vue重点知识总结
Vue实例
每个 Vue 实例都会代理其 data 对象里所有的属性:vm.a===data.a //true
注意只有这些被代理的属性是响应的。
如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
除了 data 属性, Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。
模板语法

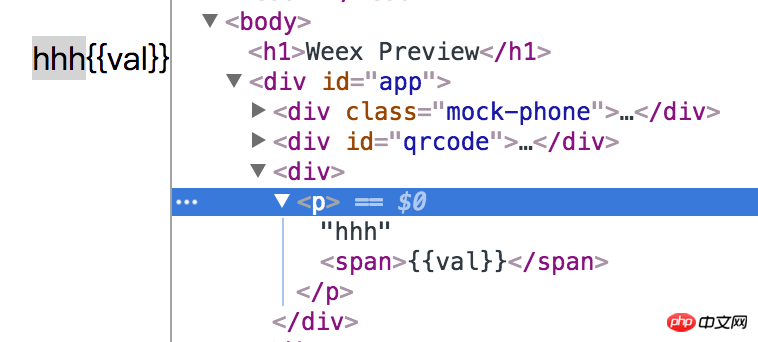
使用在v-html里的{{}}绑定会变成下面的样子,不会编译,直接当做字符串:
数据绑定使用js表达式
过滤器
computed
Computed vs Methods
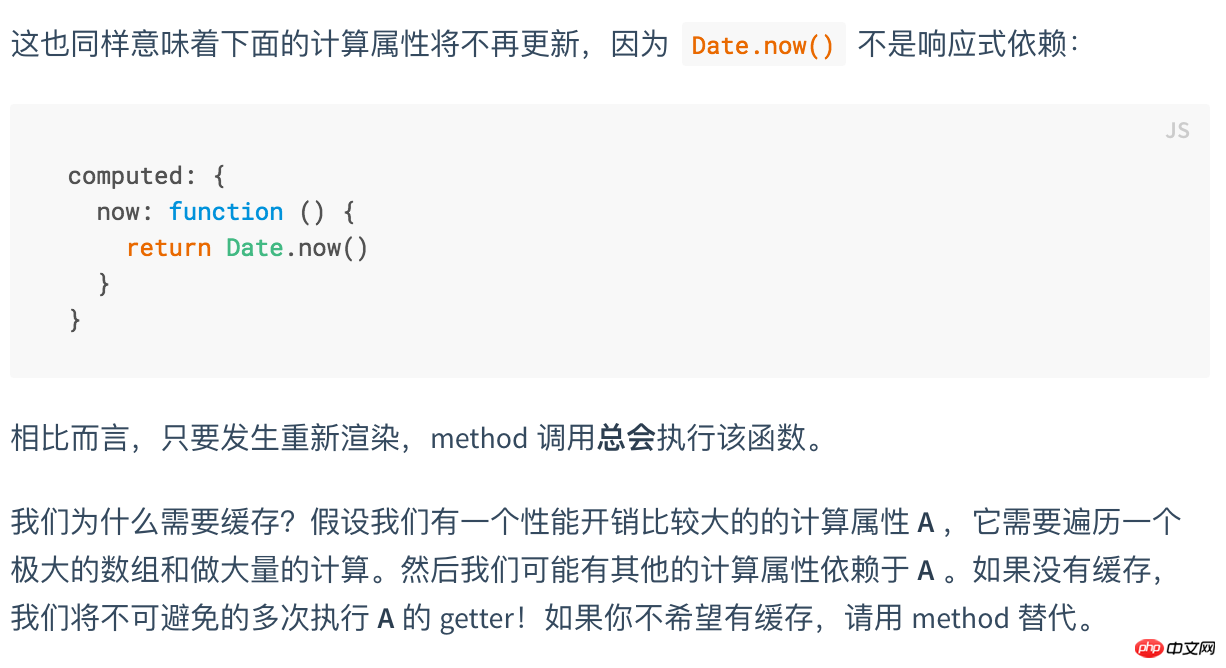
计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
Computed vs Watched
设置setter

直接使用fullname就是调用getter,给fullname赋值时调用的是setter
watch选项
当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
在官方的示例中,使用 watch 选项允许我们执行异步操作(访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。
这是计算属性无法做到的。
动态绑定class和style以及使用组件时如何添加动态class
自动添加前缀
当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。

