js学习正则之replace的实例详解
js学习正则中replace是怎么使用的,很有用,可以来关注一波。
replace:把原有的字符串替换成新的字符
在不使用正则的情况下,每当执行一次只能替换一个字符(执行多次的情况始终从开始的位置开始替换)
var str = "zhufeng2015zhufeng2016"str = str.replace("zhufeng","zhufengpeixun")
console.log(str)//zhufengpeixun2015zhufeng2016使用正则替换
var str = "zhufeng2015zhufeng2016"str = str.replace(/zhufeng/g,"zhufengpeixun") console.log(str)//zhufengpeixun2015zhufengpeixun2016
replace第一项的值是一个正则它的实现原理:
首先我们和exec捕获一样,把所有和我们正则匹配的都捕获到,然后把捕获的内容替换成我们需要替换的新内容
/zhufeng/g 按照这个正则把str中所有可以匹配的都捕获到,然后统一都替换成我们的zhufengpeixun
str = "zhufeng2015zhufeng2016"= str.replace("/zhufeng/g",zhufeng2015zhufeng2016"]//第一次的arguments
console.log(arguments)//["zhufeng",11,"zhufeng2015zhufeng2016"]//第二次的arguments
console.log("ok"); "zhufengpeixun"})
第二个参数换成一个函数
1)、匿名函数执行多少次,取决于正则能在字符串中捕获多少次 -> 正则捕获两次,所以我们的匿名函数执行两次
2)、我们每一次执行匿名函数,里面传递的参数值arguments和我们自己通过exec捕获到的结果是非常类似的(即使正则有分组,我们同样可以通过arguments获取到分组捕获的内容)
3)、return 你返回的结果是啥,就相当于把当前这一次大正则捕获的内容替换成你返回的内容
var str = "zhufeng2015zhufeng2016";
str = str.replace(/(\d+)/g,function(){
console.log(arguments[1])//获取每一次执行匿名函数我们正则捕获到的第一个分组中的内容console.log(RegExp.$1)
})RegExp.$1 ->获取第一个分组捕获的内容
replace小实战:
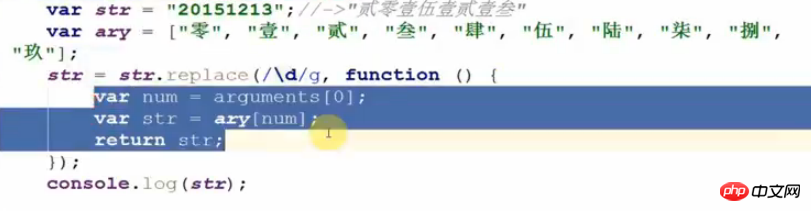
1、将小写数字替换成大写的中文数字

2、获取一个字符串中出现次数最多的字符,并且获取出现的次数
var str = "zhufengpeixunyangfanqihang";var obj = {};
str.replace(/[a-z]/gi,function(){var val = arguments[0];
obj[val]>=1?obj[val]+=1:obj[val] = 1
})//获取出现最多次数的字母var maxNum = 0;for(var key in obj){
obj[key]>max?maxNum = obj[key]:null}//把所有符合出现maxNum次数的都获取到var ary = [];for(var key in obj){
obj[key]===maxNum?ary.push(key):null;
}
console.log(ary)//最终的输出结果3)、模板引擎实现的初步原理
var str = "my name is {0},my age is {1},i come from {2},i love {3}~"var ary = ["我","18","china","javascript"]
str = str.replace(/{(\d+)}/g,function(){return ary[arguments[1]]//或者ary[RegExp.$1] 捕获第一个分组的内容 并且替换
})4)、需求:queryURLParameter
var str = "http://kbs.sports.qq.com/kbsweb/game.htm?mid=100000&cid=1467086&app=1.0";
var reg = /([^?=&]+)=([^?=&]+)/g;//execvar obj = {};var res = reg.exec(str);while(res){
obj[res[1]] = res[2];
res = reg.exec(str)
}
console.log(obj);//replacestr.replace(reg,function(){
obj[arguments[1]] = arguments[2];
})
console.log(obj)以上是js学习正则之replace的实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






