详解什么是ps_cc切片?
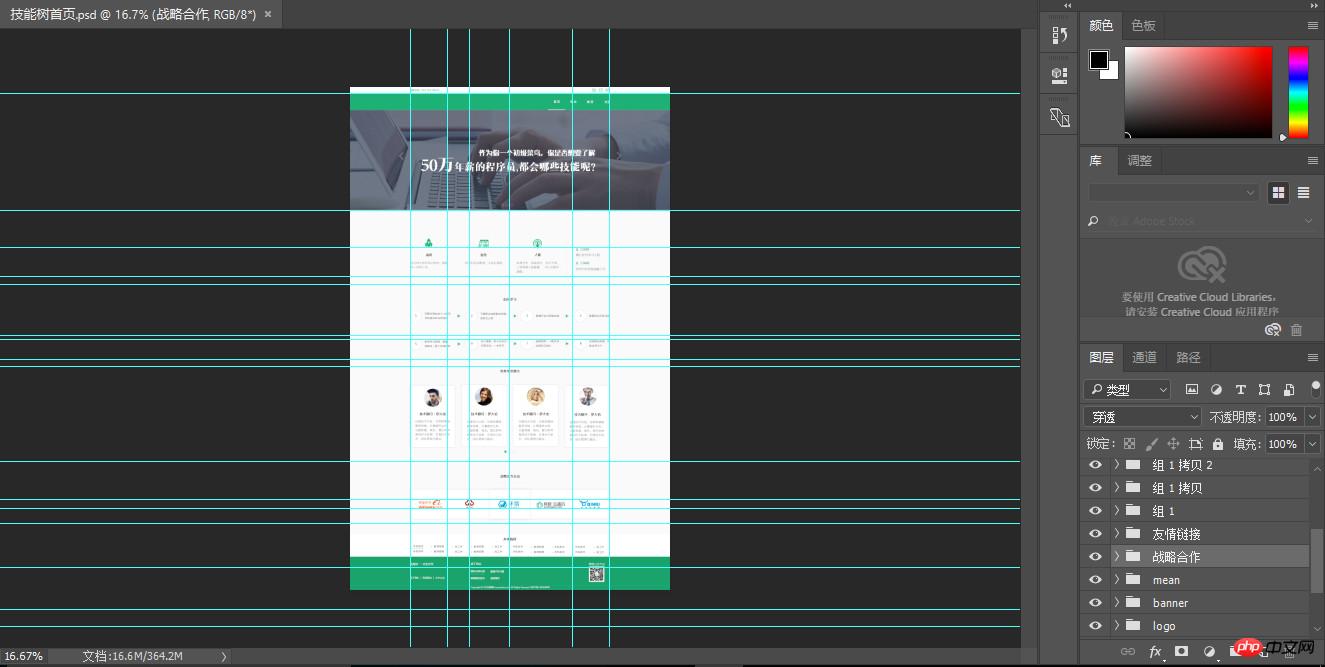
web前端开发的工作流程的第一步就是根据ui给的psd来还原设计图样貌。

可是一打开满屏的参考线。这时我们可以alt+v+d清空参考线
这时可以按alt+鼠标拖放图片。同时也可以按F进入半屏和匀速连按两次F进入全屏。F7为调出图层面板。
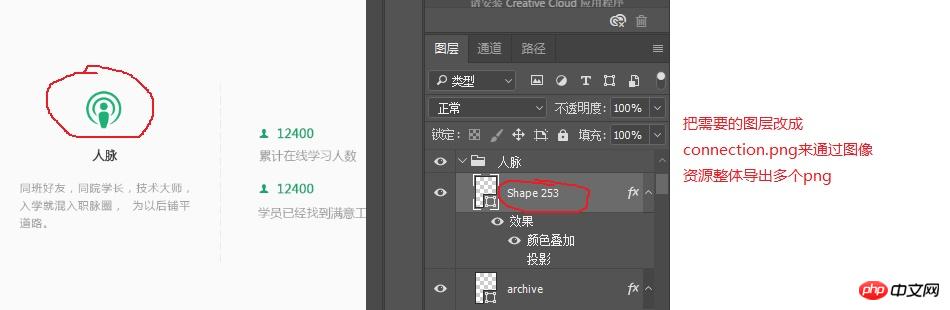
下一步,是找到我们需要的图层图片。

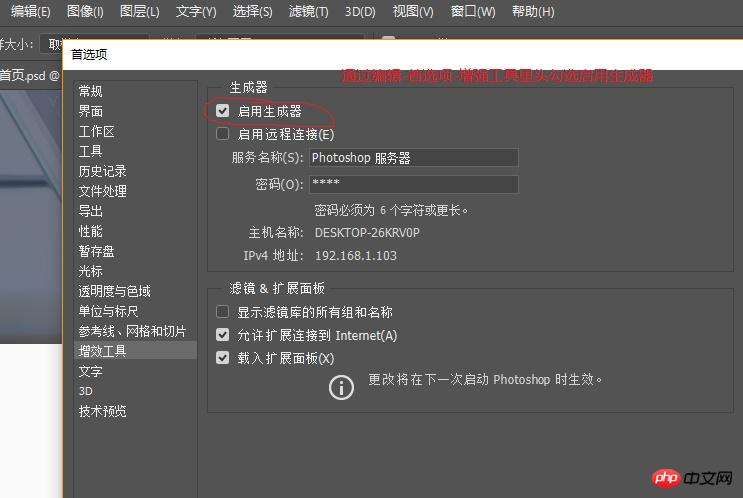
(前提是设置了)

接着



总结:
1,显示要切图的图片图层并改名称
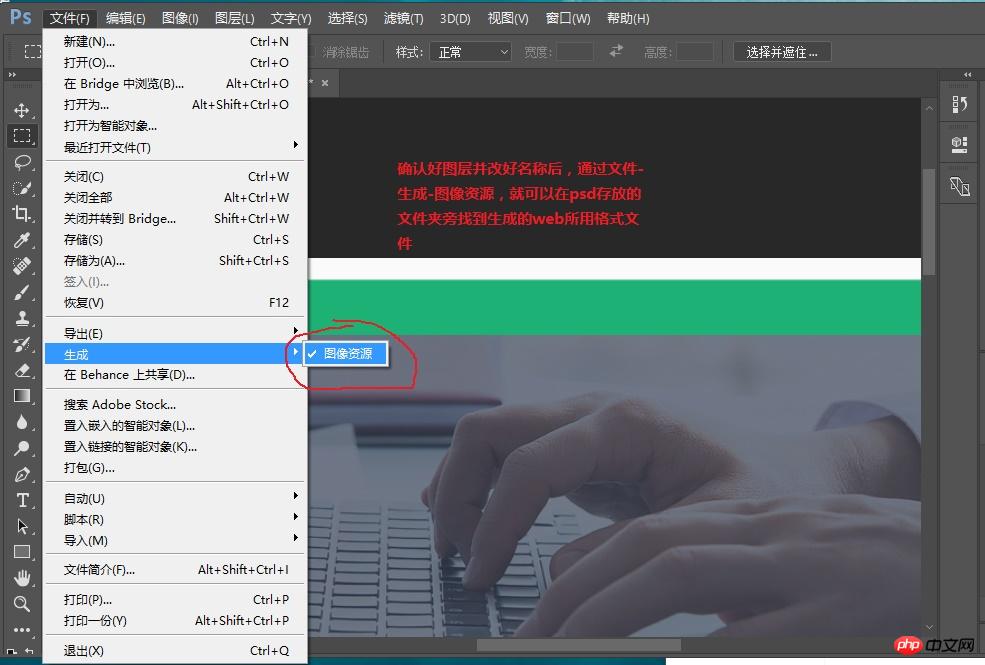
2,文件-生成-图像资源
(ctrl+r:打开标尺,ctrl+alt+z:撤销前两步,ctrl+h:隐藏参考线,ctrl+alt+shift+s:保存为web所用格式)
3,在原psd文件所在文件夹旁找到生成的内容。
以上是详解什么是ps_cc切片?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用sort.Reverse函数对切片进行反转排序
Jul 24, 2023 pm 06:53 PM
使用sort.Reverse函数对切片进行反转排序
Jul 24, 2023 pm 06:53 PM
使用sort.Reverse函数对切片进行反转排序在Go语言中,切片是一个重要的数据结构,它可以动态地增加或减少元素数量。当我们需要对切片进行排序时,可以使用sort包提供的函数进行排序操作。其中,sort.Reverse函数可以帮助我们对切片进行反转排序。sort.Reverse函数是sort包中的一个函数,它接受一个sort.Interface接口类型的
 python字符串切片的方法是什么
