分享一个SSH项目实例
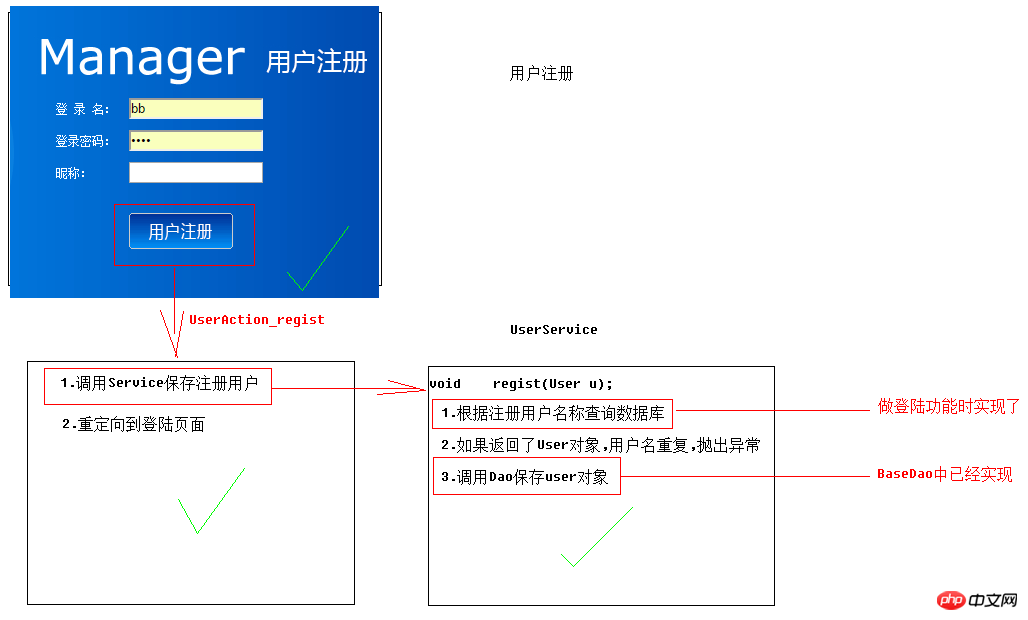
一、用户注册

二、登陆校验拦截器
1.拦截器
public class PrivilegeInterceptor extends MethodFilterInterceptor {
@Override//不校验登陆和注册方法protected String doIntercept(ActionInvocation invocation) throws Exception {//1 获得SessionMap<String, Object> session = ActionContext.getContext().getSession();//2 获得登陆标识User user = (User) session.get("user");//3 判断标识是否存在if(user != null){//存在=> 放行return invocation.invoke();
}else{//不存在=> 重定向到登陆页面return "toLogin";
}
}
}2.struts.xml
<interceptors><!-- 注册拦截器 --><interceptor name="privilegeInterceptor" class="cn.itcast.web.interceptor.PrivilegeInterceptor"></interceptor><!-- 配置拦截器栈 --><interceptor-stack name="myStack"><interceptor-ref name="privilegeInterceptor"><param name="excludeMethods">login,regist</param></interceptor-ref><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack></interceptors><!-- 指定默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><!-- 全局结果集配置 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results>
三、员工拜访客户功能
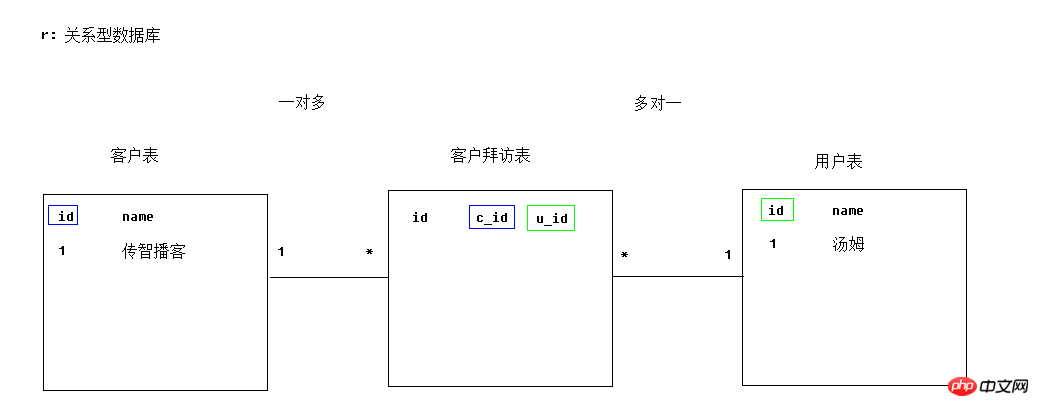
