前端框架-弹窗的研究
在电力公司工作已有两年,开发的各个应用都是基于H5应用。而H5引用中又基于cordova.js 库来开发,各个外包公司接了应用,都是一头雾水,不晓得怎么开发,这篇文章主要是讲解使用基于seajs库和Bootstrap框架来搭建的一套前端通用框架。
前端框架主要研究了四点
1、 研究Web框架的动态加载技术
针对移动互联网环境下移动端内存、流量、电池资源有限,通过使用动态加载技术,将程序文件打散成多个小文件,以延迟加载技术(LazyLoading),实现按需加载提升用户体验,降低移动端的资源使用率。在业务和样式上,前端开发人员只需要在JS代码块头部引用需要的js库和css样式即可。在逻辑上,开发人员只需调用后端提供的接口进行读取与显示。这种技术的主要优点包括可维护性高、动态加载快、前端性能优化好。
2、 研究模块化构建技术
在前端人员开发移动应用项目的基础上,通过使用模块化构建技术,将每个页面分成多个功能进行分块化处理,这样既可快速的实现移动端的页面获取,也可在移动端调试的时候快速定位相关问题。通过定义多个模块来相互调用,既保证了各个模块之间不发生冲突,又提高了开发人员的编码效率。其优点主要是职责单一、依赖就近。
3、 研究多分辨率、多尺寸移动终端界面适配技术
针对移动端的各个终端设备,在基于bootstrap框架的基础上,通过媒体查询功能(Medie Query)来设置统一的样式,通过视窗(meta)属性内容,设置等比例窗口,这样实现了不同手机型号的不同分辨率、不同尺寸终端无法适配的问题,进一步减少代码的冗余和再次开发。
4、 研究移动端公用组件的封装
基于bootstrap框架下一些组件封装的有限,通过对时间插件(datatime)、弹窗插件(dialog)、图形插件(echarts)、下拉刷新上拉加载插件(Refresh)、滑动插件(swiper)、省市区选择 (citypicker) 插件、提示信息插件(UED)等一些插件进行封装,按需调用,按需加载,以做到不同页面引用不同的插件,实现组件的调用,大大减少了前端开发人员的时间,同时也提高了用户体验。
这里,我们就拿其中一个插件——弹窗来讲解
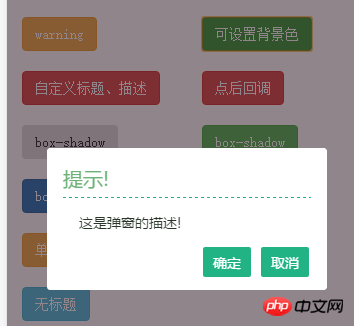
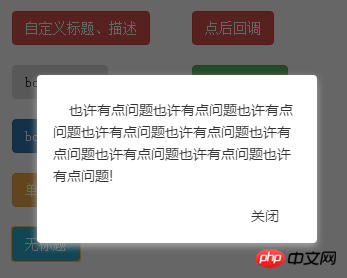
先给大家看看效果图吧






弹窗,基本上每个应用都会用到,而各式各样的弹窗有那么多,许多程序员,这边写一套,那边写一套,代码特别乱,这里我在网上也找了一套,自己单独整理了一下,希望大家以后使用共同的一套代码,做到简洁,简单。
前端h5代码
h5页面要做到简洁,简单,不允许有单独的css和js逻辑代码(下面一句css代码是为了测试使用)


<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首页</title>
<meta charset="utf-8" />
<style>.col-xs-6 {
padding: 10px 1px;
}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默认的弹窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可设置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定义标题、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">点后回调</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">无进入动画</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">单个按钮</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap弹窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >无标题</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示</div>
</script>
<script>var basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)</script><!--1、首先加载sea.js 我们使用的是模块化来加载文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加载配置项-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use来加载当前需要加载的模块-->
<script>seajs.use("../js/dialogs");</script>
</body>
</html>上面代码,是用我的通用框架代码,大家如果用到弹窗,可直接引用dialog.js 、dialog.css、jquery.js和dialogtest.js即可
dialogtest.js代码如下
