标签定义段落。
p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
段间距
IE默认为19px,通过p的margin-top属性设置
FF默认为1.12em,通过p的margin-bottom属性设置
p默认为块状显示,要清除段间距,一般可以设置
p {
margin-top:0;
margin-bottom:0;
}登录后复制
延伸阅读:允许的段落用法
可以只在块(block)内指定段落,也可以把段落和其他段落、列表、表单和预定义格式的文本一起使用。总的来讲,这意味着段落可以在任何有合适的文本流的地方出现,例如文档的主体中、列表的元素里,等等。
从技术角度将,段落不可以出现在头部、锚或者其他严格要求内容必须只能是文本的地方。实际上,多数浏览器都忽略了这个限制,它们会把段落作为所含元素的内容一起格式化。
<html>
<body>
<p>这是段落。</p>
<p>这是段落。</p>
<p>这是段落。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>
登录后复制
HTML中P标签内不可包含p标签
深究:
我们先来认识in-line内联元素和block-line块元素,因为HTML里几乎所有元素都属于内联元素或者块元素中的一种。
in-line这个词有很多种解释:内嵌、内联、行内、线级等,但是,它们都是表示相同的意思,在这里我们选择习惯的叫法-内联。
先看下面的例子你就能明白两者的差别:
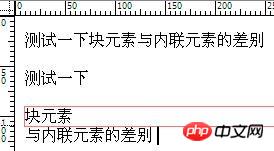
测试一下块元素与内联元素的差别
测试一下块元素
与内联元素的差别
效果如下图:

在上面的例子中,会自己产生一个新的行,而并没有换行,这是在没有CSS渲染的情况下才这样,同样,我们也可以通过CSS把p定义成内联元素,把span定义成块元素,但是,我们却不能在HTML里任意转化它们,块元素可以包含内联元素或某些块元素(上面的例子其实是错误的使用--->我把放在
里面了) ,但内联元素却不能包含块元素,它只能包含其他的内联元素,再看看这个:
<h2>我喜欢在
<a href="
http://bbs.blueidea.com/
" >经典论坛</a>
讨论Web标准的原因。</h2>
登录后复制
其中
<a href="#">
<h2>这样是错误的用法!</h2>
</a>
登录后复制
还有一些情况就是一些块元素不可以包含另一些块元素。例如这样:
<p>测试文字
< ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字
</p>登录后复制
而这样又是可以的。
<ul>
<li><p>这样是可以的</p></li>
</ul>登录后复制
为什么呢?因为我们使用的DTD中规定了块级元素是不能放在里面的,再加上一些浏览器纵容这样的写法:
<p>这是一个段落的开始
<p>这是另一个段落的开始登录后复制
当一个签还没结束时,遇到下一个块元素就会把自己结束掉,其实浏览器是把它们处理成这样:
<p>这是一个段落的开始</p>
<p>这是另一个段落的开始</p>登录后复制
所以刚才那样的写法会变成这样:
<p>测试文字</p>
<ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字<p></p>登录后复制
这也是跟刚才说第一个例子中里面放
不合理是同一个道理。
那哪些块元素里面不能放哪些块元素呢?我知道你有这个疑问,也知道我仅仅列一张清单你不好记住它们。我们可以先把所有的块元素再次划分成几个级别的,我们已经知道是在最外层,下一级里面只会有、、