条件渲染

v-else 元素或v-else-if元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。
用 key 管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
v-show
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 是简单地切换元素的 CSS 属性 display 。
注意, v-show 不支持
以上是vue重点知识总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 暴雪战网更新一直卡在45%怎么解决?
Mar 16, 2024 pm 06:52 PM
暴雪战网更新一直卡在45%怎么解决?
Mar 16, 2024 pm 06:52 PM
暴雪战网更新一直卡在45%怎么解决?近期有很多人在更新软件的时候,都是卡在45%的进度条,重启多次还是会卡住,那么这种情况应该要如何解决,我们可以通过重新安装客户端、切换地区、删除文件的方式来处理,本期软件教程就来分享操作步骤,希望能够给更多的人带来帮助。 暴雪战网更新一直卡在45%怎么解决 一、客户端 1、首先需要确认你的客户是官网下载的官方版本。 2、如果不是的话,用户可以进入亚服网址来进行下载。 3、进入以后点击右上角的下载就可以了。 注意:安装的时候一定不要选择简体中文。
 拼多多买过的东西在哪里查看记录 查看买过的商品记录的方法
Mar 12, 2024 pm 07:20 PM
拼多多买过的东西在哪里查看记录 查看买过的商品记录的方法
Mar 12, 2024 pm 07:20 PM
拼多多软件内提供的商品好物非常多,随时随地想买就买,而且每一件商品质量都是严格把关的,件件商品都是正品,不同还有非常多优惠的购物折扣,让大家网购根本停不下来。输入手机号在线登录,在线添加多个收货地址和联系方式,可以随时查看最新的物流动态,不同品类的商品板块都是开放的,搜索上下滑动选购下单,足不出户轻松体验便捷的网购服务,还能查看所有的购买记录,包括自己买过的商品,数十个购物红包、优惠券免费领取使用,现在小编在线详细为拼多多用户们带来查看买过的商品记录的方法。 1.打开手机,点击拼多多图标,
 第七史诗2月22日更新:奇迹女仆王国第二周开启
Feb 21, 2024 pm 05:52 PM
第七史诗2月22日更新:奇迹女仆王国第二周开启
Feb 21, 2024 pm 05:52 PM
第七史诗已经确定将于2月22日中午11点进行不停机更新,本次更新为我们带来超级多新的活动和内容,包括莱娅和甜蜜奇迹限定召唤几率UP、神秘卡池更新、特别支线故事奇迹女仆王国第二周开启等,一起来看看本次的更新吧。手游更新时间表第七史诗2月22日更新:奇迹女仆王国第二周开启※「莱娅」&「甜蜜奇迹」限定召唤几率UP!■限定召唤几率UP时间:-2024/02/22(周四)11:00~2024/03/07(周四)10:59■角色属性&职业:自然属性、战士■角色简介:四人乐队【奇迹女仆王国】的副主唱兼贝
 更新pip版本的简单步骤:1分钟内完成
Jan 27, 2024 am 09:45 AM
更新pip版本的简单步骤:1分钟内完成
Jan 27, 2024 am 09:45 AM
一分钟搞定:如何更新pip版本,需要具体代码示例随着Python的快速发展,pip成为了Python包管理的标准工具。然而,随着时间的推移,pip版本也在不断更新,为了能够使用最新的功能和修复可能的安全漏洞,更新pip版本是非常重要的。本文将介绍如何在一分钟内快速更新pip,并提供具体的代码示例。首先,我们需要打开命令行窗口。在Windows系统中,可以使用
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 提灯与地下城2月29日更新:重制版 ╳「哪吒传奇」联动
Feb 28, 2024 am 08:13 AM
提灯与地下城2月29日更新:重制版 ╳「哪吒传奇」联动
Feb 28, 2024 am 08:13 AM
提灯与地下城已经确定将于2月29日更新,更新之后会上线提灯与地下城重制版本,而且重制版本还会与哪吒传奇联动,重制版本还带来全新职业,玩家可以直接转职哦,地下城内容也将拓展,开放全新副本区域等。手游更新时间表提灯与地下城2月29日更新:重制版╳「哪吒传奇」联动版本重点内容全新职业,邀您转职什么?提灯者竟然可以转职了?如此炫酷的装备真是让人眼馋,听说,转职之后,提灯者还能学习很多超帅的技能,五郎直接惊呼:泰裤辣!哪吒传奇,联动来袭!踩着那风火轮,乾坤圈手中拿♫~智勇双全的小英雄:哪吒和小龙女,即将来
 Windows无法访问指定设备、路径或文件
Jun 18, 2024 pm 04:49 PM
Windows无法访问指定设备、路径或文件
Jun 18, 2024 pm 04:49 PM
小伙伴电脑出现这样的故障,打开“此电脑”和C盘文件会提示“Explorer.EXEWindows无法访问指定设备、路径或文件。你可能没有适当的权限访问访问该项目。”包括文件夹、文件、此电脑、回收站等,双击都会弹出这样的窗口,右键打开又是正常的。这是系统更新导致,如果你也遇到这样的情况,下面小编教大家如何解决。一,打开注册表编辑器Win+R,输入regedit,或右键开始菜单运行输入regedit;二,定位注册表“计算机\HKEY_CLASSES_ROOT\PackagedCom\ClassInd
 微星显卡驱动怎么更新?微星显卡驱动下载安装步骤
Mar 13, 2024 pm 08:49 PM
微星显卡驱动怎么更新?微星显卡驱动下载安装步骤
Mar 13, 2024 pm 08:49 PM
微星显卡是市面上主流的显卡品牌,我们知道显卡都需要安装驱动才能发挥性能,并保证兼容性。那么微星显卡驱动要怎么更新到最新版本呢?一般微星显卡驱动可以官网下载驱动安装,下面就来了解一下吧。 显卡驱动更新方法: 1.首先我们进入“微星官网”。 2.进入后点击右上角“搜索”按钮并输入自己的显卡型号。 3.然后找到对应的显卡点开详情页。 4.随后进入上方“技术支持”选项。 5.最后在“驱动&下载”






