ueditor编辑器的用法图文教程
今天做了一下百度富文本编辑器,遇到了一些问题,现在来总结一下:
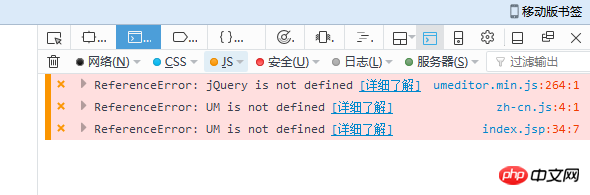
(1)jQuery没有引用,解决方法:引用jQuery并且放在所有的js前面

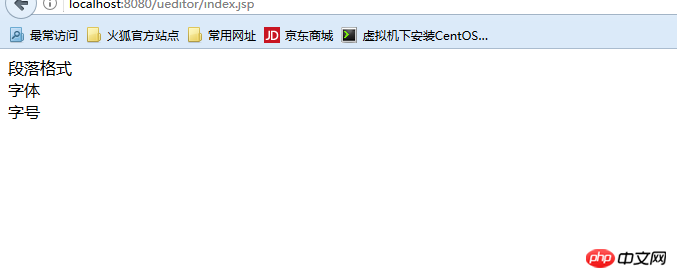
(2)没有报错,但是样式显示不出来。解决方法:css引用的路径不对,注意有时候按住Ctrl+鼠标左键可以跳到css里面,但是还是显示不了样式,说明还是css的路径不对,至于为什么,我现在也没想明白。

