HTML
示例
一个拥有四个选项的选择列表:
<select> <option>沃尔沃</option> <option>萨博</option> <option>奔驰</option> <option>奥迪</option> </select>
定义及用法
浏览器支持
IE Firefox Chrome Safari Opera
有主流浏览器均支持
HTML和XHTML之间的差异
在HTML中,
XHTML中,
提示和注意
提示:当选择列表很长时,可以用
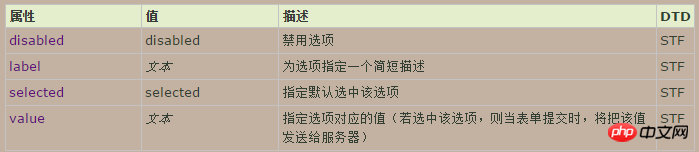
可选属性
DTD栏表明哪种文档类型支持此属性。S=Strict,T=Transitional,F=Frameset。

【lable属性在部分浏览器中不被支持,比如firefox等】
【value属性,在firefox浏览器提交表单的时候必须指定,即使不需要提交数据也应该为其指定value="",否则在JSP开发时会抛出异常】
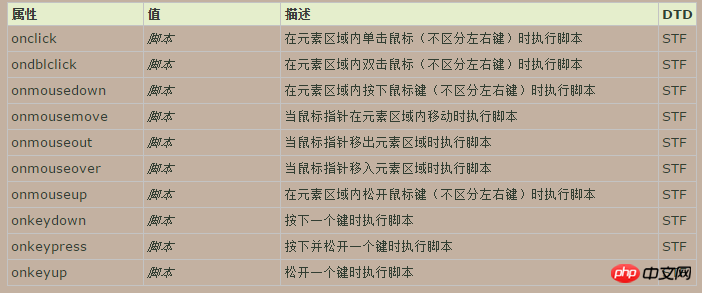
核心属性

事件属性

示例
在
<select> <option label="Volvo">沃尔沃(拉丁语“向前滚”的意思)</option> <option label="Saab">萨博(“瑞典飞机有限公司”的意思)</option> </select>
定义及用法
该简短描述将显示在下拉列表中。
只有IE 7及以上版本才支持
语法
<option label="value">
以上是html中<option>标签的详解 的详细内容。更多信息请关注PHP中文网其他相关文章!




