最近在做信开发时,发现在IOS中可以拍照或从照片图库选择,而Android系统则显示资源管理器,无拍照选项,网上查找资料,改为capture="camera">后,Android可显示相机和文档,但IOS则只有拍照选项了,最后通过判断设备类型使在IOS和Android下均可以显示拍照和图库选择,代码如下:
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
//alert('是否是Android:'+isAndroid);
//alert('是否是iOS:'+isiOS);
if(isAndroid){
$ ("input[name='file']").attr('capture','camera');
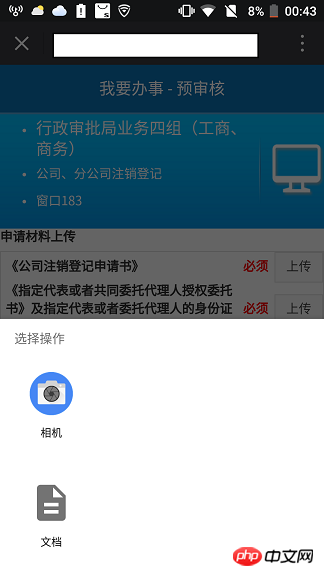
}安卓效果

IOS效果

以上是html5上传图片IOS系统和Android系统下均显示摄像头拍照和图片选择的详细内容。更多信息请关注PHP中文网其他相关文章!




