css清除浮动float
1.分析HTML代码
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>分析css代码样式
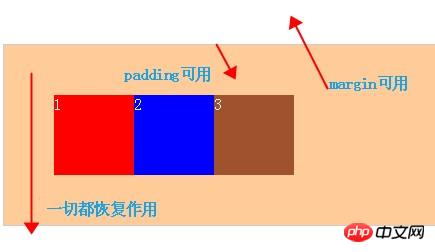
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.div1{width: 80px;height: 80px;background: red;float: left;}.div2{width: 80px;height: 80px;background: blue;float: left;}.div3{width: 80px;height: 80px;background: sienna;float: left;}分析问题:外层未设置高度,如果里面元素不设置float的话,外层容器的高度会随内层元素高度撑开,因为设置float之后内层元素脱离文档流,导致高度无法撑开
(1)背景不能显示 (2)边框不能撑开 (3)margin设置值不能正确显示
2.清除浮动
方法一:添加新元素 应用clear:both
html:
1 <div class="outer">2 <div class="div1">1</div>3 <div class="div2">2</div>4 <div class="div3">3</div>5 <div class="clear"></div>6 </div>
css:
{:;:;:;:}
方法二:父级div定义overflow:auto
html:
<div class="outer over-flow"> //这里添加了一个class<div class="div1">1</div><div class="div2">2</div><div class="div3">3</div><!--<div class="clear"></div>--></div>CSS:
css:
.over-flow{overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}原理:使用overflow属性来清除浮动有一点需要注意,overflow属性共有三个属性值:hidden,auto,visible。我们可以使用hiddent和auto值来清除浮动,但切记不能使用visible值,如果使用这个值将无法达到清除浮动效果,其他两个值都可以.
方法三:after方法 (作用于浮动元素的父亲)
先说原理:这种方法清除浮动是现在网上最拉风的一种清除浮动,他就是利用:after和:before来在元素内部插入两个元素块,从而达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。下面来看看其具体的使用方法:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/其中clear:both;指清除所有浮动;content: '.'; display:block;对于FF/chrome/opera/IE8不能缺少,其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
以上是css清除浮动float的一些方法的详细内容。更多信息请关注PHP中文网其他相关文章!