Dec 13, 2023 pm 04:17 PM
python字符串切片的方法是什么
Dec 13, 2023 pm 04:17 PM
在Python中,可以使用字符串切片来获取字符串中的子串。字符串切片的基本语法为“substring = string[start:end:step]”。
 视频切片授权什么意思
Sep 27, 2023 pm 02:55 PM
视频切片授权什么意思
Sep 27, 2023 pm 02:55 PM
视频切片授权是指在视频服务中,将视频文件分割成多个小片段并进行授权的过程。这种授权方式能提供更好的视频流畅性、适应不同网络条件和设备,并保护视频内容的安全性。通过视频切片授权,用户可以更快地开始播放视频,减少等待和缓冲时间,视频切片授权可以根据网络条件和设备类型动态调整视频参数,提供最佳的播放效果,视频切片授权还有助于保护视频内容的安全性,防止未经授权的用户进行盗播和侵权行为。
 使用Go语言删除切片中的元素方法介绍
Apr 02, 2024 pm 05:33 PM
使用Go语言删除切片中的元素方法介绍
Apr 02, 2024 pm 05:33 PM
Go语言中移除切片元素有三种方法:append函数(不推荐)、copy函数和手动修改底层数组。append函数可删除尾部元素,copy函数可删除中间元素,手动修改底层数组可直接赋值删除元素。
 golang怎么修改切片的值
Jan 05, 2023 pm 06:59 PM
golang怎么修改切片的值
Jan 05, 2023 pm 06:59 PM
修改方法:1、使用append()函数添加新值,语法“append(切片,值列表)”;2、使用append()函数删除元素,语法“append(a[:i], a[i+N:]...)”;3、直接根据索引重新赋值,语法“切片名[索引] = 新值”。
 深入探讨Golang切片的内存分配和扩容策略
Jan 24, 2024 am 10:46 AM