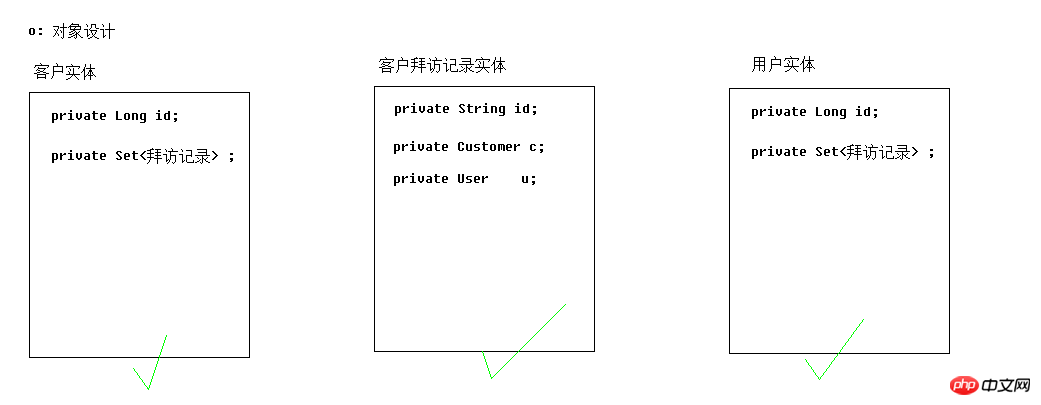
1.表|实体设计


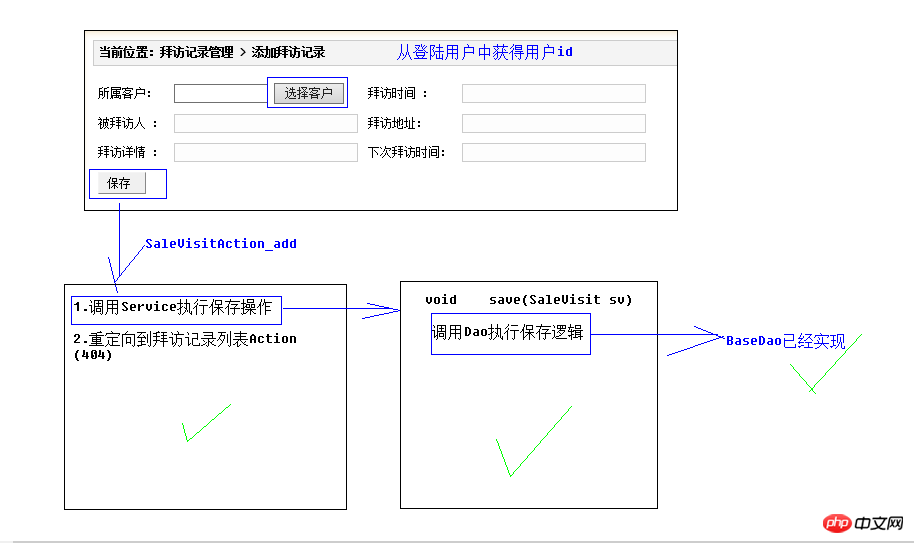
2.客户拜访记录添加

时间控件在jsp的运用:
<!-- 使用日期控件步骤1: 导入js和css --><script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js?1.1.11"></script><link rel="stylesheet" href="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.css?1.1.11" type="text/css"><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.js?1.1.11"></script><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick-zh-CN.js?1.1.11"></script><script type="text/javascript"><!-- 使用日期控件步骤2: 当页面加载完成时,调用 datepick方法指定需要应用的文本框 -->$(document).ready(function(){
// yy 已经代表了4位的年份
// mm 代表月份
// dd 代表日期
$('#visit_time').datepick({dateFormat: 'yy-mm-dd'});
$('#visit_nexttime').datepick({dateFormat: 'yy-mm-dd'});
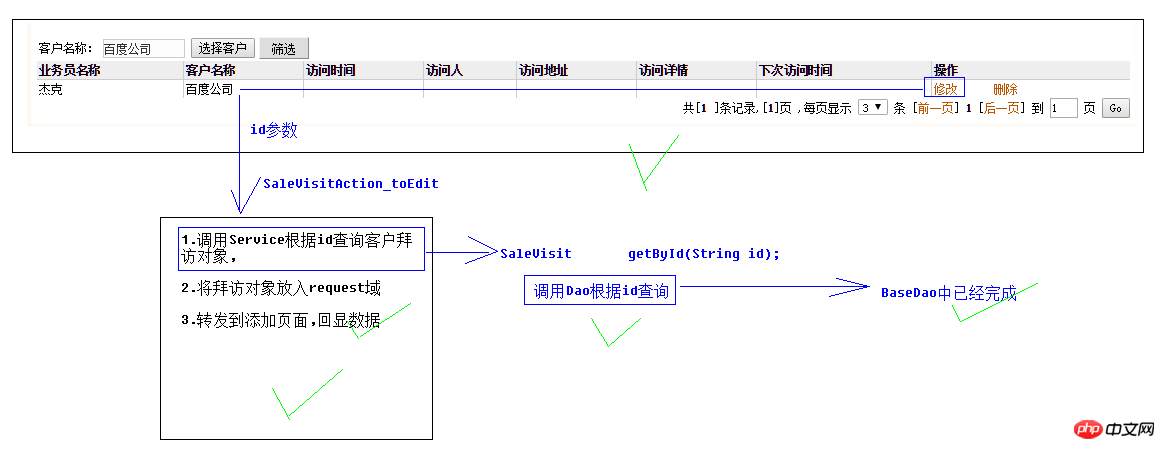
});</script>3.客户拜访记录列表
作业:再增加一个查询条件,就是根据业务员来查询
4.客户拜访记录修改

四、MD5加密
public class MD5Utils {/** * 使用md5的算法进行加密 */public static String md5(String plainText) {byte[] secretBytes = null;try {
secretBytes = MessageDigest.getInstance("md5").digest(
plainText.getBytes());
