6种原型文件格式之间的区别
在这里为大家介绍最常用的6种原型图文件格式以及各自的优缺点。 相信做互联网产品的小伙伴一定不会对“原型”这个词感到陌生。它就像“用户体验”一样经常被各类人挂在嘴边。原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。在这里为大家介绍最常用的6种原型图文件格式以及各自的优缺点。
一、Mockplus的原型图格式(.mp)
Mockplus是一款快速原型设计工具。一拖一拽之间,便可完成原型交互设置,且交互完全可视化,极为简单直观。大量封装的组件及图标资源,也是一大特色。

优点:
制作效率很高,适合用“傻瓜式”方式来制作原型的设计师和产品经理,几乎不用学习;
最全面、便捷的原型演示支持,包括:直接演示、导出图片演示、导出可以独立运行的演示包(Win/Mac)、在线和离线的HTML演示。在手机端,可以通过手机浏览器演示和手机App直接演示;
独特的弹出面板和内容面板组件,可灵活编辑,轻易完成常用交互;
团队项目的编辑方式,易懂好用。在线审阅对于协作很有帮助。
缺点:
需要Mockplus的软件支持,才能编辑和演示;
一些复杂的交互效果,暂时不支持;
对PRD(产品需求文档)的支持,还不足。
实用度:★★★★
二、Sketch格式的原型图(.sketch)
Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页、图标以及界面设计的常用方式。

优点:
人性化的、创新的设计方式和编辑操作,使用很顺手;
支持导出多种(PDF,JPG,TIFF,SVG等)格式的原型设计图,可一键导出自定义的各种尺寸;
丰富的三方插件,强化了整体功能。
缺点:
需要自己制作每个细节,不适合希望快速表达思想的原型设计者;
目前只有Mac版本;
需要Sketch的软件支持。当然目前不少其它软件也可以支持导入和导出;
不支持PSD,AI格式的文件导出;
如果不借助三方插件,无法在手机端直接演示Sketch原型图。
实用度:★★★
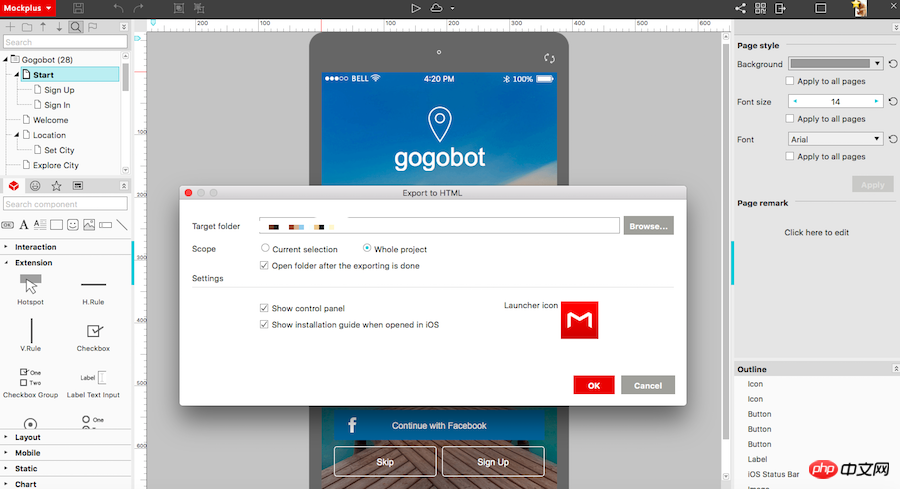
三、HTML网页格式的原型图(.html)
HTML格式的原型图,也是特别常见和实用度原型文件格式。目前,主流的原型图设计工具都支持.html格式的原型图导出,这里以Mockplus为例:

优点:
可以在任何电脑或手机端,用浏览器打开直接演示HTML原型图;
支持在浏览器左侧显示网页的目录;
在电脑浏览器中,可以通过手机扫描二维码,立即在手机上演示;
支持完整的页面跳转和交互;
支持多人在原型页面上添加评论;
支持多人在原型页面上添加批注,发表详细的审阅意见。
缺点:
不支持HTML网页原型图的再次编辑。
实用度:★★★★
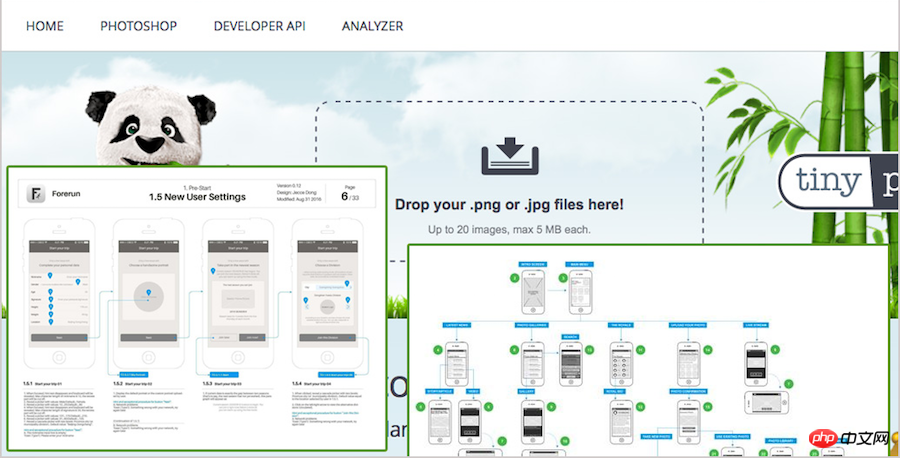
四、图片格式的原型图(.png 或 .jpg)
各大主流的原型图工具均支持,导出为png或jpg图片。一般是导出单张页面。据悉,Mockplus在不久之后的版本中,可以直接导出多个页面(包括页面的注释和连接线)组成的UIFlow图片。

优点:
可以在任何设备上查看和编辑;
当用于交付时,具有很高的视觉保真度;
使用UIFlow,可以直观地展示多个页面,并了解原型项目的流程和逻辑关系。
缺点:
无法演示交互;
无法持续编辑;
由于这两种格式都非矢量,因此如果经过缩放,原型图清晰度容易受到影响。
实用度:★★★
五、PDF格式的原型图(.pdf)

优点:
pdf格式比较通用;
支持矢量缩放。
缺点:
需要在电脑或手机中,先安装pdf查看器;
无法实现完整的交互演示,利用pdf中的链接插入,仅仅支持一些简单页面交互跳转;
pdf的页面尺寸和比例,比较难以和手机自动匹配;
很难持续编辑。如果需要重新编辑pdf里面的某一页,那么就要提取多页pdf文件中的某一页,待修改好之后,再合并到多页PDF文件里。
实用度:★
六、幻灯片格式的原型图(.ppt 或 .key)
可以利用Windows的Powerpoint,或者Mac的Keynote软件来制作原型。