define(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})以上是前端框架-弹窗的研究的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用Vue实现弹出窗口特效
Sep 22, 2023 am 09:40 AM
如何使用Vue实现弹出窗口特效
Sep 22, 2023 am 09:40 AM
如何使用Vue实现弹出窗口特效,需要具体代码示例近年来,随着Web应用的发展,弹出窗口特效已经成为广大开发者常用的交互方式之一。Vue作为一款流行的JavaScript框架,提供了丰富的功能和易用性,非常适合用来实现弹出窗口特效。本文将介绍如何使用Vue实现弹出窗口特效,并提供具体代码示例。首先,我们需要使用Vue的CLI工具来创建一个新的Vue项目。打开终
 win10日历事件没有弹窗提醒怎么办? win10日历事件提醒没了的恢复方法
Jun 09, 2024 pm 02:52 PM
win10日历事件没有弹窗提醒怎么办? win10日历事件提醒没了的恢复方法
Jun 09, 2024 pm 02:52 PM
日历可以帮助用户们记录下你的行程,甚至还可以设置提醒,但是也有不少的用户们在询问win10日历事件提醒不弹出怎么办?用户们可以先检查一下windows更新情况或者是清除windows应用商店缓存来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下win10日历事件提醒不弹出问题解析吧。添加日历事件在系统菜单中点击“日历”程序。鼠标左键点击日历中的日期。在编辑窗口输入事件名称和提醒时间,点击“保存”按钮即可添加事件了。win10日历事件提醒不弹出问题解决
 h5是指什么
Aug 02, 2023 pm 01:52 PM
h5是指什么
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一个功能强大的标记语言,为开发者提供了更多的选择和创造空间,它的出现推动了Web技术的发展,使得网页的交互和效果更加出色,随着H5技术的逐渐成熟和普及,相信它将会在互联网的世界中发挥越来越重要的作用。
 如何解决无法关闭的Win11弹窗问题
Dec 22, 2023 pm 05:13 PM
如何解决无法关闭的Win11弹窗问题
Dec 22, 2023 pm 05:13 PM
相信在电脑使用过程中,我们都被无意中跳出的弹窗所困扰,尤其是更新系统后,甚至遇到了win11弹窗无法关闭的问题,这时候我们只能在任务管理器里关闭它。win11弹窗无法关闭解决方法:1、首先按下键盘“Win+R”组合键打开运行。2、接着输入“msconfig”回车运行。3、然后进入“启动”,点击“打开任务管理器”4、随后在启动选项下选中弹窗的应用程序。5、最后点击右下角的“禁用”就可以了。
 360浏览器弹窗怎么开启
Mar 28, 2024 pm 09:31 PM
360浏览器弹窗怎么开启
Mar 28, 2024 pm 09:31 PM
弹窗在360浏览器中是可以自己开启使用到,有些用户并不清楚360浏览器弹窗怎么开启,只要在高级设置中取消勾选不允许任何网站显示弹出式窗口即可,这篇弹窗开启设置方法的介绍就能够告诉大家具体的操作方法,下面就是详细的介绍,赶紧看看吧。360浏览器弹窗怎么开启答:在高级设置中取消勾选不允许任何网站显示弹出式窗口即可详情介绍:1、打开360浏览器,点击右上的【设置】图标。2、选择其中的【选项】。3、点击左侧列表的【高级设置】。4、取消勾选【不允许任何网站显示弹出式窗口】即可。
 为什么win11用户一直收到账号控制弹窗?
Jan 08, 2024 am 11:30 AM
为什么win11用户一直收到账号控制弹窗?
Jan 08, 2024 am 11:30 AM
有时候我们在打开软件、程序的时候,会发现win11用户账号控制一直弹,但是不知道为什么,其实这是系统保护的一种方式,避免我们被不良软件所入侵。win11用户账号控制为什么一直弹:答:因为开启了win11用户账号控制,开启后,系统为了保护电脑安全,防止被不良软件入侵就会一直弹出提醒你。win11用户账号控制一直弹解决方法1、如果我们感觉一直弹特别麻烦,想要关闭。2、那么可以点开底部的“开始菜单”3、接着在其中搜索并打开“更改用户账户控制设置”4、最后将左边滑块移动到“从不通知”并“确定”保存即可解
 win11总出现弹窗怎么办? Win11打开一个软件就会有弹窗的解决办法
Mar 01, 2024 am 08:43 AM
win11总出现弹窗怎么办? Win11打开一个软件就会有弹窗的解决办法
Mar 01, 2024 am 08:43 AM
在使用Win11系统时,有时候打开某个软件会出现弹窗,这会影响用户的使用体验。本文将介绍如何解决Win11打开一个软件就会有弹窗的问题,帮助用户解决这一问题。方法一:1、按【Win+S】组合键,或点击任务栏上开始图标旁边的【搜索图标】,在打开的Windows搜索中,搜索框输入【控制面板】,然后点击打开系统给出的最佳匹配【控制面板应用】;2、所有控制面板项窗口,切换到【大图标】查看方式,然后找到并点击调整计算机的设置下的【安全和维护】;3、安全和维护窗口,左侧点击【更改用户账户控制设置】;4、用户







