用户管理--用jquery的ajax实现二级联动
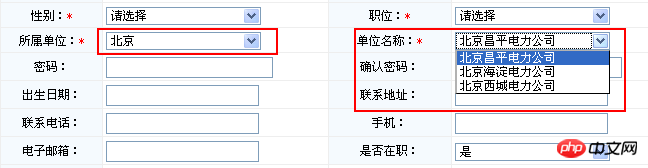
页面效果

实现步骤
1.引入struts整合json的插件包
2.页面使用jquery的ajax调用二级联动的js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表function findJctUnit(o){//货物所属单位的文本内容var jct = $(o).find("option:selected").text();$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){ //先删除单位名称的下拉菜单,但是请选择要留下 $("#jctUnitID option").remove();if(data!=null && data.length>0){for(var i=0;i<data.length;i++){ var ddlCode = data[i].ddlCode; var ddlName = data[i].ddlName; //添加到单位名称的下拉菜单中 var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3.在Action类中定义findJctUnit()方法,这里要将返回的List集合放置到栈顶,struts2将其转换成json数据
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包*/public String findJctUnit(){//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)String jctID = elecUser.getJctID();//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶 ValueUtils.pushValueStack(list);return "findJctUnit";
}<span style="font-size: 14px"> 其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象<br><br> ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶</span>
public class ValueUtils {public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}struts2的插件包会将压入到struts2值栈的list集合中对象所有的属性全部被json化
4.在struts.xml中定义
(1)修改 extends值
修改前
<!-- 系统管理 --><package name="system" extends="struts-default" namespace="/system">
修改后
<!-- 系统管理 --><package name="system" extends="json-default" namespace="/system">
(2)添加映射
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"></result>
完成上述步骤以后,即可实现选中所属单位下拉框的值,在单位名称下拉选项中有对应值。
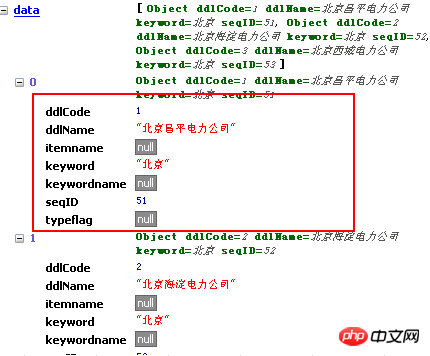
在浏览器页面查看json数据如下:

若想针对某个属性被json化,此时可以修改struts.xml文件:
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"><param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param></result>
这里使用正则表达式拦截一个或多个ddlCode和ddlName,这样json数据中就只含有ddlCode和ddlName了。
以上是用户管理--用jquery的ajax实现二级联动的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 首发649元 酷比魔方小酷平板2 Lite来了:11寸护眼大屏+8000mAh大电量
Mar 05, 2024 pm 05:34 PM
首发649元 酷比魔方小酷平板2 Lite来了:11寸护眼大屏+8000mAh大电量
Mar 05, 2024 pm 05:34 PM
3月4日消息,酷比魔方将于3月5日推出“小酷平板2Lite”平板电脑,首发价649元。据悉,新款平板搭载紫光展锐T606处理器,采用12nm工艺,由两颗1.6GHz的ArmCortex-A75CPU和六颗ArmCortex-A55处理器组成。屏幕采用的是10.95英寸IPS护眼屏,分辨率为1280x800,亮度高至350尼特。影像方面,小酷平板2Lite后置1300万像素主摄,前置500万像素自拍镜头,另支持4G上网/通话、蓝牙5.0、Wi-Fi5。此外,官方宣称,这款平板电脑&l
