DOM对象的ajax应用实例详解
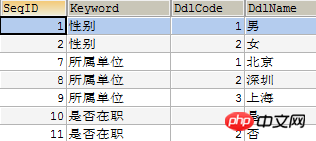
需求:点击下拉选项框,选择一个数据类型,在表单中自动显示该类型下所有的数据项的名称,即数据库中同一keyword对应的所有不重复的ddlName。




1.在dictionaryIndex.jsp中添加:
<script type="text/javascript" src="${pageContext.request.contextPath }/script/pub.js?1.1.11"></script>2.调用js的代码:


function changetype(){
if(document.Form1.keyword.value=="jerrynew"){
var textStr="<input type=\"text\" name=\"keywordname\" maxlength=\"50\" size=\"24\"> ";
document.getElementById("newtypename").innerHTML="类型名称:";
document.getElementById("newddlText").innerHTML=textStr;
Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}else{ var textStr="";
document.getElementById("newtypename").innerHTML="";
document.getElementById("newddlText").innerHTML=textStr; /**
* 参数一:传递dictionaryIndex.jsp的From2的表单
* 参数二:传递URL路径地址
* 参数三:传递dictionaryIndex.jsp的From1的表单
原理:使用Ajax
* 传递dictionaryIndex.jsp中表单Form1中的所有元素作为参数,传递给服务器,并在服务器进行处理
* 将处理后的结果放置到dictionaryEdit.jsp中
* 将dictionaryEdit.jsp页面的全部内容放置到dictionaryIndex.jsp表单Form2中*/Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}
}其中submitActionWithForm方法在pub.js中进行定义。
3.在pub.js中定义5种方法:
(1)Pub.submitActionWithForm方法
/***
* domId:表单Form2的名称
* action:表示URL连接
* sForm:表单Form1的名称 */Pub.submitActionWithForm=function(domId,action,sForm){ /**第一步:创建Ajax引擎对象*/
var req = Pub.newXMLHttpRequest(); /**第二步:req.onreadystatechange表示事件处理函数(相当于一个监听),用来监听客户端与服务器端的连接状态*/
var handlerFunction = Pub.getReadyStateHandler(req, domId,Pub.handleResponse);
req.onreadystatechange = handlerFunction; /**第三步:打开一个连接,要求:如果是POST请求,需要设置一个头部信息,否则此时不能使用req.send()方法向服务器发送数据*/
req.open("POST", action, true);
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
/**第四步:向服务器发送数据,格式:name=张三&age=28*/
var str = Pub.getParams2Str(sForm);
//传递表单Form1中的元素作为参数给服务器 req.send(str);
}(2)Pub.newXMLHttpRequest方法
/**
* 用于创建ajax引擎 */Pub.newXMLHttpRequest=function newXMLHttpRequest() { var xmlreq = false; if (window.XMLHttpRequest) {xmlreq = new XMLHttpRequest();
} else if (window.ActiveXObject) { try {
xmlreq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {
try {
xmlreq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert(e2);
}
}
} return xmlreq;
} xmlreq = new XMLHttpRequest()是Ajax操作的核心对象
(3)Pub.getParams2Str方法
/**
* @Description:传递表单Form1中的元素作为参数
* @param sForm:传递表单Form1的名称
* @returns {String}:使用ajax返回服务器端的参数,传递的就是表单Form1中元素的参数 */Pub.getParams2Str=function getParams2Str(sForm){ var strDiv="";
try {var objForm=document.forms[sForm]; if (!objForm)return strDiv; var elt,sName,sValue; for (var fld = 0; fld < objForm.elements.length; fld++) {
elt = objForm.elements[fld];
sName=elt.name;
sValue=""+elt.value; if(fld==objForm.elements.length-1)
strDiv=strDiv + sName+"="+sValue+""; else
strDiv=strDiv + sName+"="+sValue+"&";
}
} catch (ex) {return strDiv;
}
return strDiv;
}(4)Pub.getReadyStateHandler方法
= (req.readyState == 4 (req.status == 200"HTTP error: "+
(5)Pub.handleResponse方法
/**
* @Description:将结果返回dictionaryEdit.jsp,并放置到dictionaryIndex.jsp的Form2中
* @param data:服务器返回的结果
* @param eleid:表单Form2的名称 */Pub.handleResponse= function handleResponse(data,eleid){ //获取表单Form2的对象 var ele =document.getElementById(eleid); //将返回的结果放置到表单Form2的元素中 ele.innerHTML = data;
}接下来就是对Action类的操作,需要到数据库根据keyword查询相应的ddlName。操作:

