最开始听说模态是上个月宝哥电话面试我时,问我有无了解前端的模态。对于我个新名词我一脸懵比,让宝哥提示一下,提示我说是界面的弹出框。what ? 那用alter不就好了??
上周主要在看前端的代码,写得真是丑阿,注释也没写多少……这是不好的……能不能多写点注释,求你了……
今天基本了解了模态。
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
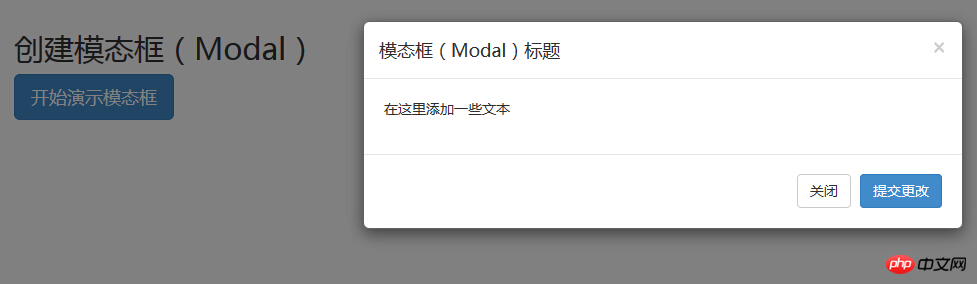
比如下图:你一点击"开始演示模态框",就会弹出一个框,我们称这个框为模态框

知道什么模态框后,如何动手写一个html呢?费话不多说,先看了我的HTML代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Bootstrap 实例 - 模态框(Modal)插件</title><link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"></head><body><h2>创建模态框(Modal)</h2><!-- 按钮触发模态框 --><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button><!-- 模态框(Modal) --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4></div><div class="modal-body">在这里添加一些文本</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">提交更改</button></div></div><!-- /.modal-content --></div><!-- /.modal --></div><script src="../bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js?1.1.11"></script><script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!--<script>
// 只需要点击 ESC 键,模态窗口即会退出。
$(function() {
$('#myModal').modal({
keyboard: false
})
});
</script>--><script>$(function() {
$('#myModal').modal('hide')
});</script><script>$(function() {
$('#myModal').on('hide.bs.modal',function() {
alert('嘿,我听说您喜欢模态框...');
})
});</script></body></html>于是你复制上面的代码,再在浏览器打开,发现了很丑,而且也实现不了弹出框的功能?这是为什么呢?很有可能是因为你没有导入bootstrap的css, js

首先我从bootstrap官网 下载bootstrap; 然后在html引用bootstrap的css和js
如果你正确的导入,肯定是可以在浏览器看到这个界面的。

代码讲解:
使用模态窗口,您需要有某种触发器。您可以使用按钮或链接。这里我们使用的是按钮。
如果您仔细查看上面的代码,您会发现在
在模态框中需要注意两点:
第一是 .modal,用来把
第二是 .fade class。当模态框被切换时,它会引起内容淡入淡出。
aria-labelledby="myModalLabel",该属性引用模态框的标题。
属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。
class="close",close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式。
data-dismiss="modal",是一个自定义的 HTML5 data 属性。在这里它被用于关闭模态窗口。
class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式。
class="modal-footer",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的底部设置样式。
data-toggle="modal",HTML5 自定义的 data 属性 data-toggle 用于打开模态窗口。
下面是一些可与 modal() 一起使用的有用的方法。
| 方法 | 描述 | 实例 |
|---|---|---|
| Options: .modal(options) | 把内容作为模态框激活。接受一个可选的选项对象。 | $('#identifier').modal({keyboard: false})登录后复制 |
| Toggle: .modal('toggle') | 手动切换模态框。 | $('#identifier').modal('toggle') 登录后复制 |
| Show: .modal('show') | 手动打开模态框。 | $('#identifier').modal('show') 登录后复制 |
| Hide: .modal('hide') | 手动隐藏模态框。 | $('#identifier').modal('hide') 登录后复制 |
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 | $('#identifier').on('show.bs.modal', function () {
// 执行一些动作...})登录后复制 |
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 | $('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...})登录后复制 |
| hide.bs.modal | 当调用 hide 实例方法时触发。 | $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...})登录后复制 |
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 | $('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...})登录后复制 |
参考资料:
我把modal的练习放到Github上了:模态框
以上是针对bootstrap模态框的技术讲解的详细内容。更多信息请关注PHP中文网其他相关文章!




