前 言
前端
AngularJS是为了克服HTML在构建应用上的不足而设计的。(引用百度百科)
AngularJS使用了不同的方法,它尝试去补足HTML本身在构建应用方面的缺陷。AngularJS通过使用我们称为指令(directives)的结构,让浏览器能够识别新的语法。(引用百度百科)例如:
使用双大括号{{}}语法进行数据绑定;
使用DOM控制结构来实现迭代或者隐藏DOM片段;
支持表单和表单的验证;
能将逻辑代码关联到相关的DOM元素上;
能将HTML分组成可重用的组件。
本篇学习主要有两个部分:
①【AngularJS 常用指令】
②【AngularJS 的 mvc 】
| 1、AngularJS 常用指令 |
| 2、AngularJS 的 mvc |

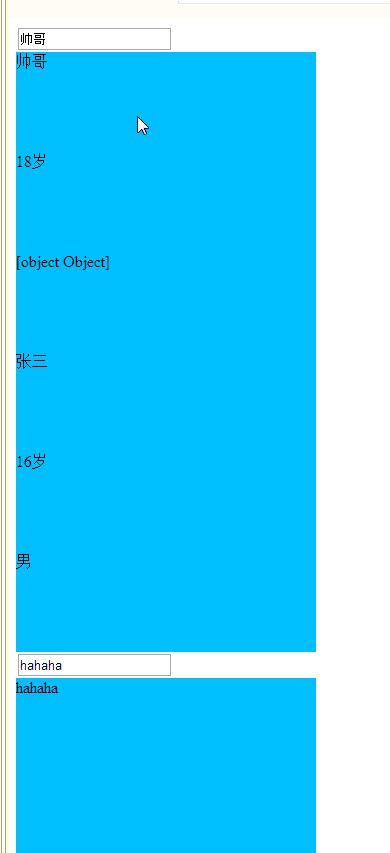
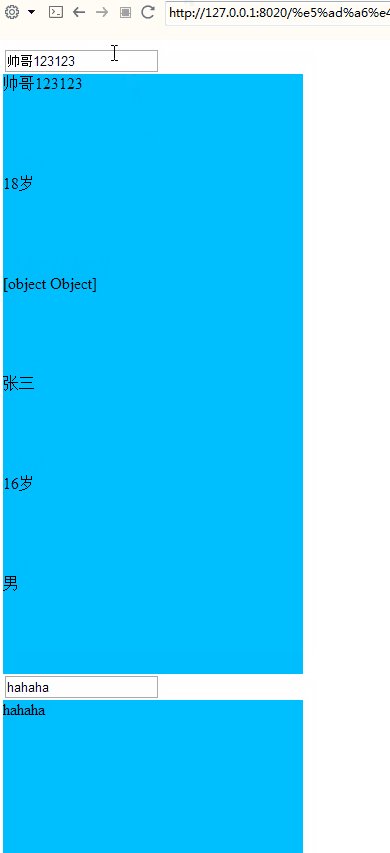
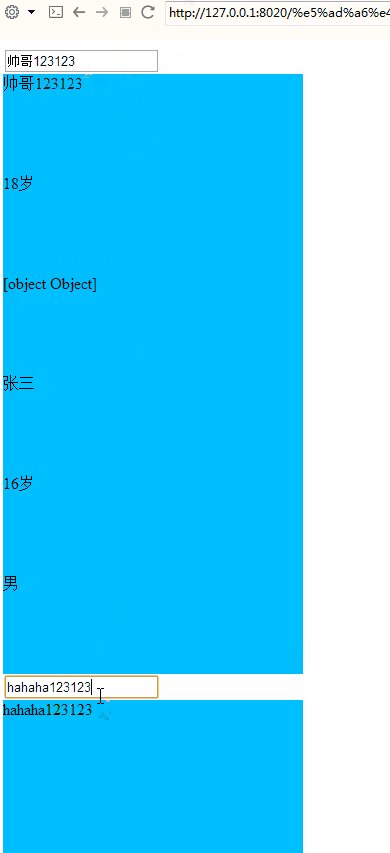
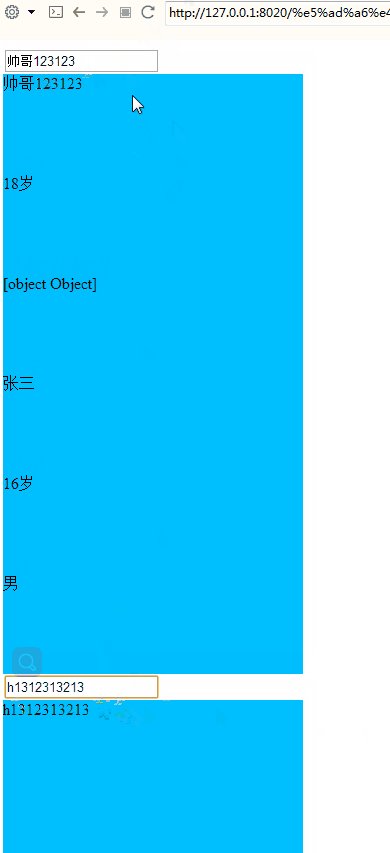
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .div1{ 8 width: 300px; 9 height: 100px;10 background-color: #00BFFF;11 }12 </style>13 </head>14 <body ng-app="myApp">15 <div ng-controller="myCtrl">16 <input type="text" ng-model="name"/>17 <div ng-bind="name" class="div1"></div>18 <div ng-bind="age" class="div1"></div>19 <div ng-bind="classes" class="div1"></div>20 <div ng-bind="classes.name" class="div1"></div>21 <div ng-bind="classes.age" class="div1"></div>22 <div ng-bind="classes.sex" class="div1"></div>23 24 </div>25 <div ng-controller="myCtrl1">26 <input type="text" ng-model="name"/>27 <div ng-bind="name" class="div1"></div>28 <div ng-bind="age" class="div1"></div>29 30 </div>31 32 </body>33 <script language="JavaScript" src="angular-1.5.6/angular.js?1.1.11"></script>34 <script type="text/javascript">35 var app = angular.module("myApp",[]);
36 app.controller("myCtrl",function($scope){37 $scope.name = "帅哥" ;38 $scope.age = "18岁";39 $scope.classes = {40 name:"张三",41 age:"16岁",42 sex:"男"43 44 };45 46 });47 48 app.controller("myCtrl1",function($rootScope){49 $rootScope.name = "hahaha" ;50 });51 52 </script>53 </html>
学习时候的笔记,可能会有一些错误的地方,欢迎各位的批评指点。
反思,复盘,每天收获一点---------------------期待更好的自己
以上是AugularJS基础入门与实践的详细内容。更多信息请关注PHP中文网其他相关文章!