4.在ElecSystemDDLAction中添加Edit()方法
/**
* @Name: edit
* @Description: 跳转到数据字典编辑页面
* @Parameters: 无
* @Return: String:跳转到system/dictionaryEdit.jsp*/public String edit(){//1.获取数据类型String keyword = elecSystemDDL.getKeyword();//2.使用数据类型查询数据字典,返回List<ElecSystemDDL>List<ElecSystemDDL> list=elecSystemDDLService.findSystemDDLListByKeyword(keyword);
request.setAttribute("list", list);return "edit";
}5.IElecSystemDDLService中声明
List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword);
6.ElecSystemDDLServiceImpl中重写方法
/**
* @Name: findSystemDDLListByKeyword
* @Description: 根据数据类型名称查询数据字典
* @Parameters: keyword:数据类型名称
* @Return: List:存储ElecSystemDDL对象集合*/@Overridepublic List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword) {//查询条件String condition="";//查询条件对应的参数List<Object> paramsList = new ArrayList<Object>();if(StringUtils.isNotBlank(keyword)){
condition=" and o.keyword=?";
paramsList.add(keyword);
}//传递可变参数Object[] params = paramsList.toArray();//排序Map<String, String> orderby = new LinkedHashMap<String, String>();
orderby.put("o.ddlCode", "asc");
List<ElecSystemDDL> list = elecSystemDDLDao.findCollectionByConditionNoPage(condition, params, orderby);return list;
}其中findCollectionByConditionNoPage(condition, params, orderby)方法是commonDao实现的根据指定条件,返回查询结果集(不分页)的方法
7.dictionaryEdit.jsp遍历对象的值
<%@taglib uri="/struts-tags" prefix="s"%>
<s:if test="#request.list!=null && #request.list.size()>0">
<s:iterator value="#request.list">
<tr>
<td class="ta_01" align="center" width="20%"><s:property value="ddlCode"/></td>
<td class="ta_01" align="center" width="60%">
<input id="<s:property value="ddlCode"/>" name="itemname" type="text" value="<s:property value="ddlName"/>" size="45" maxlength="25"></td>
<td class="ta_01" align="center" width="20%">
<a href="#" onclick="delTableRow('<s:property value="ddlCode"/>')">
<img src="${pageContext.request.contextPath }/images/delete.gif" width="16" height="16" border="0" style="CURSOR:hand"></a>
</td>
</tr>
</s:iterator>
</s:if>
<s:else>
<tr>
<td class="ta_01" align="center" width="20%">1</td>
<td class="ta_01" align="center" width="60%">
<input name="itemname" type="text" size="45" maxlength="25">
</td>
<td class="ta_01" align="center" width="20%"></td>
</tr>
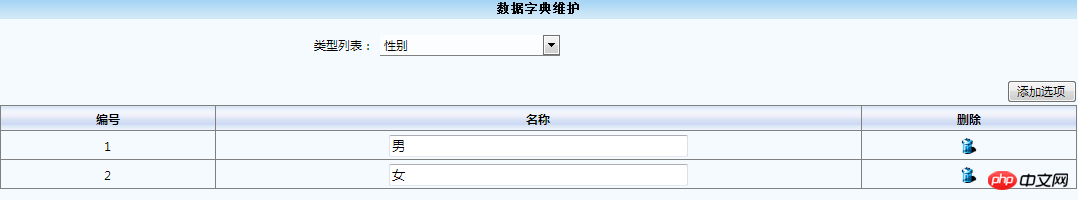
</s:else>效果展示:

完成选择类型列表,实现Form2表单的内容替换。

以上是DOM对象的ajax应用实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 复古潮流!HMD与喜力联合推出翻盖手机:透明外壳设计
Apr 17, 2024 pm 06:50 PM
复古潮流!HMD与喜力联合推出翻盖手机:透明外壳设计
Apr 17, 2024 pm 06:50 PM
4月17日消息,HMD携手知名啤酒品牌喜力以及创意公司Bodega,联袂推出了一款别具一格的翻盖手机——无聊手机(TheBoringPhone)。这款手机不仅在设计上充满新意,更在功能上返璞归真,旨在引领人们回归真实的人际交往,享受与朋友畅饮的纯粹时光。无聊手机采用了独特的透明翻盖设计,展现出一种简约而不失优雅的美感。其内部配备了2.8英寸QVGA显示屏,外部则是一块1.77英寸的显示屏,为用户提供了基本的视觉交互体验。在摄影方面,虽然仅搭载了30万像素的摄像头,但足以应对日常的简
 首发649元 酷比魔方小酷平板2 Lite来了:11寸护眼大屏+8000mAh大电量
Mar 05, 2024 pm 05:34 PM
首发649元 酷比魔方小酷平板2 Lite来了:11寸护眼大屏+8000mAh大电量
Mar 05, 2024 pm 05:34 PM
3月4日消息,酷比魔方将于3月5日推出“小酷平板2Lite”平板电脑,首发价649元。据悉,新款平板搭载紫光展锐T606处理器,采用12nm工艺,由两颗1.6GHz的ArmCortex-A75CPU和六颗ArmCortex-A55处理器组成。屏幕采用的是10.95英寸IPS护眼屏,分辨率为1280x800,亮度高至350尼特。影像方面,小酷平板2Lite后置1300万像素主摄,前置500万像素自拍镜头,另支持4G上网/通话、蓝牙5.0、Wi-Fi5。此外,官方宣称,这款平板电脑&l
 首发899元 中兴5G随身Wi-Fi U50S开售:最高网速500Mbps
Apr 26, 2024 pm 03:46 PM
首发899元 中兴5G随身Wi-Fi U50S开售:最高网速500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日消息,中兴5G随身Wi-FiU50S目前已经正式开售,首发899元。外观设计上,中兴U50S随身Wi-Fi简约时尚,易于手持和包装。其尺寸为159/73/18mm,携带方便,让您随时随地畅享5G高速网络,实现畅行无阻的移动办公与娱乐体验。中兴5G随身Wi-FiU50S该设备支持先进的Wi-Fi6协议,峰值速率高达1800Mbps,依托骁龙X55高性能5G平台,为用户提供极速的网络体验。不仅支持5G双模SA+NSA网络环境和Sub-6GHz频段,实测网速更可达惊人的500Mbps,轻松满
 台电M50 Mini小平板来了:8.7寸IPS屏、5000mAh电池
Apr 04, 2024 am 08:31 AM
台电M50 Mini小平板来了:8.7寸IPS屏、5000mAh电池
Apr 04, 2024 am 08:31 AM
4月3日消息,台电即将推出的M50Mini平板电脑是一款功能丰富、性能强大的设备。这款8英寸小平板新品搭载了8.7英寸的IPS屏幕,为用户提供了出色的视觉体验。其金属机身设计不仅美观,还增强了设备的耐用性。在性能方面,M50Mini搭载了紫光展锐T606八核处理器,拥有两个A75核心和六个A55核心,确保了流畅且高效的运行体验。同时,该平板还配备了6GB+128GB的存储方案,并支持8GB内存扩展,满足了用户对于存储和多任务处理的需求。在续航上,M50Mini配备了5000mAh的电池,支持Ty
 荣耀Magic V3首发AI离焦护眼技术:有效缓解近视发展
Jul 18, 2024 am 09:27 AM
荣耀Magic V3首发AI离焦护眼技术:有效缓解近视发展
Jul 18, 2024 am 09:27 AM
7月12日消息,荣耀MagicV3系列今日正式发布,搭载全新荣耀视力舒缓绿洲护眼屏,在屏幕本身具备高规格和高素质的同时,还开创性的引入AI主动式护眼技术。据悉,传统的缓解近视的方式是“近视镜”,近视眼镜度数均匀分布,保证了视线中心区域成像在视网膜之上,但周边区域成像在视网膜后,视网膜感应到成像在后,促进眼轴向后生长,从而使度数加深。目前主要的缓解近视发展的方式之一是“离焦镜”,其中心区域度数正常,周边区域通过光学设计分区调整,从而使周边区域成像落在视网膜前,
 ppt结束页如何设计才足够吸引人
Mar 20, 2024 pm 12:30 PM
ppt结束页如何设计才足够吸引人
Mar 20, 2024 pm 12:30 PM
在工作中,ppt是职场人士常常使用的办公软件。一个完整的ppt必须有一个好的结束页。不同的职业要求赋予不同的ppt制作特点。关于结束页的制作,如何才能设计的比较吸引人呢?下边我们一起看一看,如何设计ppt结束页吧!ppt结束页的设计可以在文字和动画方面进行一些调整,根据需要选择简洁或炫目的风格。接下来,我们将重点关注如何通过创新的表达方式来打造出符合要求的ppt结束页。那我们开始今天的教程吧。1、对于结束页的制作上,使用图片中的任何文字都可以,结束页重要的是表示我的演示结束了。2、除了这些文字,
 如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
将MySQL查询结果数组转换为对象的方法如下:创建一个空对象数组。循环结果数组并为每一行创建一个新的对象。使用foreach循环将每一行的键值对赋给新对象的相应属性。将新对象添加到对象数组中。关闭数据库连接。
 1399元起 荣耀X60i手机开售:视觉四等边OLED直屏
Jul 29, 2024 pm 08:25 PM
1399元起 荣耀X60i手机开售:视觉四等边OLED直屏
Jul 29, 2024 pm 08:25 PM
7月29日消息,荣耀X60i手机今日正式开售,首发1399元。设计上,荣耀X60i手机采用居中挖孔直屏设计,四边近乎无界的超窄边框,极大地拓宽了视野边界。荣耀X60i参数显示屏:6.7英寸高清显示屏电池:5000mAh大容量电池处理器:天玑6080处理器(台积电6nm,2x2.4G的A76+6×2G的A55)系统:MagicOS8.0系统其他功能:5G信号增强灵动胶囊屏下指纹双MIC降噪知识问答摄影能力:后置双摄系统:5000万像素主摄200万像素辅助镜头前置自拍镜头:800万像素价格:8GB






