网页中的图片查看器viewjs使用
需求分析:
对于网页中的图片进行连续放大(便于用户清晰查看内容)、缩小,旋转等操作,可以使用viewjs图片查看器插件实现。
viewjs官方网址:
具体使用方法请参照官网说明。
下面做2个简单的示例:
1、示例一:单一图片
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="zh"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">name</span><span style="color: #0000ff">="viewport"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="width=device-width, initial-scale=1.0"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">http-equiv</span><span style="color: #0000ff">="X-UA-Compatible"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="ie=edge"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>网页中的图片查看器viewjs使用<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好css路径</span><span style="color: #008000">--></span>
<span style="color: #008080">10</span> <span style="color: #0000ff"><</span><span style="color: #800000">link </span><span style="color: #ff0000">rel</span><span style="color: #0000ff">="stylesheet"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/css"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="viewjs/viewer.min.css"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080">11</span> <span style="color: #0000ff"><</span><span style="color: #800000">style </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/css"</span><span style="color: #0000ff">></span>
<span style="color: #008080">12</span> <span style="background-color: #f5f5f5; color: #800000"> * </span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">13</span> <span style="background-color: #f5f5f5; color: #ff0000"> margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">14</span> <span style="background-color: #f5f5f5; color: #ff0000"> padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">15</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">16</span> <span style="background-color: #f5f5f5; color: #800000"> img</span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">17</span> <span style="background-color: #f5f5f5; color: #ff0000"> border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 1px solid #009F95</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">18</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">19</span> <span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #008080">20</span> <span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080">21</span>
