一款好用的前端编辑器--Sublime Text
从我学接触网站,一直都是使用dreamweaver,不管别人怎么认为dreamweaver不好。我还是觉得他是我使用过最好的代码编辑器,第一:它有自动补全功能;第二:有代码提示;第三:创建html文档时能够帮你自动完成文档头部代码。第四:可以格式化对齐代码。有时候还需要可视化查看功能。尽管它的反应速度不快,功能庞大。但我觉得目前市面上真正能够比dreamweaver好的可能没有。·
今年我又接触到另外一个好的编辑器:Sublime Text2.
Sublime Text2有这么几个优点:
1.速度飞快。
2.界面简洁。
3.功能强大。
4.插件众多。
5.快捷键多。
6.可以不保存关闭下次再开编辑。
7.界面好看,可定制。
当然它最重要的还是插件众多,使得它的功能庞大。在学习前端的时候,我也像很多人那样上网搜一搜前端开发应该选择什么样的开发工具,一搜,结果几乎大部分结果都是推荐 Sublime,于是乎下载了一个,结果下载完打开一看,黑乎乎的窗体,一点也不华丽啊(sublime 的中文译名就是“华丽的”),后来自己琢磨和网上百度了一段时间,终于明白了为啥这么多人说 sublime 好用,很重要的一个原因是它的“自定义性”,就是在 sublime里面,你想要的一切,都可以自定义,自己选择。自己去改变;和另一个特性:快捷键快速编写或许有人会问,这不是瞎折腾吗?什么都需要自己去配自己去捣鼓。但是,到了后面自己写代码的时候,就会明白,这所有的“瞎折腾”都是有必要的。用 Sublime 写一些简单的 demo 的页面那是非常快的,但是,Sublime 也有明显的缺点,对项目的管理等不太方便,代码提示不如其他 IDE强大
1. 跨平台的编辑器。
同时支持Windows、Linux、Mac OS X等操作系统,轻量级的编辑器,支持各种编程语言。
2.sublime 的插件机制。
(怎样安装插件这里就不多说了,网上有很多很好的文章)说真的,安装的插件不需要太多,装太多还不如用专业的IDE(集成开发环境),分享一下我自己用得得心应手的几个插件吧;同一个sublime 的插件,手动下载后,放进无论是 windows系统,还是放进去 Mac 系统,都能安装。
Emmet

Emmet 这个是必须的,html,css,js 的快速智能提示它都能提供,而且还提供各种快捷生成页面html 页面骨架的快捷键.
Sublime Server

sublime 本身浏览页面的方式,默认是用文件路径的方式去访问的,并不是以 http localhost:8080/的方式去访问页面,这很容易发生一些文件路径的误差。

当安装了Sublime Server 插件之后,就可以使用 htttp 的方式去访问页面了。安装完之后在“工具 - sublime server- star sublime server”打开,之后,在页面点击鼠标右键“View in sublimer”之后,可以得到 
Andy JS2
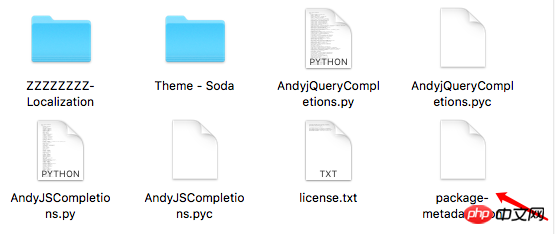
上面说的 Emmet 插件对 JavaScript 的代码提示支持是有限的,因此,可以,安装 AndyJS2这个插件弥补这个缺陷,由于在包管理工具上面已经不能搜索到这个插件,因此,可以手动把这个插件下载下来,下载地址: 下载下来后,直接把文件夹里面的文件拷贝到“首选项- Package”里面,此时就完成安装了
这时候,再去写 JS 代码,就会发现,多了很多其他的智能提示。
也许会有人说,智能提示不强 要装这么多插件,用它 sublime干嘛,还不如用 IDE,例如 Webstorm或者 visual studio ,但是,如果是新手学习,想更熟悉一些语法和代码,那么,请一试 sublime,这种“华丽的智能提示” O(∩_∩)O
ConverToUTF8
如果页面出现乱码了,可以安装这个插件来解除乱码,这个也是必备的插件。
AllAutoComplete 和 PackageResourceViwer
对于文件夹内文件的智能提示,配合修改sublime默认的配置,可以设置 CSS 类名提示,在知乎上有大神的教程地址如下
还可以利用PackageResourceViwer 修改 sublime 侧边栏的样式和字体大小等
这些是博主自己安装的插件


3.sublime 自带的快捷键快速编写
(1)上面说的,配合 Emmet 快速生成页面骨架
注意,要先点右下角 选择“HTML”格式或者先“ctrl + s”保存页面
选择“HTML”格式或者先“ctrl + s”保存页面
在空白页面写上 html:xt //按着键盘的 tab 键 就可以生成 xhtml 的页面骨架