优点:
制作非常简单,任何人都可以直接上手,学习成本为零;
由于内置了大量的动效,在某些时候,实现交互动效很容易,效果也不错;
适合书写大量的备注,形成说明文档。
缺点:
很难完整表达交互;
如果做真机演示,页面很难自适应,操作不便;
更适合做报告和演讲。
实用度:★
更多设计类干货(教程及经验分享),尽在:博客 | 精选最佳产品设计和UX/UI设计资源
以上是6种原型文件格式之间的区别的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 出现0x80004005错误代码怎么办 小编教你0x80004005错误代码解决方法
Mar 21, 2024 pm 09:17 PM
出现0x80004005错误代码怎么办 小编教你0x80004005错误代码解决方法
Mar 21, 2024 pm 09:17 PM
在电脑中删除或解压缩文件夹,时有时候会弹出提示对话框“错误0x80004005:未指定错误”,如果遇到这中情况应该怎么解决呢?提示错误代码0x80004005的原因其实有很多,但大部分因为病毒导致,我们可以重新注册dll来解决问题,下面,小编给大伙讲解0x80004005错误代码处理经验。有用户在使用电脑时出现错误代码0X80004005的提示,0x80004005错误主要是由于计算机没有正确注册某些动态链接库文件,或者计算机与Internet之间存在不允许的HTTPS连接防火墙所引起。那么如何
 SOL币和BCH币那个更有潜力?SOL币和BCH币有什么区别?
Apr 25, 2024 am 09:07 AM
SOL币和BCH币那个更有潜力?SOL币和BCH币有什么区别?
Apr 25, 2024 am 09:07 AM
当前被币圈看好的潜力币除了SOL币还有BCH币,SOL是Solana区块链平台的原生代币,BCH是BitcoinCash项目的代币,它是比特币的一个分叉货币。因为具有不同的技术特点、应用场景和发展方向,投资者在二者之前做出选择也比较困难,就想通过分析SOL币和BCH那个更有潜力?再进行投资。但币种的比较是要根据市场、发展前景、项目实力等方面综合分析的。接下来小编为大家详细说说。SOL币和BCH那个更有潜力?相较而言SOL币更有潜力,确定SOL币和BCH那个更有潜力是一个复杂的问题,因为这取决于许
 深度对比:Vivox100和Vivox100Pro,哪个更值得购买?
Mar 22, 2024 pm 02:06 PM
深度对比:Vivox100和Vivox100Pro,哪个更值得购买?
Mar 22, 2024 pm 02:06 PM
在当今智能手机市场上,消费者面临着越来越多的选择。随着科技的不断发展,手机厂商推出了越来越多的型号和款式,其中Vivox100和Vivox100Pro无疑是备受关注的两款产品。两款手机均来自知名品牌Vivox,但在功能、性能和价格上却有着一定的区别,那么在面对这两款手机时,究竟哪个更值得购买呢?Vivox100和Vivox100Pro在外观设计上有着明显的差
 斜杠和反斜杠在文件路径中的不同使用
Feb 26, 2024 pm 04:36 PM
斜杠和反斜杠在文件路径中的不同使用
Feb 26, 2024 pm 04:36 PM
文件路径是操作系统中用于识别和定位文件或文件夹的字符串。在文件路径中,常见的有两种符号分隔路径,即正斜杠(/)和反斜杠()。这两个符号在不同的操作系统中有不同的使用方式和含义。正斜杠(/)是Unix和Linux系统中常用的路径分隔符。在这些系统中,文件路径是以根目录(/)为起始点,每个目录之间使用正斜杠进行分隔。例如,路径/home/user/Docume
 夸克网盘的文件怎么转移到百度网盘?
Mar 14, 2024 pm 02:07 PM
夸克网盘的文件怎么转移到百度网盘?
Mar 14, 2024 pm 02:07 PM
夸克网盘和百度网盘都是现在最常用的储存文件的网盘软件,如果想要将夸克网盘内的文件保存到百度网盘,要怎么操作呢?本期小编整理了夸克网盘电脑端的文件转移到百度网盘的教程步骤,一起来看看是怎么操作吧。 夸克网盘的文件怎么保存到百度网盘?要将夸克网盘的文件转移到百度网盘,首先需在夸克网盘下载所需文件,然后在百度网盘客户端中选择目标文件夹并打开。接着,将夸克网盘中下载的文件拖放到百度网盘客户端打开的文件夹中,或者使用上传功能将文件添加至百度网盘。确保上传完成后在百度网盘中查看文件是否成功转移。这样就
 Windows10与Windows11性能对比:哪个更胜一筹?
Mar 28, 2024 am 09:00 AM
Windows10与Windows11性能对比:哪个更胜一筹?
Mar 28, 2024 am 09:00 AM
Windows10与Windows11性能对比:哪个更胜一筹?随着科技的不断发展和进步,操作系统也在不断更新和升级。微软公司作为全球最大的操作系统开发商之一,其发布的Windows系列操作系统一直备受用户关注。在2021年,微软发布了Windows11操作系统,这引发了广泛的讨论和关注。那么,究竟Windows10与Windows11在性能方面有何不同,哪个
 hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
最近有很多网友问小编,hiberfil.sys是什么文件?hiberfil.sys占用了大量的C盘空间可以删除吗?小编可以告诉大家hiberfil.sys文件是可以删除的。下面就来看看详细的内容。hiberfil.sys是Windows系统中的一个隐藏文件,也是系统休眠文件。通常存储在C盘根目录下,其大小与系统安装内存大小相当。这个文件在计算机休眠时被使用,其中包含了当前系统的内存数据,以便在恢复时快速恢复到之前的状态。由于其大小与内存容量相等,因此它可能会占用较大的硬盘空间。 hiber
 Go语言与其他编程语言的性能对比及优劣势
Mar 07, 2024 pm 12:54 PM
Go语言与其他编程语言的性能对比及优劣势
Mar 07, 2024 pm 12:54 PM
标题:Go语言与其他编程语言的性能对比及优劣势随着计算机技术的不断发展,编程语言的选择越来越关键,其中性能是一个重要的考量因素。本文将以Go语言为例,与其他常见的编程语言进行性能对比,并分析各自的优劣势。一、Go语言概述Go语言是由Google开发的一门开源编程语言,具有快速编译、高效并发、简洁易读等特点,适合用于开发网络服务、分布式系统、云计算等领域。Go






