1.选择项目默认存放的地址
默认地址是C:\Users\Lee,也就是进入cmd控制台的地址,创建项目后命令 django-admin startproject project_test 默认地址就新建了一个项目文件夹。
项目包含一个manage.py文件和project_test文件夹



2.更换项目存放地址
我要更换的地址是G:\Django ,cmd操作就是先切换到G盘(其他盘同理)C:\Users\Lee>g: ,然后就出现了G:\>,我们再切换到G:\Django文件夹,操作 cd Django 或者cd G:\Django 操作地址就是G:\Django了

3.在新地址创建第一个项目hello
命令是django-admin startproject hello,如果django-admin出现不是内部或者外部命令,那就试试django-admin.py startproject hello
如果不出错就是创建成功了,G盘Django文件夹已经出现hello项目文件夹了


4.创建第一个自定义app——HelloWorld
首先你要进入hello 文件夹中,命令cd hello 现在已经进入hello 文件夹,命令 manage startapp HelloWorld,如果不出错则创建成功,如果出错试试manage.py startapp HelloWorld


以下5-7操作请先把cmd控制台放在一边,暂时不需要用到cmd 控制台。
5.添加设置信息
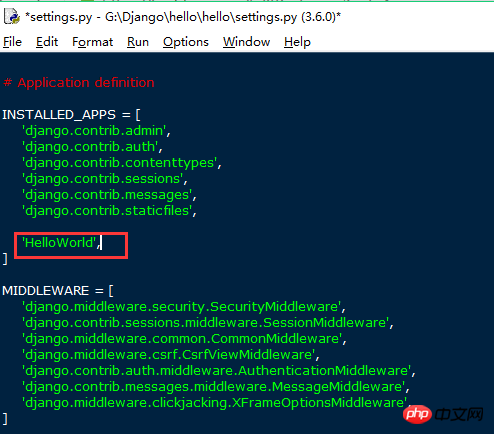
将自定义的HelloWorld添加到G:\Django\hello\hello\settings.py中的 INSTALL_APPS ,新建的 app 如果不加到 INSTALL_APPS 中的话, django 就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件)


6.定义了一个网址函数
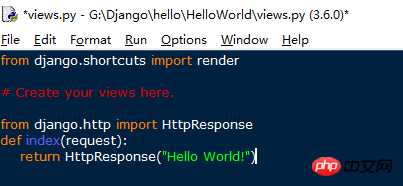
打开HelloWorld 这个文件夹下的视图函数views.py,添加以下代码内容,定义了一个index函数,将request参数传入,发送网页请求。
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World!")
7.将函数与访问网址关联起来
返回上一级G:\Django\hello 再次进入G:\Django\hello\hello文件夹中的urls.py,将from HelloWorld import views添加到代码头部,将以下代码添加到urlpatterns列表中,由图可以看出其实django默认已经添加了个admin网址了,等下我们可以访问这个admin网址。url部分中的r'^index/'是正则表达式,views.index 是关联的地址,name='Index'就是你给这个网页起的别名(不是网站的title),可有可无,即使是前面r'^index/'变成了r'^index2/',也能通过这个Index访问到index2的。
url(r'^index/',views.index,name='Index'),

将以上文件保存一下,至此为止我们就已经完成了网址建设,下面开始启动本地服务器浏览我们刚刚 的所建设的网址。
8.使用cmd控制台命令启动本地网站服务器。
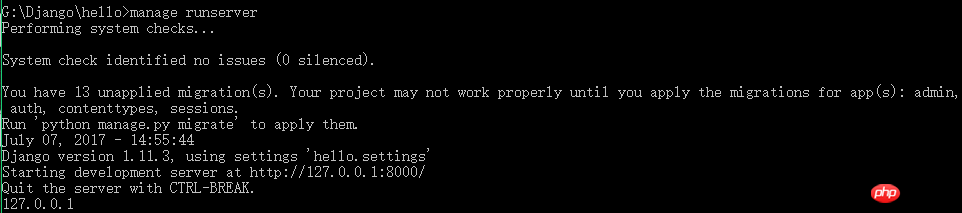
在G:\Django\hello这个目录下(因为运行服务器需要manage命令,只有这个项目目录下才有这个manage.py)输入manage runserver ,不出意外的话网站服务器搭建成功了。但凡事总有个bug,UnicodeDecodeError编码错误,详情见《Django 踩过的坑(一)》。

没出现报错,说明运行成功了,网站访问index地址是http://127.0.0.1:8000/index/或者http://localhost:8000/index/,然后你就能看到你的第一个页面啦,还记得admin页面么?我们访问下 http://127.0.0.1:8000/admin/ 发现重定向302跳转到登录页面了,因为还木有创建超级用户所以不能登录呢。同时,你也可以发现cmd控制台是同步更新你的操作的,控制台有相应得访问记录。



最后总结一下思路:
新app在同层级的项目名(hello)中的settings.py进行报备
—>新app文件夹中的views.py进行网页内容设置
—>新app在同层级的项目名(hello)中的urls.py中进行网址关联
—>启动服务器
—>访问对应网站
以上是Django学习制作网页实例的详细内容。更多信息请关注PHP中文网其他相关文章!