在空白页面写上 html:5 //按着键盘的 tab 键 就可以生成 html5 的页面骨架

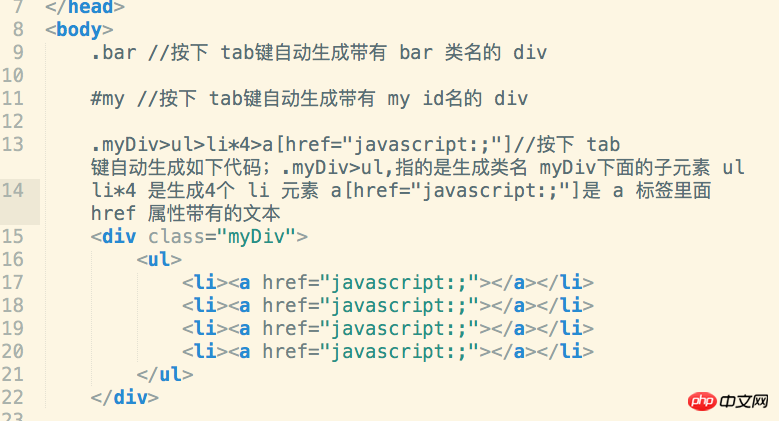
(2)html,CSS,快捷语法

类似的语法还有很多很多,这里列举了几个常用的,其余的可以网上搜一下就有,很多。
(3)跨行齐编辑
做法:在需要编辑的文本里,按住鼠标滚轮键,注意,是按住鼠标滚轮键,然后把鼠标往下拉,拉到那些需要编辑的文本的行里,会出现一条竖线,这时候就可以开始编辑了,如图

对我自己而言,Sublime Text 确实是个不错的代码编辑器,以后会写其他两个我也很喜欢的编辑器 Visual Studio Code 和 IDE Webstorm。
以上是一款好用的前端编辑器--Sublime Text的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 C语言编程必备软件:五个推荐给初学者的好帮手
Feb 20, 2024 pm 08:18 PM
C语言编程必备软件:五个推荐给初学者的好帮手
Feb 20, 2024 pm 08:18 PM
C语言作为一门基础而重要的编程语言,对于初学者来说,选择合适的编程软件是非常重要的。在市场上有许多不同的C语言编程软件可供选择,但对于初学者来说,适合自己的选择可能有些困惑。本文将推荐给初学者的五个C语言编程软件,帮助他们快速入门和提高编程能力。Dev-C++Dev-C++是一款免费开源的集成开发环境(IDE),特别适合初学者使用。它简单易用,集成了编辑器、
 Go语言开发工具介绍:必备工具一览
Mar 29, 2024 pm 01:06 PM
Go语言开发工具介绍:必备工具一览
Mar 29, 2024 pm 01:06 PM
标题:Go语言开发工具介绍:必备工具一览在Go语言的开发过程中,使用合适的开发工具可以提高开发效率和代码质量。本文将介绍几款在Go语言开发中常用的必备工具,并附上具体的代码示例,让读者更加直观地了解它们的使用方法和作用。1.VisualStudioCodeVisualStudioCode是一款轻量级且功能强大的跨平台开发工具,具有丰富的插件和功能,
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 Golang编辑器推荐:五个适合开发的选择
Jan 19, 2024 am 09:00 AM
Golang编辑器推荐:五个适合开发的选择
Jan 19, 2024 am 09:00 AM
随着Golang的流行和普及,越来越多的开发者开始使用这门编程语言。然而,和其他流行的编程语言一样,Golang的开发需要选择一款适合的编辑器来提高开发效率。在本文中,我们将介绍五个适合Golang开发的编辑器。VisualStudioCodeVisualStudioCode(简称VSCode)是微软开发的一款免费的跨平台编辑器。它是基于Elect
 C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
作为一名C#开发者,我们的开发工作通常包括前端和后端的开发,而随着技术的发展和项目的复杂性提高,前端与后端协同开发也变得越来越重要和复杂。本文将分享一些前端与后端协同开发的技巧,以帮助C#开发者更高效地完成开发工作。确定好接口规范前后端的协同开发离不开API接口的交互。要保证前后端协同开发顺利进行,最重要的是定义好接口规范。接口规范涉及到接口的命
 Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一个Python编写的web应用框架,它强调快速开发和干净方法。尽管Django是一个web框架,但是要回答Django是前端还是后端这个问题,需要深入理解前后端的概念。前端是指用户直接和交互的界面,后端是指服务器端的程序,他们通过HTTP协议进行数据的交互。在前端和后端分离的情况下,前后端程序可以独立开发,分别实现业务逻辑和交互效果,数据的交
 前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
在前端开发面试中,常见问题涵盖广泛,包括HTML/CSS基础、JavaScript基础、框架和库、项目经验、算法和数据结构、性能优化、跨域请求、前端工程化、设计模式以及新技术和趋势。面试官的问题旨在评估候选人的技术技能、项目经验以及对行业趋势的理解。因此,应试者应充分准备这些方面,以展现自己的能力和专业知识。
 Discuz编辑器:强大的网页编辑工具
Mar 09, 2024 pm 06:06 PM
Discuz编辑器:强大的网页编辑工具
Mar 09, 2024 pm 06:06 PM
Discuz编辑器:强大的网页编辑工具,需要具体代码示例随着互联网的发展,网站建设和内容编辑变得越来越重要。作为一种常见的网页编辑工具,Discuz编辑器在网站建设中扮演着重要的角色。它不仅提供了丰富的功能和工具,还能够帮助用户更方便地编辑和发布内容。在本文中,我们将介绍Discuz编辑器的特点和使用方法,并提供一些具体的代码示例,来帮助读者更好地了解和使用






