分享webpack实例教程
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
安装 Webpack
在安装 Webpack 前,你本地环境需要支持 node.js。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm
首先全局安装webpack,再npm初始化一个项目,并局部安装webpack开发工具
$ npm install webpack -g
npm init (项目名称) $ npm install webpack-dev-server --save-dev
在项目目录下创建app文件夹,并创建index.js文件,写入如下代码
console.log('hello world');在项目文件夹下打开命令行,输入如下命令
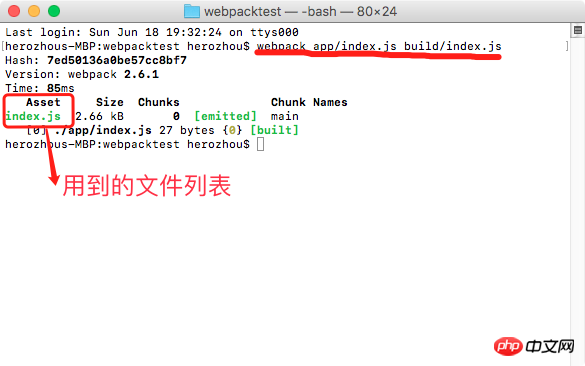
webpack app/index.js build/index.js
出现如下代码即为成功

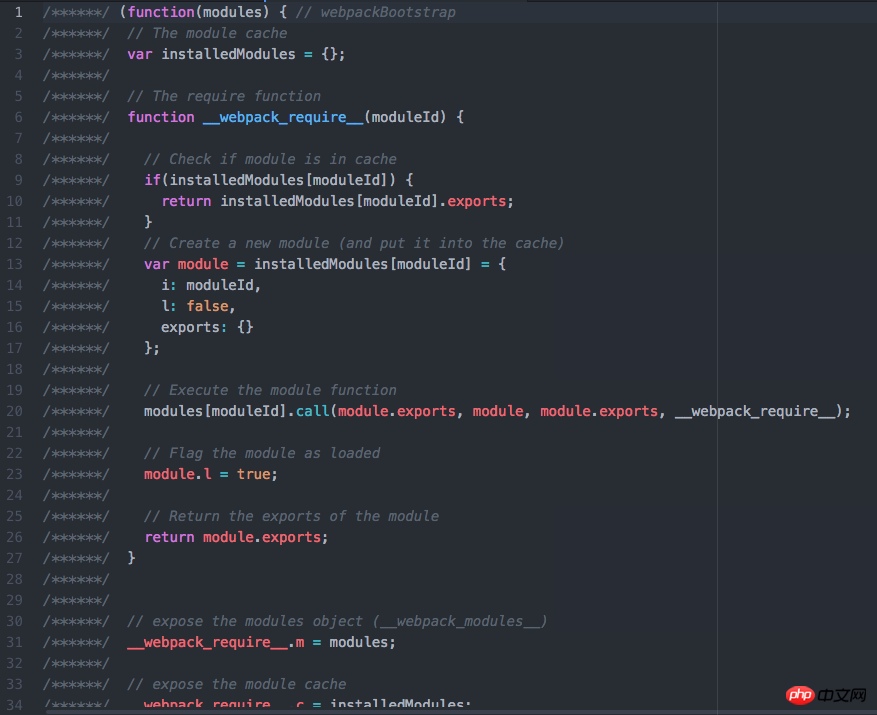
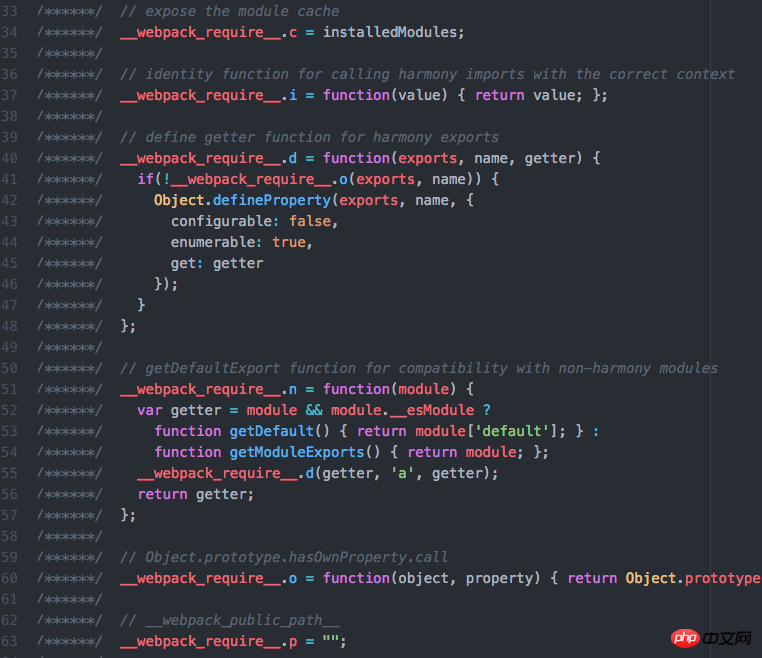
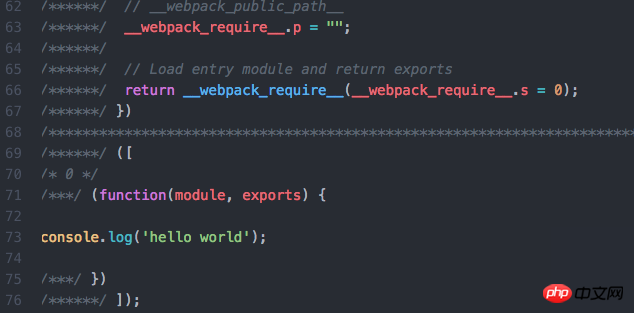
看下build/index.js文件的代码:



可以看到73行就是我们app/index.js 文件的代码
具体源码等改天我们再分析,今天我们主要的目的是体验。
这样一个一个代码敲效率太低,我们可以通过webpack.config.js文件来完成更高级的功能。
以上是分享webpack实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是当前十分火爆品牌购物的软件,但是多数的用户不知道得物APP中功能如何的使用,下方会整理最详细的使用教程攻略,接下来就是小编为用户带来的得物多功能使用教程汇总,感兴趣的用户快来一起看看吧!得物使用教程【2024-03-20】得物分期购怎么使用【2024-03-20】得物优惠券怎么获得【2024-03-20】得物人工客服怎么找【2024-03-20】得物取件码怎么查看【2024-03-20】得物求购在哪里看【2024-03-20】得物vip怎么开【2024-03-20】得物怎么申请退换货
 夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨后,经常能见到一种美丽且神奇的特殊天气景象——彩虹。这也是摄影中可遇而不可求的难得景象,非常出片。彩虹出现有这样几个条件:一是空气中有充足的水滴,二是太阳以较低的角度进行照射。所以下午雨过天晴后的一段时间内,是最容易看到彩虹的时候。不过彩虹的形成受天气、光线等条件的影响较大,因此一般只会持续一小段时间,而最佳观赏、拍摄时间更为短暂。那么遇到彩虹,怎样才能合理将其记录下来并拍出质感呢?1.寻找彩虹除了上面提到的条件外,彩虹通常出现在阳光照射的方向,即如果太阳由西向东照射,彩虹更有可能出现在东
 DisplayX(显示器测试软件)使用教程
Mar 04, 2024 pm 04:00 PM
DisplayX(显示器测试软件)使用教程
Mar 04, 2024 pm 04:00 PM
