html5中关于ol标签新增属性start与reversed的详解
h5
html5
属性
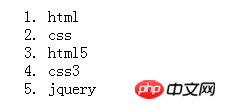
普通的ol
<ol>
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>登录后复制
显示结果:

使用start属性
<ol start="5">
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>登录后复制
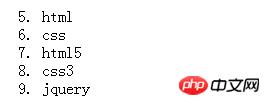
显示结果:

可以看到,start可以改变有序列表的开始数字!
使用reversed属性
<ol start="5" reversed="reversed">
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>登录后复制
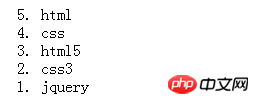
显示结果:

可以看到,reversed使其倒序排列。
以上是html5中关于ol标签新增属性start与reversed的详解的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















