如何实现使用gulp实现文件压缩及浏览器的热加载
一.安装gulp
首先,你要安装过nodejs,如果没有安装过的同学请自行下载。 先再命令行里输入 npm install gulp -g 下载gulp
二.创建gulp项目
创建一个你需要项目文件夹,然后在根目录输入 npm init (npm init命令会为你创建一个package.json文件,这个文件保存着这个项目相关信息。比如你用到的各种依赖)
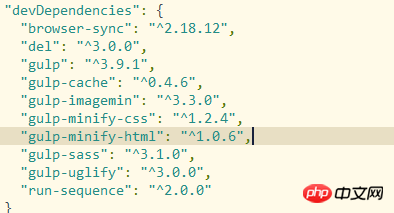
三.使用npm install 安装各种依赖
例:npm install browser-sync--save-dev

这里总共用到了这些依赖,请自行下载 具体各自都有什么用 后面会具体介绍。
四.编写gulpfile.js
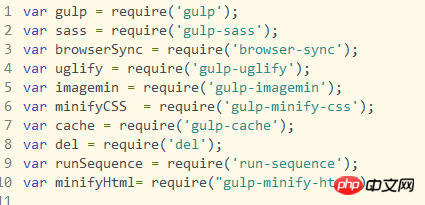
首先,声明这些依赖

然后我们就要开始最重要的工作了,配置这些依赖
1.配置压缩css

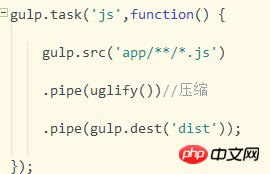
2.配置压缩js

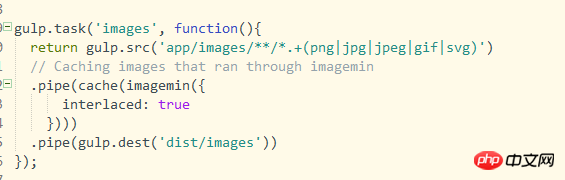
3.配置压缩img

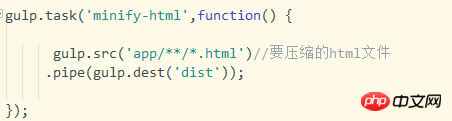
4.配置html,这里没有进行压缩,感觉没有压缩的必要 (纯属见仁见智)

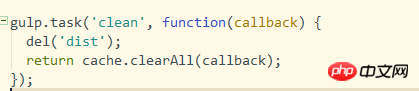
5.配置清楚文件,因为每次打包都会生成新文件 所以在这之前要把之前的文件给清除掉

