jQuery操作之效果详解
jQuery效果操作一共分五类:1.基本,2.滑动,3.淡入淡出,4.自定义,5.设置。本文将对此详细介绍。具有很好的参考价值。下面跟着小编一起来看下吧
效果操作一共分五类:1.基本,2.滑动,3.淡入淡出,4.自定义,5.设置

show(),hide(),toggle()
代码如下:
html代码:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQuery代码:
$("p").show();
开始P是隐藏的,执行完这行代码,P显示
$("p").hide();
现在的P标签是显示的,执行完这行代码P隐藏
$("#btn1").click(function(){
$("p").toggle("show");
})给按钮绑定一个click事件,当P是现实的时候让它隐藏,如果P是隐藏的,那就让它显示
注释:show(),显示隐藏的匹配元素。
hide(),隐藏显示的元素。
toggle(),用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。
slideDown(),slideUp(),slideToggle()
代码如下:
html代码:
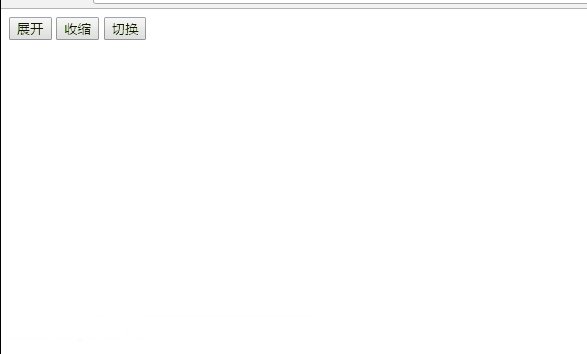
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
jQuery代码:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});给id为btn3的按钮绑定click事件,当p是向下展开的时候就向上收缩,反之。
注释:slideDown(),向下展开。
slideUp(),向上收缩。
slideToggle(),通过高度变化来切换所有匹配元素的可见性。
效果如下:

fadeIn(),fadeOut(),fadeTo(),fadeToggle()
代码如下:
html代码:
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
jQuery代码:
$("input").first().click(function(){
$("p").fadeIn(1000);
});用选择器选中第一个input,给它绑定click事件,p开始是隐藏的,它会在一秒钟之内慢慢的显示出来,实现淡入效果。
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});用选择器选中第二个input,给它绑定click事件,p现在是显示的,它会在一秒钟之内慢慢的隐藏,实现淡出效果。
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})用选择器选中第三个input,给它绑定click事件,当p是显示的时候,让它淡出,反之,当p是隐藏的时候,让它淡入。
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})用选择器选中第四个input,给它绑定click事件,设置淡入(淡出)的时间和透明度。
注释:fadeIn(),通过不透明度的变化来实现所有匹配元素的淡入效果。
fadeOut(),通过不透明度的变化来实现所有匹配元素的淡出效果。
fadeTo(),把所有匹配元素的不透明度以渐进方式调整到指定的不透明度。
fadeToggle(),通过不透明度的变化来开关所有匹配元素的淡入和淡出效果。
效果如下:

animate(),stop(),delay()
代码如下:
css代码:
p{
width:100px;
height:100px;
background:red;
}html代码:
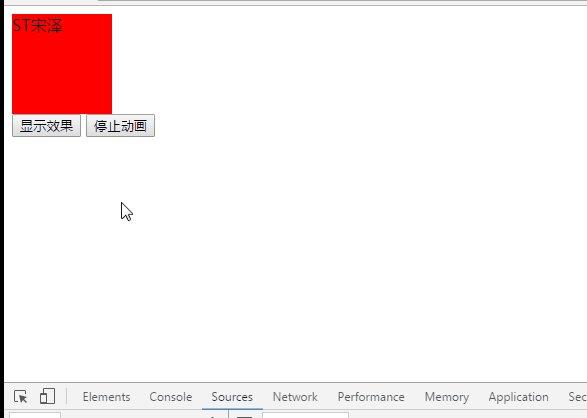
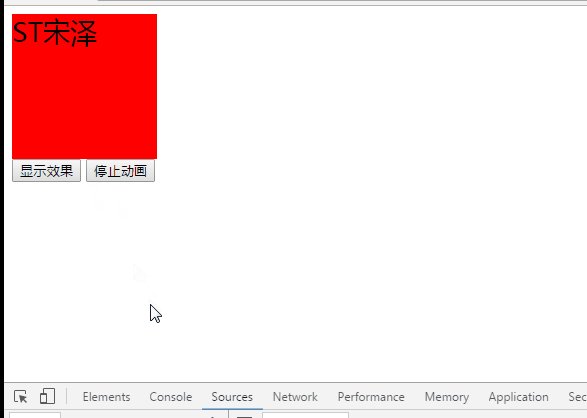
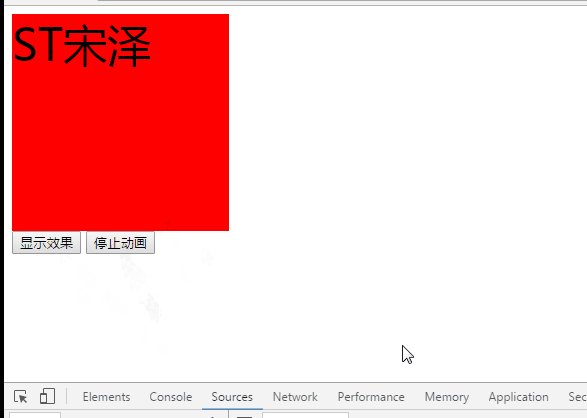
<p>ST宋泽</p> <input id="btn1" type="button" value="显示效果"/> <input id="btn2" type="button" value="停止动画"/>
jQuery代码:
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会
逐渐变成设置的这些值,两秒之后打印 “动画完成”。
$("#btn2").click(function(){
$("p").stop();
})给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。
注释:animate(),用于创建自定义动画的函数。
stop(),停止所有在指定元素上正在运行的动画。
delay(),设置一个延时来推迟执行队列中之后的项目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。
jQuery.fx.interval,设置动画的显示帧速。
以上是jQuery操作之效果详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限
 Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法运算详解在OracleSQL中,除法运算是一种常见且重要的数学运算操作,用于计算两个数相除的结果。除法在数据库查询中经常用到,因此了解OracleSQL中的除法运算及其用法是数据库开发人员必备的技能之一。本文将详细讨论OracleSQL中除法运算的相关知识,并提供具体的代码示例供读者参考。一、OracleSQL中的除法运算
 Linux Deploy的操作步骤及注意事项
Mar 14, 2024 pm 03:03 PM
Linux Deploy的操作步骤及注意事项
Mar 14, 2024 pm 03:03 PM
LinuxDeploy的操作步骤及注意事项LinuxDeploy是一款强大的工具,可以帮助用户在Android设备上快速部署各种Linux发行版,让用户能够在移动设备上体验到完整的Linux系统。本文将详细介绍LinuxDeploy的操作步骤以及注意事项,同时提供具体的代码示例,帮助读者更好地使用这一工具。操作步骤:安装LinuxDeploy:首先在
 华为Mate60 Pro截屏操作步骤分享
Mar 23, 2024 am 11:15 AM
华为Mate60 Pro截屏操作步骤分享
Mar 23, 2024 am 11:15 AM
随着智能手机的普及,截屏功能成为日常使用手机的必备技能之一。华为Mate60Pro作为华为公司的旗舰手机之一,其截屏功能自然也备受用户关注。今天,我们就来分享华为Mate60Pro手机的截屏操作步骤,让大家能够更加便捷地进行截屏操作。首先,华为Mate60Pro手机提供了多种截屏方式,可以根据个人习惯选择适合自己的方式进行操作。下面详细介绍几种常用的截
 PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP中的模运算符(%)是用来获取两个数值相除的余数的。在本文中,我们将详细讨论模运算符的作用及用法,并提供具体的代码示例来帮助读者更好地理解。1.模运算符的作用在数学中,当我们将一个整数除以另一个整数时,会得到一个商和一个余数。例如,当我们将10除以3时,商为3,余数为1。模运算符就是用来获取这个余数的。2.模运算符的用法在PHP中,使用%符号来表示模
 PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法在PHP开发中,经常会遇到需要对字符串进行去除空格操作的情况。去除空格可以使得字符串更加整洁,方便后续的数据处理和显示。本文将介绍几种有效的去除空格的实用方法,并附上具体的代码示例。方法一:使用PHP内置函数trim()PHP内置函数trim()可以去除字符串两端的空格(包括空格、制表符、换行符等),非常方便且简单易用
 饿了么绑定微信怎么操作
Apr 01, 2024 pm 03:46 PM
饿了么绑定微信怎么操作
Apr 01, 2024 pm 03:46 PM
饿了么这款软件里面汇集了各种不同的美食,大家可以在线挑选下单,商家接单后就会立即进行制作,用户们可以通过软件来绑定微信,想要了解具体的操作方法的话,记得来PHP中文网看看哦。饿了么绑定微信方法说明1、首先打开饿了么软件,进入到首页中后我们点击右下角的【我的】;2、然后在我的页面中我们需要点击左上角的【账号】;3、接着来到个人资料的页面中我们可以绑定手机、微信、支付宝、淘宝,在这里我们点击【微信】;4、最后点击过后在微信授权的页面中选好需要绑定的微信号之后点击【允许】即可;
 Astar质押原理、收益拆解、空投项目及策略 & 操作保姆级攻略
Jun 25, 2024 pm 07:09 PM
Astar质押原理、收益拆解、空投项目及策略 & 操作保姆级攻略
Jun 25, 2024 pm 07:09 PM
目录Astar Dapp 质押原理质押收益 拆解潜在空投项目:AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap 质押策略 & 操作“AstarDapp质押”今年初已升级至V3版本,对质押收益规则做了不少调整。目前首个质押周期已结束,第二质押周期的“投票”子周期刚开始。要获取“额外奖励”收益,需把握此关键阶段(预计持续至6月26日,现余不到5天)。我将细致拆解Astar质押收益,