} catch (NoSuchAlgorithmException e) {throw new RuntimeException("没有md5这个算法!");
}
String md5code = new BigInteger(1, secretBytes).toString(16);// 16进制数字// 如果生成数字未满32位,需要前面补0for (int i = 0; i < 32 - md5code.length(); i++) {
md5code = "0" + md5code;
}return md5code;
}public static void main(String[] args) {
System.out.println(md5("1234"));
}
}以上是分享一个SSH项目实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 铁路12306电子邮箱怎么注册
Apr 30, 2024 am 11:33 AM
铁路12306电子邮箱怎么注册
Apr 30, 2024 am 11:33 AM
注册铁路12306电子邮箱的步骤如下:访问12306网站,点击“注册”;选择“邮箱注册”,填写邮箱、姓名、手机等信息;根据提示设置密码和安全问题;输入邮箱验证码和手机验证码验证信息;点击“完成注册”即可。
 Bitget Wallet交易所怎么注册不了是什么原因
Sep 06, 2024 pm 03:34 PM
Bitget Wallet交易所怎么注册不了是什么原因
Sep 06, 2024 pm 03:34 PM
无法注册BitgetWallet交易所的原因有多种,包括账户限制、不支持的地区、网络问题、系统维护和技术故障。要注册BitgetWallet交易所,请访问官网、填写信息、同意条款、完成注册并验证身份。
 Gate.io芝麻开门新用户注册充值教程
Apr 25, 2024 pm 04:53 PM
Gate.io芝麻开门新用户注册充值教程
Apr 25, 2024 pm 04:53 PM
如何注册和充值 Gate.io 账户:1.访问 Gate.io 官网并点击“注册”。2.选择注册方式(电子邮件或手机)、设置密码、同意条款。3.登录账户,点击“充值”。4.选择法币或加密货币充值,输入金额,选择充值方式。5.获取充值地址,从外部钱包或交易所转账。
 抖音为什么有两个账号?手机分身装两个抖音怎么做?
