布局中常用的三种标签介绍
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
内联元素(行内元素)
布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
a、支持部分样式(不支持宽、高、margin上下、padding上下)
b、宽高由内容决定。
c、盒子并在一起
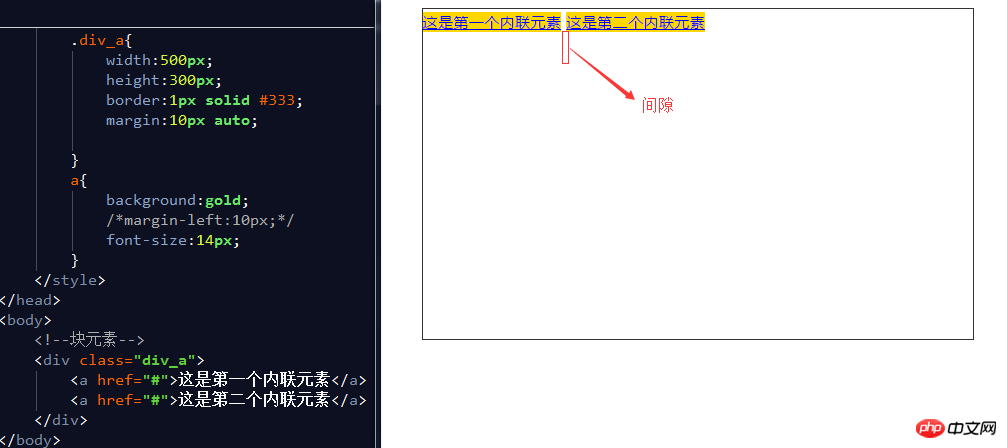
d、代码换行,盒子之间会产生间距。
e、子元素是内联元素,父元素可以用text-align属性设置子元素的水平对齐方式,用line-height属性值设置垂直对齐方式
块元素
也称为行元素,布局中常用的标签如:div p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
a、支持全部的样式
b、如果没有设置宽度,默认宽度为父级宽度的100%
c、盒子占据一行、即使设置了宽度
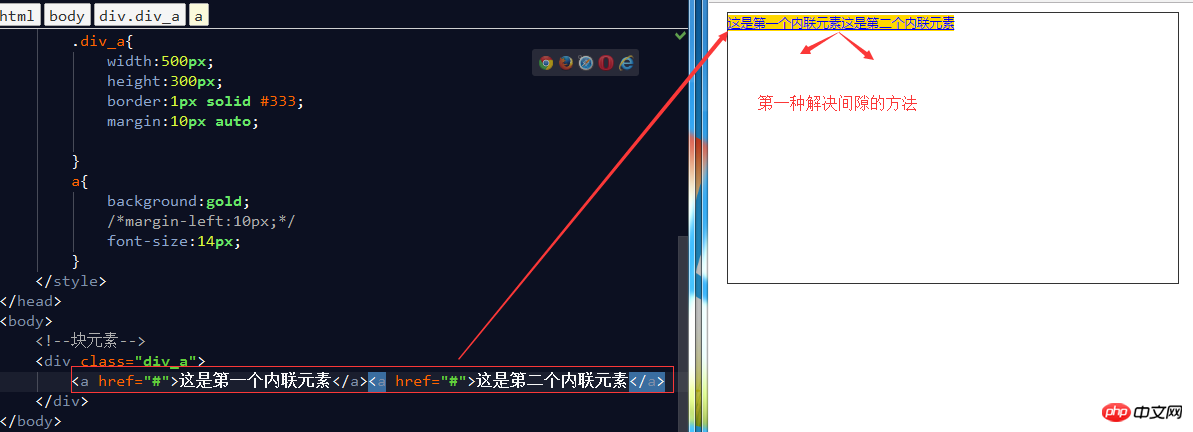
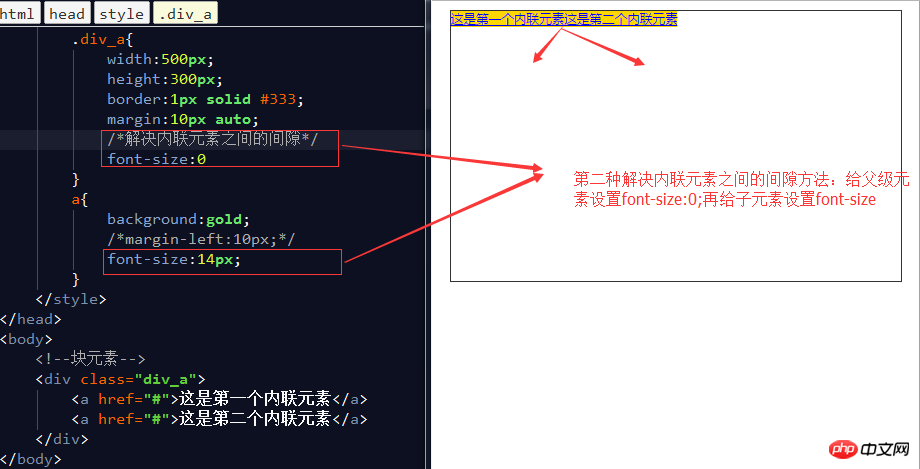
解决内联元素间隙的方法:
a、去掉内联元素之间的换行
b、将内联元素的父级设置font-size为0,内联元素自身再设置font-size



内联块元素
也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用dispaly属性将块元素或者内联元素转换为这种元素。它们在布局中的表现行为:
a、支持全部样式
b、如果没有设置宽高,宽高由内容决定
c、代码换行,盒子会产生间距
d、子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式,用line-height属性值设置子元素的垂直对齐方式。
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接将内联元素,而不用块元素转化了。
display属性
用来设置元素的类型及隐藏,常用的属性有:
a、none 元素隐藏且不占位置
b、block 元素以块元素显示
c、inline 元素以内联元素显示
d、inline-block 元素以内联块元素显示。
元素类型实际应用

以上是布局中常用的三种标签介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7654
7654
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 视频矩阵账号怎么做?它的矩阵账号都有哪些类型呢?
Mar 21, 2024 pm 04:57 PM
视频矩阵账号怎么做?它的矩阵账号都有哪些类型呢?