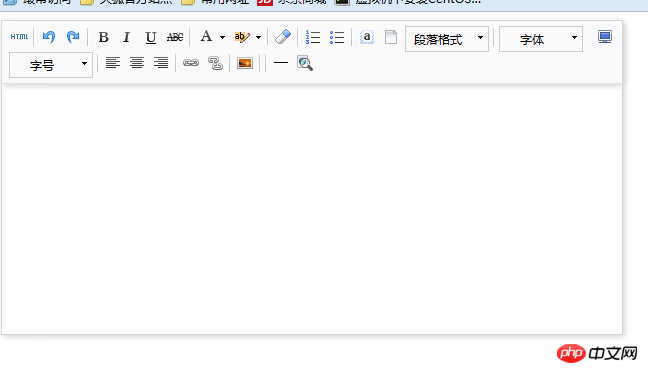
(3)解决了以上问题,就可以实现效果了

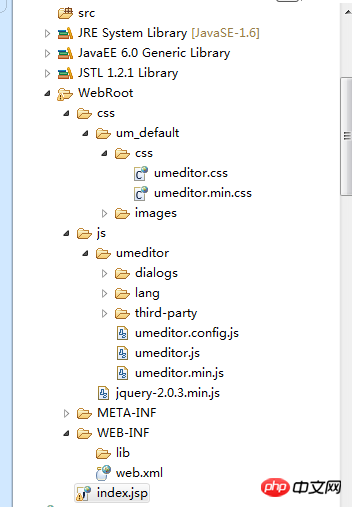
(4)以下是实现的代码,以及项目目录,记录以下以便以后再出现相同的问题
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css?1.1.11">
-->
<link href="css/um_default/css/umeditor.css?1.1.11" rel="stylesheet" type="text/css" />
<link href="css/um_default/css/umeditor.css?1.1.11" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery-2.0.3.min.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/umeditor.config.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/umeditor.min.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/lang/zh-cn/zh-cn.js?1.1.11"></script>
</head>
<body>
<script type="text/plain" id="myEditor" style="margin-left: 15px;min-width:620px;min-height:250px;">
</script>
</body>
<script type="text/javascript">
var um1 = UM.getEditor('myEditor', {
autoHeight : true,
initialFrameWidth : 620}); </script>
</html> 
以上是ueditor编辑器的用法图文教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 解析JSP注释的使用方法和分类
Feb 01, 2024 am 08:01 AM
解析JSP注释的使用方法和分类
Feb 01, 2024 am 08:01 AM
JSP注释的分类及用法解析JSP注释分为两种:单行注释:以结尾,只能注释单行代码。多行注释:以/*开头,以*/结尾,可以注释多行代码。单行注释示例多行注释示例/**这是一段多行注释*可以注释多行代码*/JSP注释的用法JSP注释可以用来注释JSP代码,使其更易于阅
 WPSdatedif函数的用法
Feb 20, 2024 pm 10:27 PM
WPSdatedif函数的用法
Feb 20, 2024 pm 10:27 PM
WPS是一款常用的办公软件套件,其中的WPS表格功能被广泛使用于数据处理和计算。在WPS表格中,有一个非常有用的函数,即DATEDIF函数,它用于计算两个日期之间的时间差。DATEDIF函数是英文单词DateDifference的缩写,它的语法如下:DATEDIF(start_date,end_date,unit)其中,start_date表示起始日期
 Python函数介绍:abs函数的用法和示例
Nov 03, 2023 pm 12:05 PM
Python函数介绍:abs函数的用法和示例
Nov 03, 2023 pm 12:05 PM
Python函数介绍:abs函数的用法和示例一、abs函数的用法介绍在Python中,abs函数是一个内置函数,用于计算给定数值的绝对值。它可以接受一个数字参数,并返回该数字的绝对值。abs函数的基本语法如下:abs(x)其中,x是要计算绝对值的数值参数,可以是整数或浮点数。二、abs函数的示例下面我们将通过一些具体的示例来展示abs函数的用法:示例1:计算
 Python函数介绍:isinstance函数的用法和示例
Nov 04, 2023 pm 03:15 PM
Python函数介绍:isinstance函数的用法和示例
Nov 04, 2023 pm 03:15 PM
Python函数介绍:isinstance函数的用法和示例Python是一门功能强大的编程语言,提供了许多内置函数,使得编程变得更加方便和高效。其中一个非常有用的内置函数是isinstance()函数。本文将介绍isinstance函数的用法和示例,并提供具体的代码示例。isinstance()函数用于判断一个对象是否是指定的类或类型的实例。该函数的语法如下
 如何正确使用C语言的exit函数
Feb 18, 2024 pm 03:40 PM
如何正确使用C语言的exit函数
Feb 18, 2024 pm 03:40 PM
c语言exit函数怎么用,需要具体代码示例在C语言中,我们常常需要在程序中提前终止程序的执行,或者在某个特定的条件下退出程序。C语言提供了exit()函数来实现这个功能。本文将介绍exit()函数的用法,并提供相应的代码示例。exit()函数是C语言中的标准库函数,它包含在头文件中。它的作用是终止程序的执行,并且可以带一个整型
 MySQL ISNULL 函数详解及用法介绍
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 函数详解及用法介绍
Mar 01, 2024 pm 05:24 PM
MySQL中的ISNULL()函数是用于判断指定表达式或列是否为NULL的函数。它返回一个布尔值,如果表达式为NULL则返回1,否则返回0。ISNULL()函数可以在SELECT语句中使用,也可以在WHERE子句中进行条件判断。1.ISNULL()函数的基本语法:ISNULL(expression)其中,expression是要判断是否为NULL的表达式或
 使用CSS Transform进行元素的变换
Feb 24, 2024 am 10:09 AM
使用CSS Transform进行元素的变换
Feb 24, 2024 am 10:09 AM
CSS中Transform的用法CSS的Transform属性是一种非常强大的工具,可以对HTML元素进行平移、旋转、缩放和倾斜等操作。它可以极大地改变元素的外观,使网页更富有创意和动感。在本文中,我们将详细介绍Transform的各种用法,并提供具体的代码示例。一、平移(Translate)平移是指将元素沿着x轴和y轴移动指定的距离。它的语法如下:tran
 使用苹果快捷指令的方法
Feb 18, 2024 pm 05:22 PM
使用苹果快捷指令的方法
Feb 18, 2024 pm 05:22 PM
苹果快捷指令怎么用随着科技的不断发展,手机已经成为了人们生活中不可或缺的一部分。而在众多手机品牌中,苹果手机凭借其稳定的系统和强大的功能一直备受用户的喜爱。其中,苹果快捷指令这一功能更是让用户们的手机使用体验更加便捷和高效。苹果快捷指令是苹果公司为其iOS12及更高版本推出的一项功能,通过创建和执行自定义指令,帮助用户简化手机操作流程,以达到更高效的工作和