May 06, 2024 pm 09:28 PM
抖音为什么有两个账号?手机分身装两个抖音怎么做?
May 06, 2024 pm 09:28 PM
在数字化时代,社交媒体已成为人们生活中不可或缺的一部分。抖音,作为国内最受欢迎的短视频平台之一,吸引了大量用户。有些用户甚至注册了两个账号,那么,抖音为什么有两个账号呢?本文将为您解答这个问题,并介绍如何在手机上安装两个抖音账号。一、抖音为什么有两个账号?功能区分:某些用户会根据内容类型或功能来区分账户,比如一个账户用于分享生活日常,另一个账户用于展示专业技能。2.隐私保护:有些用户希望通过两个账号来保护自己的隐私,将生活和工作分离,避免信息泄露。3.互动需求:有些用户可能因为互动需求而注册两个
 抖音多个账号关联怎么关闭?账号关联有什么作用?
Apr 20, 2024 pm 05:58 PM
抖音多个账号关联怎么关闭?账号关联有什么作用?
Apr 20, 2024 pm 05:58 PM
抖音,作为时下最热门的短视频平台,吸引了无数用户注册和分享。有些用户可能会注册多个抖音账号,用于不同的用途。抖音允许用户将多个账号关联起来,方便管理。但有些时候,用户可能需要解除账号之间的关联。本文将围绕“抖音多个账号关联怎么关闭”展开,详细介绍关闭账号关联的方法,以及账号关联的作用。一、抖音多个账号关联怎么关闭?1.打开抖音APP,进入“我”个人主页。2.点击右上角的“三条杠”图标,打开功能菜单。3.在功能菜单中,找到“设置”选项,点击进入。4.在设置页面中,找到“账号与安全”选项,点击进入。
 国外的usdt交易所
Apr 19, 2024 pm 04:01 PM
国外的usdt交易所
Apr 19, 2024 pm 04:01 PM
海外USDT交易所是境外注册和运营的,主要基于USDT进行交易的数字货币交易平台。主要特点包括:支持USDT交易、全球服务、流动性高、支持多种币种和法币出入金渠道。在选择海外USDT交易所时,应考虑安全性、交易费用、币种支持、法币出入金和客服支持。知名交易所包括币安、火币、欧易、Coinbase。
 使用Docker Container部署JavaEE应用程序
Jun 05, 2024 pm 08:29 PM
使用Docker Container部署JavaEE应用程序
Jun 05, 2024 pm 08:29 PM
使用Docker容器部署JavaEE应用程序:创建Dockerfile定义镜像、构建镜像、运行容器并映射端口,然后在浏览器中访问应用程序。示例JavaEE应用程序:RESTAPI与数据库交互,通过Docker部署后可在localhost访问。
 抖音火花变色规则详解是什么?各种火花颜色达成条件
May 04, 2024 am 09:31 AM
抖音火花变色规则详解是什么?各种火花颜色达成条件
May 04, 2024 am 09:31 AM
抖音平台为了增强用户互动和提升用户体验,推出了火花这一有趣的互动机制。用户通过在抖音上的一系列行为,可以激活并升级自己的火花,不同的颜色代表着不同的成就和荣誉。了解抖音火花的变色规则,可以帮助用户更好地参与和互动,享受抖音带来的社交乐趣。一、抖音火花变色规则详解是什么?1.行为激活用户的互动行为,如点赞、评论、分享等,可以激活火花。2.等级提升随着用户互动行为的增加,火花会逐渐升级,颜色也会随之变化。3.颜色变化火花的颜色变化通常与用户的互动频率、互动质量以及参与活动的积极性相关。4.任务完成完