Canvas绘制图片模糊该如何解决?
canvas是html5的新标签,是个可以绘制图形的画布,画布的默认大小为300x150。在自定义绘制画布大小的时候有注意的问题,就是用样式来设置高度和宽度的时候 比如
<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" style="width: 100%; height: 100%; background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
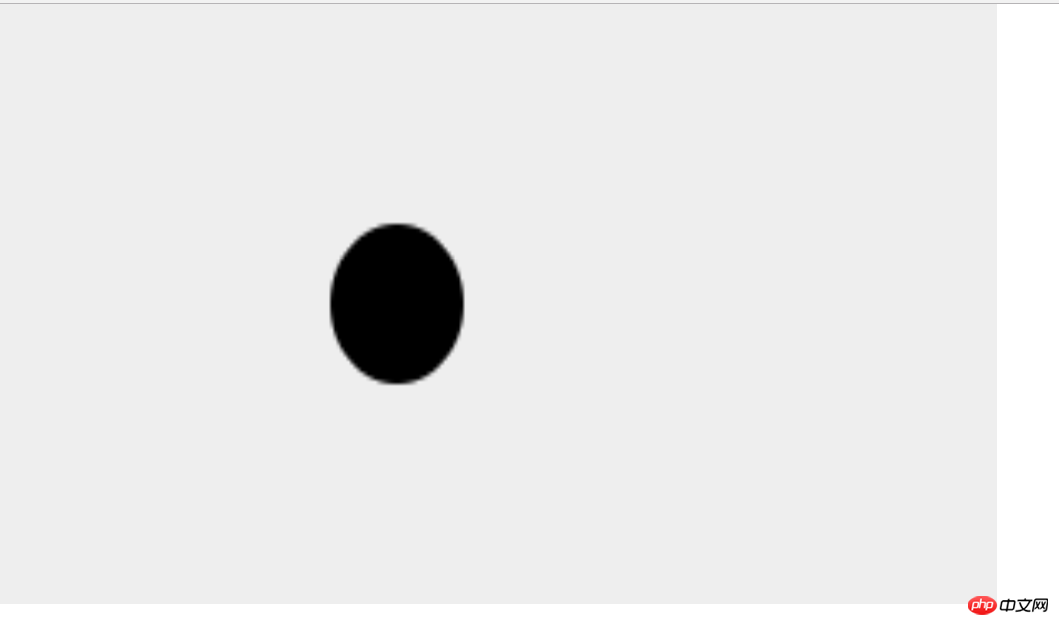
</div>他等于是把整个画布进行了拉伸,这样绘制出来的图形是模糊的。
可以看到圆的边缘是模糊的,而且变成了椭圆?这是因为画布还是默认的大小宽300px,高150px,但是用style强行把画布拉伸到了1000x600。宽度扩大3.33倍,高度扩大4倍,所以变成了椭圆。宽改为1200就是圆了。
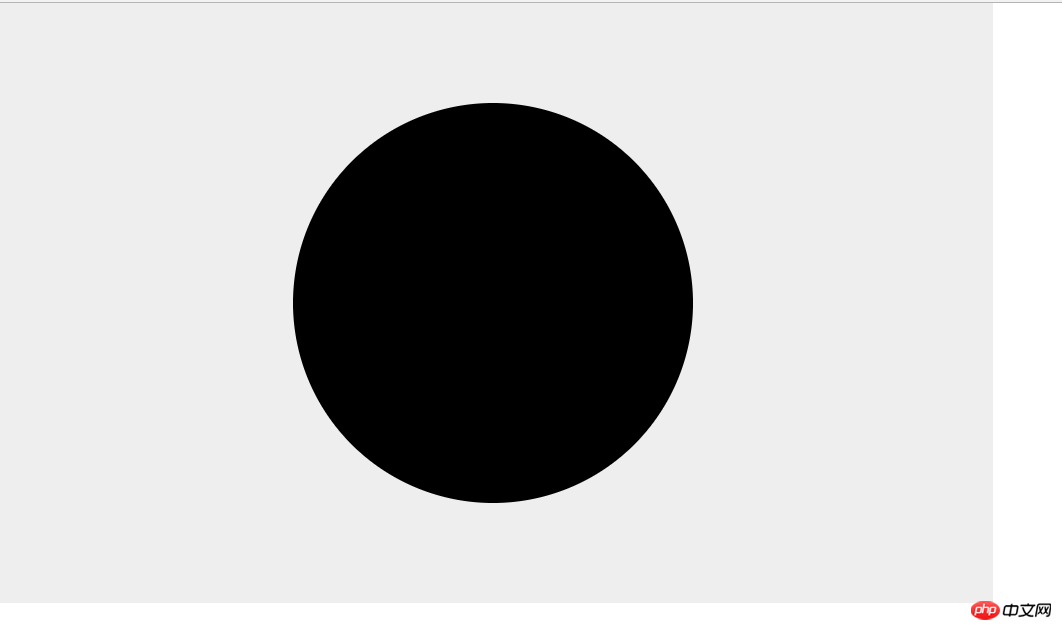
所以不能在样式里面设置大小,应该用canvas自带的width和height属性来设置高度。看下面的代码。注意画圆的参数也改变了
<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
</div>
所以设置画布的大小是用canvas自带的width和height属性,才是画布真正的大小,网上有方法可以解决,但是我没去试,因为感觉比较麻烦,还不如直接就是以后就是给固定的大小。有人说这样子自定义怎么办,那简单,套个div然后在js获取宽度或者获取屏幕的宽高然后设置canvas的值就好了。代码如下。
<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>结果和上面的图是一样的,各位可以自己试一下。
总结
canvas的宽高要用自带的width和height来写才是真正的画布大小,<span style="font-size: 16px;"><canvas width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas></span>,自适应用js来设置。
以上是Canvas绘制图片模糊该如何解决?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 一甜相机怎么把照片弄模糊
Feb 23, 2024 pm 06:40 PM
一甜相机怎么把照片弄模糊
Feb 23, 2024 pm 06:40 PM
一甜相机中可以把照片变的模糊,那么怎么把照片弄模糊呢?用户们可以点击编辑选择一张照片,然后点击特效,选择虚化就能够模糊照片。这篇把照片弄模糊方法介绍就能够告诉大家具体的内容,下面就是详细的介绍,赶紧来看看吧!一甜相机使用教程一甜相机怎么把照片弄模糊答:在编辑-特效-虚化具体过程:1、首先打开app,点击左下的修图。2、之后点击一张图片后,点击编辑按键。3、然后点击下面的特效按键。4、就能够在下面找到虚化功能。5、之后选择虚化的倍率就可以了。
 建筑ppt可以直接绘制平面图吗
Mar 20, 2024 am 08:43 AM
建筑ppt可以直接绘制平面图吗
Mar 20, 2024 am 08:43 AM
ppt在很多领域和工作中被广泛使用,教育类、建筑类等等的使用更是普遍。提到建筑ppt,肯定我们首先想到的是一些建筑类图纸的呈现,如果我们没有使用专业图纸绘画软件,能不能直接绘制简单的建筑平面图呢?其实,这里,我们是可以完成操作的,下边,我们就绘制一个比较简单的平面图,给大家一个思路,希望大家能够在这个思路下完成更好的平面图绘制。1、首先,我们双击打开桌面上ppt软件,单击新建演示空白文档。2、我们在菜单栏找到插入→形状→矩形。3、绘制矩形完成,随后,双击图形,我们修改填充颜色类型,这里我们可以修