Mar 21, 2024 pm 04:57 PM
随着短视频平台的盛行,视频矩阵账号营销已成为一种新兴营销方式。通过在不同平台上创建和管理多个账号,企业和个人能够实现品牌推广、粉丝增长和产品销售等目标。本文将为您探讨如何有效运用视频矩阵账号,并介绍不同类型的视频矩阵账号。一、视频矩阵账号怎么做?要想做好视频矩阵账号,需要遵循以下几个步骤:首先要明确你的视频矩阵账号的目标是什么,是为了品牌传播、粉丝增长还是产品销售。明确目标有助于制定相应的策略。2.选择平台:根据你的目标受众,选择合适的短视频平台。目前主流的短视频平台有抖音、快手、火山小视频等。
 拯救者y7000p玩cf分辨率多少(拯救者y7000玩cf怎么调全屏)
Jan 07, 2024 am 10:13 AM
拯救者y7000p玩cf分辨率多少(拯救者y7000玩cf怎么调全屏)
Jan 07, 2024 am 10:13 AM
拯救者y7000p玩cf分辨率多少拯救者Y7000P玩CF的分辨率为1920*1080。因为该电脑配备了GTX1650显卡和i5-9300H处理器,性能较为优秀,足以满足CF这类游戏的需求。同时,1920*1080是目前主流电竞显示器的分辨率,画质清晰度足够。另外,如果有更高要求的玩家,可以适当降低游戏画质的设置,以获得更加流畅的游戏体验。为了享受更清晰的视觉体验,你可以将拯救者y7000p的分辨率调整为2560*1400。这样,你将能够享受到更高质量的图像显示。拯救者Y7000P2022款搭载
 CSS过渡效果:如何实现元素的滑动效果
Nov 21, 2023 pm 01:16 PM
CSS过渡效果:如何实现元素的滑动效果
Nov 21, 2023 pm 01:16 PM
CSS过渡效果:如何实现元素的滑动效果引言:在网页设计中,元素的动态效果能够提升用户体验,其中滑动效果是一个常见而又受欢迎的过渡效果。通过CSS的过渡属性,我们可以轻松实现元素的滑动动画效果。本文将介绍如何使用CSS过渡属性来实现元素的滑动效果,并提供具体的代码示例,以帮助读者更好地理解和应用。一、CSS过渡属性transition的简介CSS过渡属性tra
 CSS变形:如何实现元素的旋转效果
Nov 21, 2023 pm 06:36 PM
CSS变形:如何实现元素的旋转效果
Nov 21, 2023 pm 06:36 PM
CSS变形:如何实现元素的旋转效果,需要具体代码示例在网页设计中,动画效果是提高用户体验和吸引用户注意力的重要方式之一,而旋转动画是其中比较经典的一种。在CSS中,使用“transform”属性可以实现元素的各种变形效果,包括旋转。本文将详细介绍如何利用CSS的“transform”实现元素的旋转效果,并提供具体的代码示例。一、如何使用CSS的“transf
 Golang 函数返回值的类型是什么?
