Nodejs中关于http的表单提交实例
这篇文章主要为大家详细介绍了Nodejs之http的表单提交,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
之前介绍了http模块的请求与响应的过程,也介绍了TCP协议的客户端与服务端的数据传输,http协议是TCP上层协议。这里创建了一个简单的web服务器,并对提交表单数据进行处理,根据了不起的Node.js一书总结。
POST方法提交表单数据
之前也总结过,向服务器提交数据需要使用POST方法,GET方法的请求信息都在查询字符串中,没有请求体,而POST方法的传输的数据都在请求体中,故提交表单数据时需要使用POST方法。
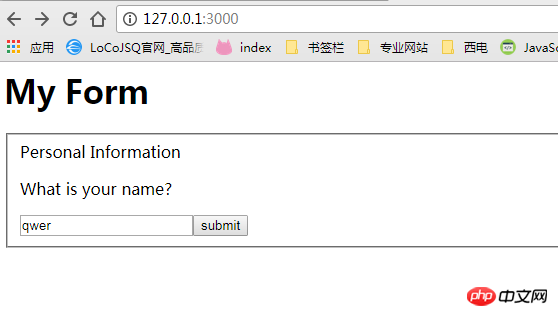
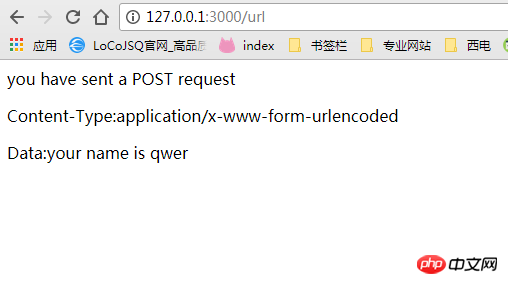
req是请求信息,req.url表示请求的地址,当服务器运行之后,req请求的网址为127.0.0.1:3000,此时req.url为‘/',则返回的是一串表单数据,在表单数据中设置了method是post,action是‘/url',表面提交数据的方式是POST,将数据提交的地址为127.0.0.1:3000/url,而提交之后要获取新的页面即127.0.0.1:3000/url,此时req.url为‘/url',故显示的另一个页面。
//提交表单数据
var http=require('http');
var querystring=require('querystring');
var server=http.createServer(function (req,res) {
//req.url不同则返回的页面不同
if('/'==req.url){
res.writeHead(200,{'Content-Type':'text/html'});
res.write([
'<form method="post" action="/url">',
'<h1>My Form</h1>',
'<fieldset>',
'<label>Personal Information</label>',
'<p>What is your name?</p>',
'<input type="text" name="name">',
'<button>submit</button>',
'</form>'
].join(''));
res.end();
}else if('/url'==req.url&&req.method=='POST'){
var reqBody='';
req.on('data',function (data) {
reqBody += data;
});
req.on('end',function () {//用于数据接收完成后再获取
res.writeHead(200,{'Content-Type':'text/html'});
res.write('you have sent a '+req.method+' request\n');
res.write('<p>Content-Type:'+req.headers['content-type']+'</p>'
+'<p>Data:your name is '+querystring.parse(reqBody).name+'</p>');
res.end();
})
}else{
res.writeHead(404);
res.write('Not Found');
res.end();
}
}).listen(3000,function () {
console.log('server is listening 3000');
}); 提交之后,需要获取请求信息的请求体,因为POST方法中信息都在请求体中,用req绑定data事件获取数据,这里需要注意的是必须得在数据接收完成后再对数据进行操作,即必须绑定end事件监听请求信息是否传输完成。
querystring是查询字符串模块,用于对查询字符串的解析,parse方法将查询字符串解析成一个对象。在git中运行服务器,得到页面是这样的:

提交数据后:

以上是Nodejs中关于http的表单提交实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
要连接 MySQL 数据库,需要遵循以下步骤:安装 mysql2 驱动程序。使用 mysql2.createConnection() 创建连接对象,其中包含主机地址、端口、用户名、密码和数据库名称。使用 connection.query() 执行查询。最后使用 connection.end() 结束连接。
 nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全局变量:全局对象:global核心模块:process、console、require运行时环境变量:__dirname、__filename、__line、__column常量:undefined、null、NaN、Infinity、-Infinity
 nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
Node.js 安装目录中有两个与 npm 相关的文件:npm 和 npm.cmd,区别如下:扩展名不同:npm 是可执行文件,npm.cmd 是命令窗口快捷方式。Windows 用户:npm.cmd 可以在命令提示符下使用,npm 只能从命令行运行。兼容性:npm.cmd 特定于 Windows 系统,npm 跨平台可用。使用建议:Windows 用户使用 npm.cmd,其他操作系统使用 npm。
 nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差异在于设计和特性:事件驱动与线程驱动:Node.js 基于事件驱动,Java 基于线程驱动。单线程与多线程:Node.js 使用单线程事件循环,Java 使用多线程架构。运行时环境:Node.js 在 V8 JavaScript 引擎上运行,而 Java 在 JVM 上运行。语法:Node.js 使用 JavaScript 语法,而 Java 使用 Java 语法。用途:Node.js 适用于 I/O 密集型任务,而 Java 适用于大型企业应用程序。
 nodejs和java选哪个
Apr 21, 2024 am 04:40 AM
nodejs和java选哪个
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 开发中各有优劣,具体选择取决于项目要求。Node.js 擅长实时应用程序、快速开发和微服务架构,而 Java 则在企业级支持、性能和安全性方面占优。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程