深入探讨Golang切片的内存分配和扩容策略
Jan 24, 2024 am 10:46 AM
Golang切片原理深入剖析:内存分配与扩容策略引言:切片是Golang中常用的数据类型之一,它提供了便捷的方式来操作连续的数据序列。在使用切片的过程中,了解其内部的内存分配与扩容策略对于提高程序的性能十分重要。在本文中,我们将深入剖析Golang切片的原理,并配以具体的代码示例。一、切片的内存结构和基本原理在Golang中,切片是对底层数组的一种引用类型,
 go语言怎么从切片中删除元素
Dec 20, 2022 am 10:55 AM
go语言怎么从切片中删除元素
Dec 20, 2022 am 10:55 AM
删除方法:1、对切片进行截取来删除指定元素,语法“append(a[:i], a[i 1:]...)”。2、创建一个新切片,将要删除的元素过滤掉后赋值给新切片。3、利用一个下标index,记录下一个有效元素应该在的位置;遍历所有元素,当遇到有效元素,将其移动到 index且index加一;最终index的位置就是所有有效元素的下一个位置,最后做一个截取即可。
 Python中的主要和次要提示
Aug 25, 2023 pm 04:05 PM
Python中的主要和次要提示
Aug 25, 2023 pm 04:05 PM
简介主要和次要提示,要求用户输入命令并与解释器进行通信,使得这种交互模式成为可能。主要提示通常由>>>表示,表示Python已准备好接收输入并执行相应的代码。了解这些提示的作用和功能对于发挥Python的交互式编程能力至关重要。在本文中,我们将讨论Python中的主要和次要提示符,强调它们的重要性以及它们如何增强交互式编程体验。我们将研究它们的功能、格式选择以及在快速代码创建、实验和测试方面的优势。开发人员可以通过理解主要和次要提示符来使用Python的交互模式,从而改善他们的