Apr 13, 2024 pm 05:42 PM
Golang 函数返回值的类型是什么?
Apr 13, 2024 pm 05:42 PM
Go函数可以返回多个不同类型的值,返回值类型在函数签名中指定,并通过return语句返回。例如,函数可以返回一个整数和一个字符串:funcgetDetails()(int,string)。实战中,一个计算圆面积的函数可以返回面积和一个可选错误:funccircleArea(radiusfloat64)(float64,error)。注意事项:如果函数签名未指定类型,则返回空值;建议使用显式类型声明的return语句以提高可读性。
 我准备去西藏旅行背包去①背多少升的包合适把你认为最好的配置说下本人170体力不错第一次
Jan 07, 2024 am 10:06 AM
我准备去西藏旅行背包去①背多少升的包合适把你认为最好的配置说下本人170体力不错第一次
Jan 07, 2024 am 10:06 AM
我准备去西藏旅行背包去①背多少升的包合适把你认为最好的配置说下本人170体力不错第一次去徒步多就60升或以上的徒步少就60升以下的全程都坐车就不用背包,旅行箱更方便,真要随身带东西,弄个25~40升的就绰绰有馀西藏旅游必备用品:太阳镜、太阳帽、防晒霜、护肤霜、润唇膏、长袖上衣、毛衣;对于特殊旅游或去阿里、藏北、川藏线旅游,建议带:睡袋(防寒)、床单(防脏)、羽绒服、旅游鞋或登山鞋、拖鞋、牙刷、牙膏、毛巾、卷筒纸、纸内裤、消毒湿巾、手电筒、防水火柴、刀具、绳子。前运包能装电脑吗能装电脑,有些背包有
 如何使用HTML和CSS实现一个具有固定导航菜单的布局
Oct 26, 2023 am 11:02 AM
如何使用HTML和CSS实现一个具有固定导航菜单的布局
Oct 26, 2023 am 11:02 AM
如何使用HTML和CSS实现一个具有固定导航菜单的布局在现代网页设计中,固定导航菜单是常见的布局之一。它可以使导航菜单始终保持在页面顶部或侧边,使用户可以方便地浏览网页内容。本文将介绍如何使用HTML和CSS实现一个具有固定导航菜单的布局,并提供具体的代码示例。首先,需要创建一个HTML结构来呈现网页的内容和导航菜单。以下是一个简单的示例
 如何使用CSS实现元素的透明度渐变效果
Nov 21, 2023 pm 01:38 PM
如何使用CSS实现元素的透明度渐变效果
Nov 21, 2023 pm 01:38 PM
如何使用CSS实现元素的透明度渐变效果在Web开发中,为网页元素添加过渡效果是提升用户体验的重要手段之一。透明度的渐变效果不仅可以使页面变得更加平滑,还可以突出元素的重点内容。本文将介绍如何使用CSS实现元素的透明度渐变效果,并提供具体的代码示例。使用CSS的transition属性要实现元素的透明度渐变效果,我们需要使用CSS的transition属性。t