 如何解决win11壁纸模糊问题
Jan 02, 2024 pm 09:05 PM
如何解决win11壁纸模糊问题
Jan 02, 2024 pm 09:05 PM
有时候win11使用时会出现壁纸模糊的问题,不知道是怎么回事,其实我们可以通过修改注册表或者应用程序兼容性的方法来解决。win11壁纸模糊解决方法:一、桌面模糊1、如果是桌面模糊,可以右键底部开始菜单,打开“运行”2、接着在其中输入“regedit”回车打开注册表。3、打开后,进入“计算机\HKEY_CURRENT_USER\ControlPanel\Desktop”位置。4、进入后,右键空白处,选择新建一个“DWORD值”5、再将他重命名为“JPEGImportQuality”,并双击打开将数
 如何用Python绘制3D地理图表
Sep 28, 2023 am 10:19 AM
如何用Python绘制3D地理图表
Sep 28, 2023 am 10:19 AM
如何用Python绘制3D地理图表概述:绘制3D地理图表可以帮助我们更直观地理解地理数据和空间分布。Python作为一种功能强大且易于使用的编程语言,提供了许多库和工具,可用于绘制各种类型的地理图表。在本文中,我们将学习如何使用Python编程语言和一些流行的库,如Matplotlib和Basemap,来绘制3D地理图表。环境准备:在开始之前,我们需要确保已
 五分钟学会用Python绘制树状图和雷达图
Sep 27, 2023 pm 12:48 PM
五分钟学会用Python绘制树状图和雷达图
Sep 27, 2023 pm 12:48 PM
五分钟学会用Python绘制树状图和雷达图在数据可视化中,树状图和雷达图是两种常用的图表形式。树状图用于展示层级结构,而雷达图则用于比较多个维度的数据。本文将介绍如何使用Python绘制这两种图表,并提供具体的代码示例。一、绘制树状图Python中有多个库可以用于绘制树状图,如matplotlib和graphviz。下面以使用matplotlib库为例,演示
 uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果,需要具体代码示例一、引言随着移动设备的普及,越来越多的应用程序需要在移动端展示各种图表和动画效果。而uniapp作为一款基于Vue.js的跨平台开发框架,提供了使用canvas绘制图表和动画效果的能力。本文将介绍uniapp如何使用canvas来实现图表和动画效果,并给出具体的代码示例。二、canvas
 学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具体代码示例引言:Canvas是HTML5中提供的一个绘图API,通过它我们可以实现丰富的图形和动画效果。为了提高绘图的效率和便捷性,许多开发者开发了不同的Canvas框架。本文将介绍一些常用的Canvas框架,并提供具体代码示例,以帮助读者更深入地了解这些框架的使用方法。一、EaselJS框架Ea
 三分钟学会用Python绘制线形图、柱状图和饼图
Sep 27, 2023 am 09:29 AM
三分钟学会用Python绘制线形图、柱状图和饼图
Sep 27, 2023 am 09:29 AM
三分钟学会用Python绘制线形图、柱状图和饼图Python是一种非常流行的编程语言,广泛应用于数据分析和可视化。在这篇文章中,我们将学习如何使用Python绘制三种常见的图表:线形图、柱状图和饼图。我将为你提供具体的代码示例,以帮助你快速上手。线形图线形图是一种通过连接数据点来显示趋势变化的图表类型。在Python中,我们可以使用matplotlib库来绘






