jquery对table增加一行的方法:1、创建一个html示例文件,并引用jQuery文件;2、使用“table”,“tr”,“td”标签创建表格;3、创建button按钮,绑定onclick点击事件,然后执行“addhang()”函数;4、在函数内定义一个变量tr,用于保存需要添加的表格行,$符号获取table对象,通过“append()”方法实现对table增加一行即可。
 使用CSS中的fixed属性将元素固定在特定位置
Dec 27, 2023 am 08:41 AM
使用CSS中的fixed属性将元素固定在特定位置
Dec 27, 2023 am 08:41 AM
如何使用CSS中的fixed定位实现元素的固定位置效果在网页设计中,经常会遇到需要让某个元素在页面滚动时保持固定位置的需求。这时可以使用CSS中的fixed定位来实现这一效果。本文将介绍使用fixed定位的方法,并提供具体的代码示例。首先,需要明确fixed定位是相对于浏览器窗口而言的,而不是相对于页面中的元素或容器的。该定位方式将元素锁定在屏幕的某个位置,
 CSS 绝对定位属性解析:absolute 和 fixed
Oct 24, 2023 am 11:55 AM
CSS 绝对定位属性解析:absolute 和 fixed
Oct 24, 2023 am 11:55 AM
CSS绝对定位属性解析:absolute和fixed绝对定位是CSS中一种常见且有用的布局技术,通过使用position:absolute或position:fixed属性,可以将元素从正常文档流中脱离,并相对于其包含元素进行定位。本文将详细解析absolute和fixed两种绝对定位属性,并提供具体的代码示例。position:absolute
 CSS 表格属性指南:table-layout,border-collapse 和 caption-side
Oct 20, 2023 pm 05:42 PM
CSS 表格属性指南:table-layout,border-collapse 和 caption-side
Oct 20, 2023 pm 05:42 PM
CSS表格属性指南:table-layout,border-collapse和caption-side表格是在网页设计中常用的布局工具之一,可以用于展示数据以及整理内容。然而,在设计和使用表格时,合适的CSS属性的选择可以确保表格的外观和功能与您的需求相匹配。本文将介绍三个常用的CSS表格属性:table-layout,border-colla