<span style="color: #008080">22</span> <span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">23</span> <span style="color: #0000ff"><</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">24</span> <span style="color: #0000ff"><</span><span style="color: #800000">img </span><span style="color: #ff0000">id</span><span style="color: #0000ff">="image"</span><span style="color: #ff0000"> src</span><span style="color: #0000ff">="img/sj.jpg"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture"</span><span style="color: #0000ff">></span>
<span style="color: #008080">25</span> <span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">26</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好js路径</span><span style="color: #008000">--></span>
<span style="color: #008080">27</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="viewjs/viewer.min.js"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #ff0000"> charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">28</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080">29</span> <span style="background-color: #f5f5f5; color: #0000ff">var</span><span style="background-color: #f5f5f5; color: #000000"> viewer </span><span style="background-color: #f5f5f5; color: #000000">=</span> <span style="background-color: #f5f5f5; color: #0000ff">new</span><span style="background-color: #f5f5f5; color: #000000"> Viewer(document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">image</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">));
</span><span style="color: #008080">30</span> <span style="color: #0000ff"></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">31</span> <span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">32</span>
<span style="color: #008080">33</span> <span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
效果:
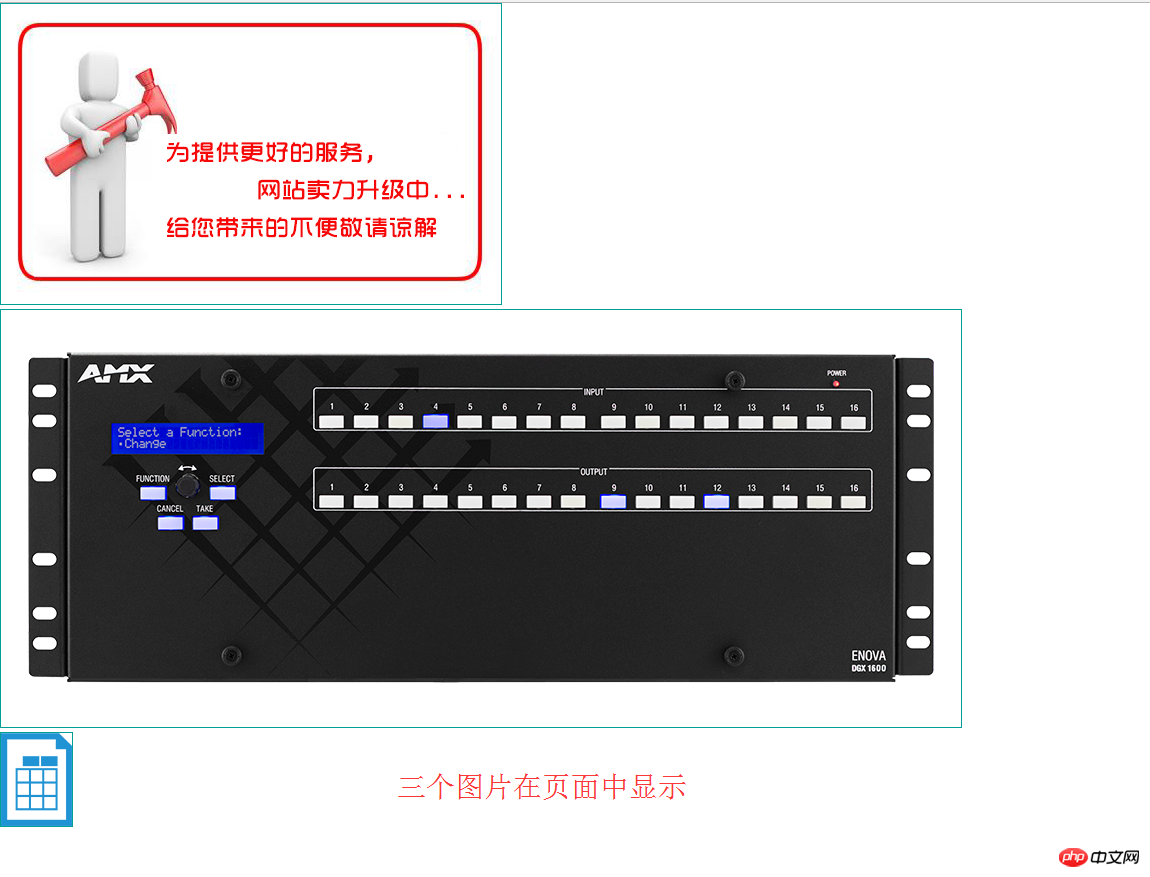
(1)网页显示:

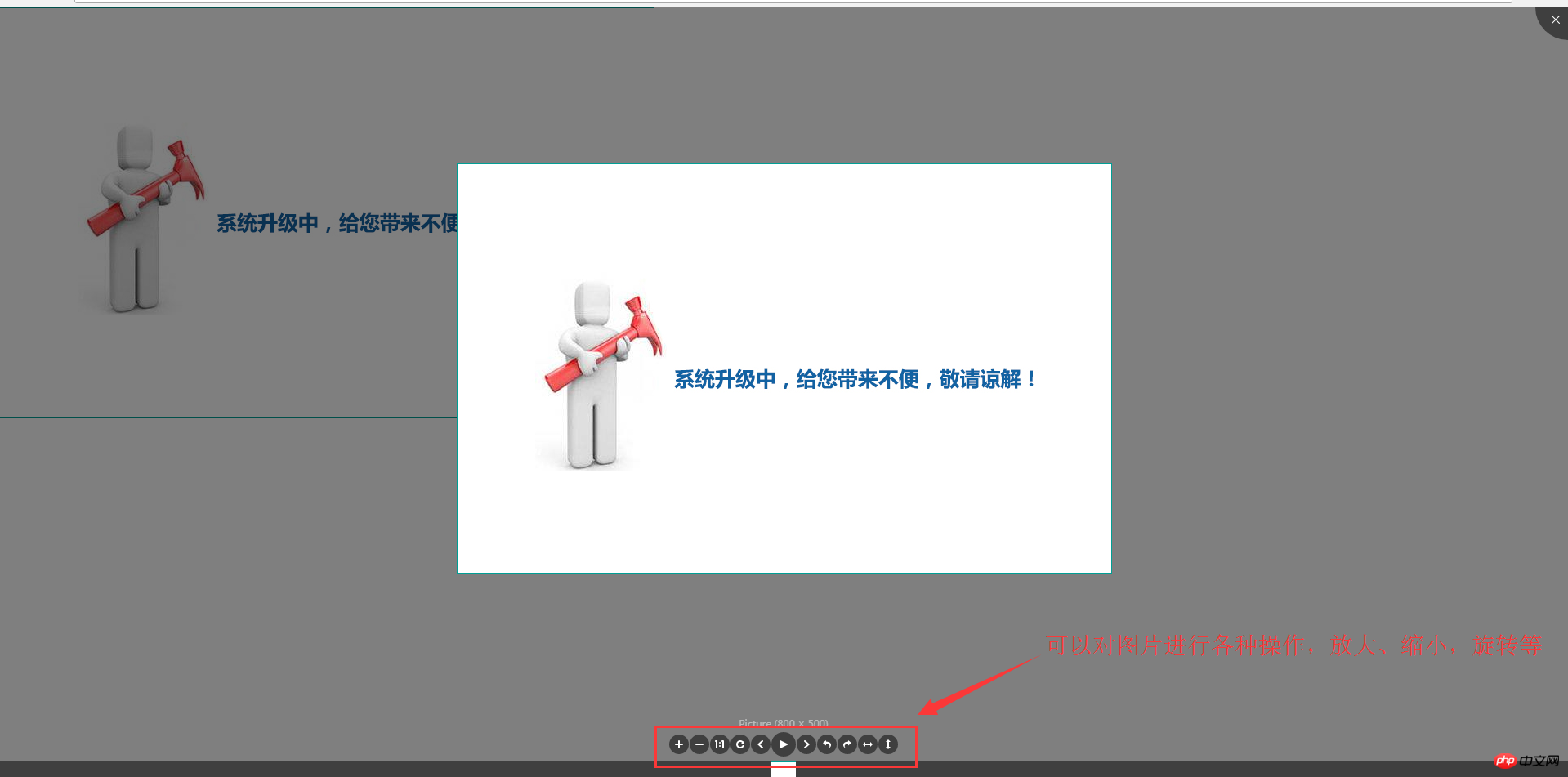
(2)点击图片后:
 2、示例二:多个图片同时展示
2、示例二:多个图片同时展示
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="zh"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">name</span><span style="color: #0000ff">="viewport"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="width=device-width, initial-scale=1.0"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">http-equiv</span><span style="color: #0000ff">="X-UA-Compatible"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="ie=edge"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>网页中的图片查看器viewjs使用<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好css路径</span><span style="color: #008000">--></span>