在购买显示器的时候对其进行测试是必不可少的一环,能够避免买到有损坏的,今天小编教大家来使用软件对显示器进行测试。方法步骤1.首先要在本站搜索下载DisplayX这款软件,安装打开,会看到提供给用户很多种检测方法。2.用户点击常规完全测试,首先是测试显示器的亮度,用户调节显示器使得方框都能看得清。3.之后点击鼠标即可进入下一环节,如果显示器能够分清每个黑色白色区域那说明显示器还是不错的。4.再次单击鼠标左键,会看到显示器的灰度测试,颜色过渡越平滑表示显示器越好。5.另外在displayx软件中我们
 photoshopcs5是什么软件?-photoshopcs5使用教程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什么软件?-photoshopcs5使用教程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的缩写,由Adobe公司出品的软件,被广泛用于平面设计和图像处理,作为新手学习PS,今天就让小编为您解答一下photoshopcs5是什么软件以及photoshopcs5使用教程。一、photoshopcs5是什么软件AdobePhotoshopCS5Extended是电影、视频和多媒体领域的专业人士,使用3D和动画的图形和Web设计人员,以及工程和科学领域的专业人士的理想选择。呈现3D图像并将它合并到2D复合图像中。轻松编辑视
 专家教你!华为手机截长图的正确方法
Mar 22, 2024 pm 12:21 PM
专家教你!华为手机截长图的正确方法
Mar 22, 2024 pm 12:21 PM
随着智能手机的不断发展,手机的功能也变得越来越强大,其中截长图功能成为了许多用户日常使用的重要功能之一。截长图可以帮助用户将一个较长的网页、对话记录或者图片一次性保存下来,方便查阅和分享。而在众多手机品牌中,华为手机也是备受用户推崇的一款品牌之一,其截长图功能也备受好评。本文将为大家介绍华为手机截长图的正确方法,以及一些专家技巧,帮助大家更好地利用华为手机的
 PHP教程:如何将int类型转换为字符串
Mar 27, 2024 pm 06:03 PM
PHP教程:如何将int类型转换为字符串
Mar 27, 2024 pm 06:03 PM
PHP教程:如何将int类型转换为字符串在PHP中,将整型数据转换为字符串是一种常见的操作。本教程将介绍如何使用PHP内置的函数将int类型转换为字符串,同时提供具体的代码示例。使用强制类型转换:在PHP中,可以使用强制类型转换的方式将整型数据转换为字符串。这种方法非常简单,只需要在整型数据前加上(string)即可将其转换为字符串。下面是一个简单的示例代码
 荣耀手机鸿蒙系统升级教程
Mar 23, 2024 pm 12:45 PM
荣耀手机鸿蒙系统升级教程
Mar 23, 2024 pm 12:45 PM
荣耀手机一直以来都备受消费者青睐,其出色的性能和稳定的系统让人爱不释手。而近日,荣耀手机发布了全新的鸿蒙系统,引起了众多用户的关注和期待。鸿蒙系统被称为“一统天下”的系统,具有更加流畅的操作体验和更高的安全性,让用户体验到全新的智能手机世界。不少用户纷纷表示想要升级自己的荣耀手机系统为鸿蒙系统,那么,接下来我们就一起来看看荣耀手机鸿蒙系统的升级教程。首先,我







