如今每个语言体系中都有一个包管理工具,PHP的Composer,Ruby的gem,Python的pip,Java的Maven……当然还有Node.js的npm。有的人会奇怪为何要引入又一个新东西来让我们已经够辛苦的编程工作雪上加霜呢?其实不然,例如我们在做Java开发的时候,有的项目依赖数百个jar,开发人员在build之前总会碰到各种包版本,包找不到的问题,但包管理工具却让我们从这种依赖噩梦中解救出来。我们开发过程中的任何依赖,都可以通过这种工具自动从远程的包仓库中下载回来,并且保证是我们需要的版本,然我们可以专注于开发生产中。
本文参考网上一些零散资料整理,比较系统的入门npm包的发布,干货在此:
1、下载node
地址:
安装完毕之后可打开cmd命令行测试是否安装成功

若出现版本,则说明安装成功。
2、
OK安装工作一切就绪,下面我们来开始写一个简单的模块!
在任意你喜欢的地方建立一个工作目录!我建立在d:/nomDemo目录下。
新建一个js文件,命名为a.js ,输入如下代码
超级简单!只有一个一个hello函数!
注意:
exports.hello=hello;
这句是关键!使用exports将你的hello函数暴漏出去!不懂的可以百度CommonJs规范!
接下来我们在目录里简历一个b.js的文件! 代码如下
可以看到b.js的文件只有两行! 第一行首先使用require('./a')导入刚才的a模块,然后我们调用模块中的hello方法!很简单。
ok,一切完毕!虽然两个文件加起来只有5行代码,但是足够我们演示我们所要的了!(有时候简单才让人容易理解)。
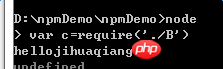
让我们用node执行一下,同样很简单,执行代码也只有两句!输出的结果为hellojihuaqiang。

3、发布此模块
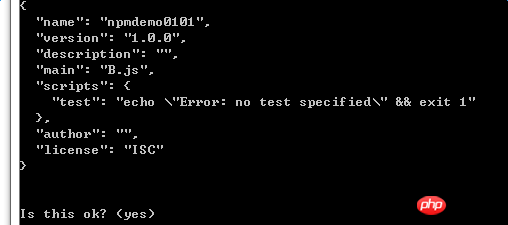
首先进入底层目录,执行npminit命令
此命令会在当前模块内创建一个package.json文件,目的是可以设置自己的模块名称,版本,作者等一系列信息

ok,要上传还必须得有自己的npm账号,可以去npm官网注册,easy
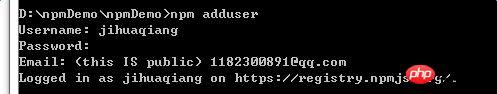
然后继续回到模块目录,敲入如下命令

登录之后执行npm publish命令,即可完成上传
4、验证
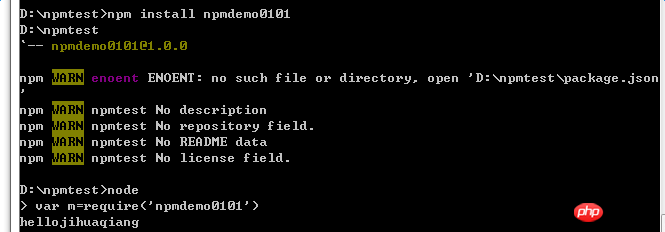
随意进入一个目录,此处我返回上层目录,安装此模块

引用之后输出“hellojihuaqiang”。
结束。
以上是私有npm包的实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!