<span style="color: #008080">10</span> <span style="color: #0000ff"><</span><span style="color: #800000">link </span><span style="color: #ff0000">rel</span><span style="color: #0000ff">="stylesheet"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/css"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="viewjs/viewer.min.css"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080">11</span> <span style="color: #0000ff"><</span><span style="color: #800000">style </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/css"</span><span style="color: #0000ff">></span>
<span style="color: #008080">12</span> <span style="background-color: #f5f5f5; color: #800000"> * </span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">13</span> <span style="background-color: #f5f5f5; color: #ff0000"> margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">14</span> <span style="background-color: #f5f5f5; color: #ff0000"> padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">15</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">16</span>
<span style="color: #008080">17</span> <span style="background-color: #f5f5f5; color: #800000"> img </span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">18</span> <span style="background-color: #f5f5f5; color: #ff0000"> border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 1px solid #009F95</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">19</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">20</span> <span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #008080">21</span> <span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080">22</span>
<span style="color: #008080">23</span> <span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">24</span> <span style="color: #0000ff"><</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">25</span> <span style="color: #008000"><!--</span><span style="color: #008000">可以对图片样式进行控制</span><span style="color: #008000">--></span>
<span style="color: #008080">26</span> <span style="color: #0000ff"><</span><span style="color: #800000">ul </span><span style="color: #ff0000">id</span><span style="color: #0000ff">="images"</span><span style="color: #0000ff">></span>