 复古潮流!HMD与喜力联合推出翻盖手机:透明外壳设计
Apr 17, 2024 pm 06:50 PM
复古潮流!HMD与喜力联合推出翻盖手机:透明外壳设计
Apr 17, 2024 pm 06:50 PM
4月17日消息,HMD携手知名啤酒品牌喜力以及创意公司Bodega,联袂推出了一款别具一格的翻盖手机——无聊手机(TheBoringPhone)。这款手机不仅在设计上充满新意,更在功能上返璞归真,旨在引领人们回归真实的人际交往,享受与朋友畅饮的纯粹时光。无聊手机采用了独特的透明翻盖设计,展现出一种简约而不失优雅的美感。其内部配备了2.8英寸QVGA显示屏,外部则是一块1.77英寸的显示屏,为用户提供了基本的视觉交互体验。在摄影方面,虽然仅搭载了30万像素的摄像头,但足以应对日常的简
 首发899元 中兴5G随身Wi-Fi U50S开售:最高网速500Mbps
Apr 26, 2024 pm 03:46 PM
首发899元 中兴5G随身Wi-Fi U50S开售:最高网速500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日消息,中兴5G随身Wi-FiU50S目前已经正式开售,首发899元。外观设计上,中兴U50S随身Wi-Fi简约时尚,易于手持和包装。其尺寸为159/73/18mm,携带方便,让您随时随地畅享5G高速网络,实现畅行无阻的移动办公与娱乐体验。中兴5G随身Wi-FiU50S该设备支持先进的Wi-Fi6协议,峰值速率高达1800Mbps,依托骁龙X55高性能5G平台,为用户提供极速的网络体验。不仅支持5G双模SA+NSA网络环境和Sub-6GHz频段,实测网速更可达惊人的500Mbps,轻松满
 台电M50 Mini小平板来了:8.7寸IPS屏、5000mAh电池
Apr 04, 2024 am 08:31 AM
台电M50 Mini小平板来了:8.7寸IPS屏、5000mAh电池
Apr 04, 2024 am 08:31 AM
4月3日消息,台电即将推出的M50Mini平板电脑是一款功能丰富、性能强大的设备。这款8英寸小平板新品搭载了8.7英寸的IPS屏幕,为用户提供了出色的视觉体验。其金属机身设计不仅美观,还增强了设备的耐用性。在性能方面,M50Mini搭载了紫光展锐T606八核处理器,拥有两个A75核心和六个A55核心,确保了流畅且高效的运行体验。同时,该平板还配备了6GB+128GB的存储方案,并支持8GB内存扩展,满足了用户对于存储和多任务处理的需求。在续航上,M50Mini配备了5000mAh的电池,支持Ty
 荣耀Magic V3首发AI离焦护眼技术:有效缓解近视发展
Jul 18, 2024 am 09:27 AM
荣耀Magic V3首发AI离焦护眼技术:有效缓解近视发展
Jul 18, 2024 am 09:27 AM
7月12日消息,荣耀MagicV3系列今日正式发布,搭载全新荣耀视力舒缓绿洲护眼屏,在屏幕本身具备高规格和高素质的同时,还开创性的引入AI主动式护眼技术。据悉,传统的缓解近视的方式是“近视镜”,近视眼镜度数均匀分布,保证了视线中心区域成像在视网膜之上,但周边区域成像在视网膜后,视网膜感应到成像在后,促进眼轴向后生长,从而使度数加深。目前主要的缓解近视发展的方式之一是“离焦镜”,其中心区域度数正常,周边区域通过光学设计分区调整,从而使周边区域成像落在视网膜前,
 ppt结束页如何设计才足够吸引人
Mar 20, 2024 pm 12:30 PM
ppt结束页如何设计才足够吸引人
Mar 20, 2024 pm 12:30 PM
在工作中,ppt是职场人士常常使用的办公软件。一个完整的ppt必须有一个好的结束页。不同的职业要求赋予不同的ppt制作特点。关于结束页的制作,如何才能设计的比较吸引人呢?下边我们一起看一看,如何设计ppt结束页吧!ppt结束页的设计可以在文字和动画方面进行一些调整,根据需要选择简洁或炫目的风格。接下来,我们将重点关注如何通过创新的表达方式来打造出符合要求的ppt结束页。那我们开始今天的教程吧。1、对于结束页的制作上,使用图片中的任何文字都可以,结束页重要的是表示我的演示结束了。2、除了这些文字,
 1399元起 荣耀X60i手机开售:视觉四等边OLED直屏
Jul 29, 2024 pm 08:25 PM
1399元起 荣耀X60i手机开售:视觉四等边OLED直屏
Jul 29, 2024 pm 08:25 PM
7月29日消息,荣耀X60i手机今日正式开售,首发1399元。设计上,荣耀X60i手机采用居中挖孔直屏设计,四边近乎无界的超窄边框,极大地拓宽了视野边界。荣耀X60i参数显示屏:6.7英寸高清显示屏电池:5000mAh大容量电池处理器:天玑6080处理器(台积电6nm,2x2.4G的A76+6×2G的A55)系统:MagicOS8.0系统其他功能:5G信号增强灵动胶囊屏下指纹双MIC降噪知识问答摄影能力:后置双摄系统:5000万像素主摄200万像素辅助镜头前置自拍镜头:800万像素价格:8GB
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:






