css的层叠性与权重的讲解
 假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的?
假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的?
不同选择器设置的同一个样式,只会选择一个进行加载,不会叠加。
为了解决听谁的问题,引入层叠性的概念。
CSS样式层叠权重值
根据CSS规范,具体性越明确的样式规则,权重值越高。计算权重值的依据,并不是许多文章所描述的那样“class是10,标签是1,ID是100”之类——虽然这样在大多数情况下能够得到正确的结果。
首先来看一个便于记忆的顺序”important>内联 >ID>类 >标签 |伪类|属性选择 >伪对象 >继承 >通配符”
选择器权重值的计算
A:如果规则是写在标签的style属性中(内联样式),则A=1,否则,A=0. 对于内联样式,由于没有选择器,所以B、C、D的值都为0,即A=1, B=0, C=0, D=0(简写为1,0,0,0,下同)。
B:计算该选择器中ID的数量。如果有则B=1,没有B=0(例如,#header 这样的选择器,计算为0, 1, 0, 0)。
C:计算该选择器中伪类及其它属性的数量(包括class、属性选择器等,不包括伪元素)。(例如, .logo[id='site-logo'] 这样的选择器,计算为0, 0, 2, 0)(后面将进一解释为什么会是0,0,2,0)。
D:计算该选择器中伪元素及标签的数量。(例如,p:first-letter 这样的选择器,计算为0, 0, 0, 2)。
层叠性:多个选择器选中同一个标签,设置同一个样式,浏览器中加载时,不会加载所有的属性值,挑选其中一个加载,其中一个值层叠/覆盖掉其他的值。
要实现层叠或覆盖就涉及到比较,下面就是比较选择器之间的权重的比较,权重的比较一共有两种情况:1、选择器选中了标签;2、选择器没有选中标签
首先说一下选择器的权重:id>class>标签>*(通配符);
①选择器选中了标签:
首先:如果都选中了标签,比较选择器权重。
选择器有权重,权重大的会层叠权重小的。
计算权重:选择器选择的范围越大,权重反而越小。id>class>标签>*
方法:数选择器的数量,先比较id个数→再比较class个数→最后比较标签个数。
|
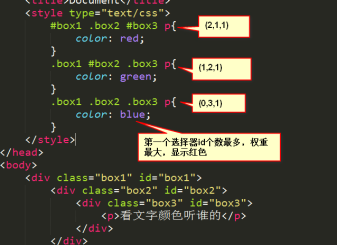
图片中的标注顺序(id个数,class个数,标签个数)
页面上显示的样式:
|
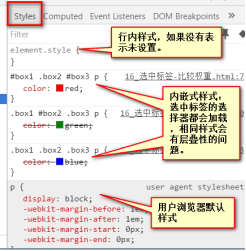
控制台显示:
|
其次:如果选择器权重相同,比较css中代码的书写顺序。
css代码有加载顺序,从上往下加载,后面加载的会覆盖前面加载。
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 书写顺序最后,层叠前面的样式 color: blue;
}
②选择器都没有选中标签:一部分样式是可以继承的。继承谁的?
首先:比较每个选择器选中的元素,距离目标元素p的在HTML中的距离,距离近的层叠距离远的。简称就近原则。
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}
其次:如果距离一样近,比较权重,权重大的层叠权重小的。
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0) color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}
再次:如果距离一样近,选择器权重一样,看书写顺序。
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
特殊的,在比较权重的过程中,有一个单词important可以提升某一个样式属性的权重到最大。
比较就近原则,important对继承性没影响。
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 将这条属性的权重提升的最大,与选择器权重无关
}
#box1.box1 #box2 .box3{
color: blue;
}
综上所述:

最后:
移上比较都是以css内嵌式为例,在css的行内式、内嵌式和外链式中,权重:行内>内嵌=外链,顾名思义无论内嵌式或者外链式的权重多大都抵不过一句行内式!
以上是css的层叠性与权重的讲解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本