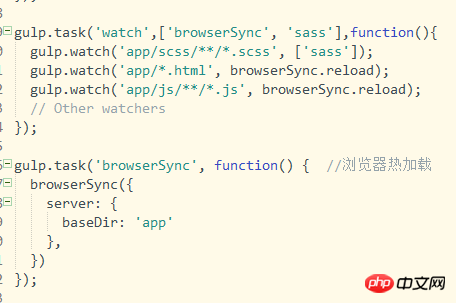
6.配置浏览器热加载

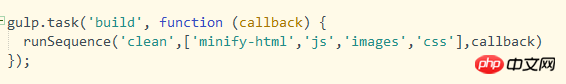
7.配置打包
这里的runSequence是指能同时执行多个命令

8.设置gulp启动时执行哪些配置

最后放上全部代码 供大家参考
var gulp = require('gulp');var sass = require('gulp-sass');var browserSync = require('browser-sync');var uglify = require('gulp-uglify');var imagemin = require('gulp-imagemin');var minifyCSS = require('gulp-minify-css');var cache = require('gulp-cache');var del = require('del');var runSequence = require('run-sequence');var minifyHtml= require("gulp-minify-html");
gulp.task('sass', function(){ //打包sass
return gulp.src('app/scss/**/*.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true}))
});
gulp.task('js',function() {
gulp.src('app/**/*.js')
.pipe(uglify())//压缩.pipe(gulp.dest('dist'));
});
gulp.task('css', function () {
gulp.src('app/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
gulp.task('minify-html',function() {
gulp.src('app/**/*.html')//要压缩的html文件 .pipe(gulp.dest('dist'));
});
gulp.task('images', function(){ return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(cache(imagemin({
interlaced: true})))
.pipe(gulp.dest('dist/images'))
});
gulp.task('clean', function(callback) {
del('dist'); return cache.clearAll(callback);
});
gulp.task('watch',['browserSync', 'sass'],function(){ //我们可以在watch任务之前告知Gulp,先把browserSync和Sass任务执行了再说。
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload); // Other watchers});
gulp.task('browserSync', function() { //浏览器热加载 browserSync({
server: {
baseDir: 'app'},
})
});
gulp.task('build', function (callback) {
runSequence('clean',['minify-html','js','images','css'],callback)
});
gulp.task('default', function (callback) {
runSequence(['sass','browserSync', 'watch'],
callback
)
});
以上是如何实现使用gulp实现文件压缩及浏览器的热加载的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Ubuntu Linux中如何删除Firefox Snap?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux中如何删除Firefox Snap?
Feb 21, 2024 pm 07:00 PM
要在UbuntuLinux中删除FirefoxSnap,可以按照以下步骤进行操作:打开终端并以管理员身份登录到Ubuntu系统。运行以下命令以卸载FirefoxSnap:sudosnapremovefirefox系统将提示你输入管理员密码。输入密码并按下Enter键以确认。等待命令执行完成。一旦完成,FirefoxSnap将被完全删除。请注意,这将删除通过Snap包管理器安装的Firefox版本。如果你通过其他方式(如APT包管理器)安装了另一个版本的Firefox,则不会受到影响。通过以上步骤
 mozilla firefox可以卸载吗
Mar 15, 2023 pm 04:40 PM
mozilla firefox可以卸载吗
Mar 15, 2023 pm 04:40 PM
mozilla firefox可以卸载;firefox属于第三方浏览器,如果不需要,完全可以卸载。卸载方法:1、在开始菜单中,依次点击“Windwos系统”-“控制面板”;2、在“控制面板”界面中,点击“程序和功能”;3、在新界面中,找到并双击火狐浏览器图标;4、在卸载弹窗中,点击“下一步”;5、点击“卸载”即可。
 火狐浏览器Firefox 113 新特性:支持AV1动图、增强密码生成器和画中画特性
Mar 05, 2024 pm 05:20 PM
火狐浏览器Firefox 113 新特性:支持AV1动图、增强密码生成器和画中画特性
Mar 05, 2024 pm 05:20 PM
近日消息,Mozilla在发布Firefox112稳定版的同时,也宣布下个主要版本Firefox113进入Beta频道,支持AV1动图、增强密码生成器和画中画特性。火狐浏览器Firefox113主要新功能/新特性如下支持AV1格式动图(AVIS)通过引入特殊字符来增强密码生成器的安全性增强画中画功能,支持后退、显示视频时间,能更轻松地启用全屏模式为Debian和Ubuntu发行版提供官方DEB安装文件更新书签导入功能,默认情况下支持导入书签的图标在支持的硬件上默认启用硬件加速AV1视频解码使用w
 Scrapy中如何使用Mozilla Firefox来解决扫码登录的问题?
Jun 22, 2023 pm 09:50 PM
Scrapy中如何使用Mozilla Firefox来解决扫码登录的问题?
Jun 22, 2023 pm 09:50 PM
对于爬虫爬取需要登录的网站,验证码或扫码登录是一个很困扰的问题。Scrapy是Python中一个非常好用的爬虫框架,但是在处理验证码或扫码登录时,需要采取一些特殊的措施。作为一个常见的浏览器,MozillaFirefox提供了一种解决方案,可以帮助我们解决这个问题。Scrapy的核心模块是twisted,它只支持异步请求,但是一些网站需要使用cookie和
 Apple 发布更新以修复 MacBook 中的 WebKit 漏洞和过度耗电
Apr 15, 2023 am 10:49 AM
Apple 发布更新以修复 MacBook 中的 WebKit 漏洞和过度耗电
Apr 15, 2023 am 10:49 AM
Apple已发布适用于iPhone、iPad、Mac和AppleWatch的更新。尽管每个设备的更新都很小,但它们解决了WebKit漏洞。该公司还保证已经修复了一个错误,该错误会导致MacBook笔记本电脑意外耗尽电池。AppleiOS和iPadOS15.3.1是次要更新。它实际上不包含任何主要功能。但是,它对使用盲文显示器的人很有用。此外,该更新还解决了任意代码执行漏洞。iOS15.3.1的更新说明提到:iOS15.3.1为您的iPhone提供了重要的安全更新,并修
 Ubuntu 23.10默认将在原生 Wayland 模式下运行火狐浏览器 Firefox
Feb 29, 2024 am 10:10 AM
Ubuntu 23.10默认将在原生 Wayland 模式下运行火狐浏览器 Firefox
Feb 29, 2024 am 10:10 AM
Canonical公司近日宣布,在即将发布的Ubuntu23.10中,FirefoxSnap已配置默认在Wayland模式下运行。注:Ubuntu目前已经默认Wayland会话,Firefox也能正常工作。不过当前FirefoxSnap实际上是以XWayland兼容模式下运行,而不是严苛的原生Wayland模式。Canonical宣布默认会在Wayland模式下运行Firefox浏览器,从而在HiDPI显示器不会出现界面模糊、缩放失真等问题,并且支持拖动、手势捏合等触控手势。如上所述,Ubunt
 欧洲允许苹果放松浏览器限制:可选择非 WebKit 引擎,Chrome 可作为默认浏览器
Jan 26, 2024 am 10:42 AM
欧洲允许苹果放松浏览器限制:可选择非 WebKit 引擎,Chrome 可作为默认浏览器
Jan 26, 2024 am 10:42 AM
1月26日消息,欧洲地区的iPhone用户升级iOS17.4Beta1更新之后,打开Safari浏览器之后会看到新窗口,支持更换默认浏览器。欧洲地区用户可以根据自己的偏好,设置包括Firefox、Opera、Chrome、Brave和MicrosoftEdge等非Safari浏览器了。浏览器应用现在也可以使用WebKit以外的浏览器引擎,包括浏览器应用和应用内的浏览体验。苹果此前要求包括Chrome浏览器和火狐浏览器等常用浏览器在内,iOS上的所有浏览器都必须使用WebKit引擎,今后Chrom
 学习如何在Laravel Elixir中运用Gulp框架
Jan 22, 2024 am 11:27 AM
学习如何在Laravel Elixir中运用Gulp框架
Jan 22, 2024 am 11:27 AM
LaravelElixir是一个较为流行的前端自动化工具集,它基于Gulp,简化了许多以前需要手动进行的任务。但LaravelElixir的优雅API设计,并不意味着开发人员完全不用了解Gulp的使用。相反,了解Gulp的使用可以更好地理解LaravelElixir的工作原理,提高开发效率。本文将介绍如何在LaravelElixir框架中使用Gulp