<span style="color: #008080">27</span> <span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/aaa.jpg"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture"</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #008080">28</span> <span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/product4.png"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture 2"</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #008080">29</span> <span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/sqbg-icon.png"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture 3"</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #008080">30</span> <span style="color: #0000ff"></</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span>
<span style="color: #008080">31</span> <span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">32</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好js路径</span><span style="color: #008000">--></span>
<span style="color: #008080">33</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="viewjs/viewer.min.js"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #ff0000"> charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">34</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080">35</span> <span style="background-color: #f5f5f5; color: #0000ff">var</span><span style="background-color: #f5f5f5; color: #000000"> viewer </span><span style="background-color: #f5f5f5; color: #000000">=</span> <span style="background-color: #f5f5f5; color: #0000ff">new</span><span style="background-color: #f5f5f5; color: #000000"> Viewer(document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">images</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">));
</span><span style="color: #008080">36</span> <span style="color: #0000ff"></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">37</span> <span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">38</span>
<span style="color: #008080">39</span> <span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>(1)网页展示效果(未对图片进行样式控制,页面丑。)

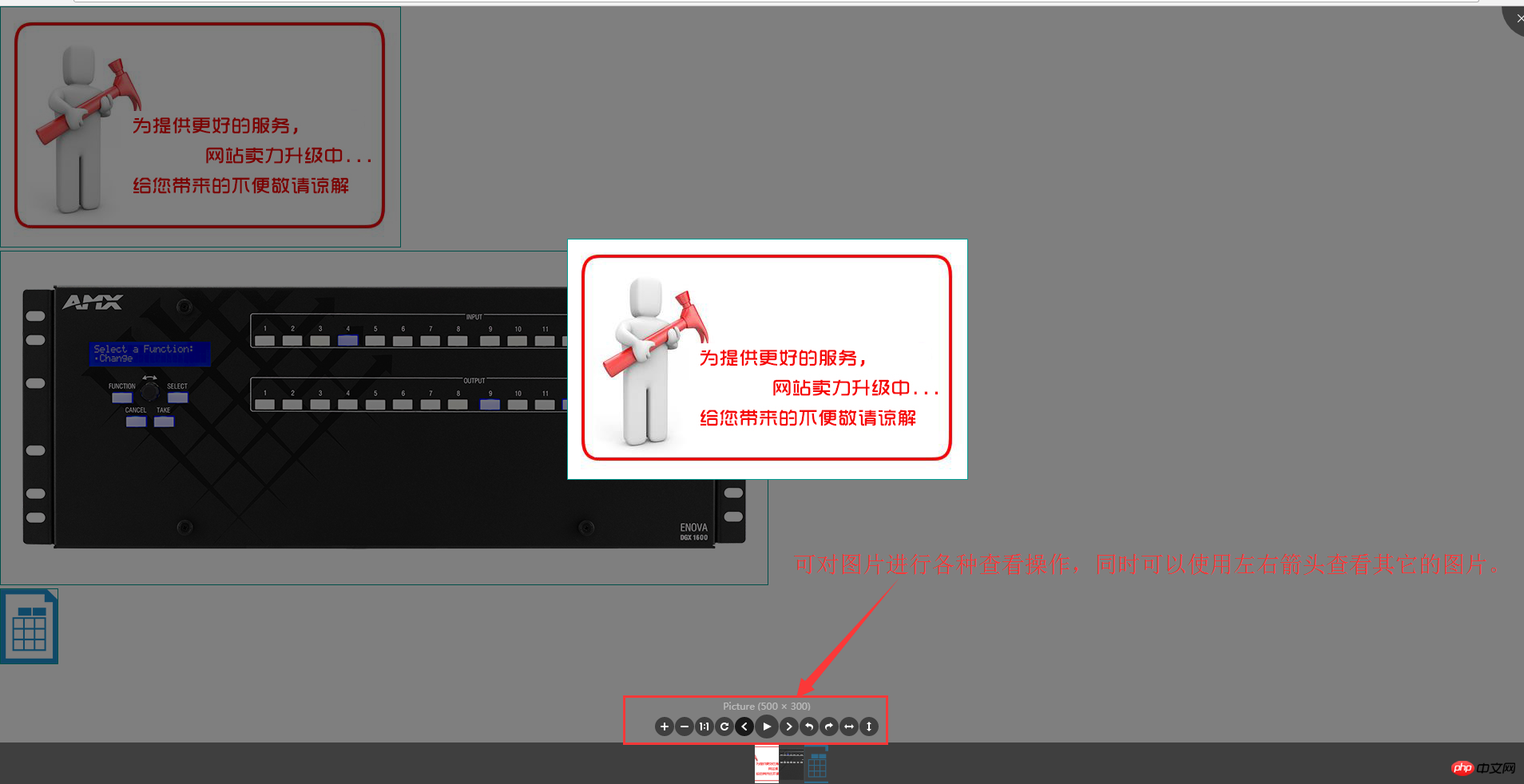
(2)点击任何一个图片,可对图片进行各种查看操作。

总结:viewjs插件可以对网页中的图片进行各种查看操作,尤其可以用于用户想连续方法查看图片等情景。其他viewjs的方法后续会
以上是网页中的图片查看器viewjs使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)
Feb 10, 2024 am 10:30 AM
win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)
Feb 10, 2024 am 10:30 AM
越来越多的用户开始升级win11系统,由于每个用户的使用习惯不同,还是有不少用户在使用ie11浏览器,那么win11系统用不了ie浏览器,该怎么办呢?windows11还支持ie11吗?下面就来看看解决办法。win11无法使用ie11浏览器的解决方法1、首先右键开始菜单,选择“命令提示符(管理员)”打开。2、打开之后,直接输入“Netshwinsockreset”,回车确定。3、确定之后再输入“netshadvfirewallreset&rdqu
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






