JavaScript反弹动画效果是怎么实现的?
JavaScript反弹动画效果是怎么实现的?下面我通过代码来向大家详细介绍一下。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<p id='box'></p>
<p class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</p>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告诉我要运动的目标位置
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要运动
return;
}
// timer = window.setTimeout(move,10)//这里有一个问题,点击按钮第一次target的值是有的,但是第二次通过setTimeout执行的时候没有给target进行传值。是undefined
timer = window.setTimeout(function(){
move(target);
},10)//这样使用匿名函数包裹一下,就解决了上面的问题,但是这样写性能不好,因为每一次到达时间的时候,都需要执行一次匿名函数(形成一个私有的作用域),在匿名函数中再执行move,但是move中需要用到的数据值在第一次执行的move方法中,需要把匿名函数形成的这个私有的作用域作为跳板找到之前的,这样就导致了匿名函数形成的这个私有的作用域不能销毁
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
</html>为了解决上面性能不好的问题,下面是一个优化后的代码:里面在使用一个函数包裹,这样就只有move函数创建的一个私有作用域没有销毁,等到_move执行完毕,move就自然会进行销毁。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<p id='box'></p>
<p class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</p>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告诉我要运动的目标位置
_move();
function _move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要运动
return;
}
timer = window.setTimeout(_move,10);
}
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
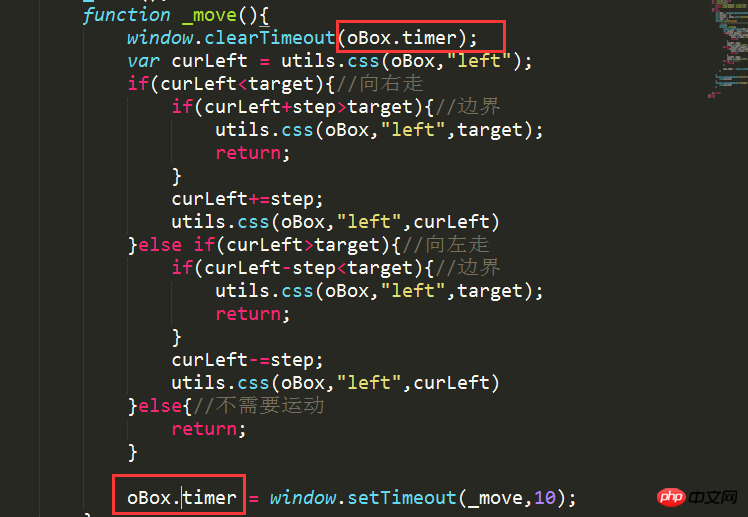
</html>注意:为了让当前的元素在同一时间只运行一个动画(下一个动画开始的时候首先把上一个动画的定时器清除掉):保证当前元素所有动画接收定时器返回值的那个变量需要共享,有两种方式:1、全局接收(例如上面的代码 var timer = null)2、给元素增加自定义属性(如下图所示)

总结:通过以上可以得出动画优化的四条规则:
1、边界判断加步长
2、清除没有用的定时器
3、在外层函数需要传参的时候,可以在里面在嵌套一层函数,避免作用域的累积。
4、把定时器的返回值存储在元素的自定义属性上,防止全局变量冲突和同一时间多个动画执行
以上是JavaScript反弹动画效果是怎么实现的?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在技嘉主板上设置键盘启动功能 (技嘉主板启用键盘开机方式)
Dec 31, 2023 pm 05:15 PM
如何在技嘉主板上设置键盘启动功能 (技嘉主板启用键盘开机方式)
Dec 31, 2023 pm 05:15 PM
技嘉的主板怎么设置键盘开机首先,要支持键盘开机,一定是PS2键盘!!设置步骤如下:第一步:开机按Del或者F2进入bios,到bios的Advanced(高级)模式普通主板默认进入主板的EZ(简易)模式,需要按F7切换到高级模式,ROG系列主板默认进入bios的高级模式(我们用简体中文来示范)第二步:选择到——【高级】——【高级电源管理(APM)】第三步:找到选项【由PS2键盘唤醒】第四步:这个选项默认是Disabled(关闭)的,下拉之后可以看到三种不同的设置选择,分别是按【空格键】开机、按组
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 神舟炫龙m7e8s3如何启用独立显卡直连?
Jan 04, 2024 am 09:24 AM
神舟炫龙m7e8s3如何启用独立显卡直连?
Jan 04, 2024 am 09:24 AM
神舟炫龙m7独显直连怎么开要开启神舟炫龙m7的独立显卡直连功能,您可以按照以下步骤进行操作:1.首先,确保您已经安装好了独立显卡的驱动程序。您可以前往神舟官方网站或独立显卡厂商官网下载并安装适合您显卡型号的最新驱动程序。2.在电脑桌面上,右键单击空白处,在弹出的菜单中选择“NVIDIA控制面板”(如果是AMD显卡,则选择“AMDRadeon设置”)。3.在控制面板中,找到“3D设置”或类似命名的选项,点击进入。4.在“3D设置”中,您需要找到“全局设置”或类似命名的选项。在这里,您可以指定使用独
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。
 如何辨别耐克鞋子的真假鞋盒(掌握一招轻松识别)
Sep 02, 2024 pm 04:11 PM
如何辨别耐克鞋子的真假鞋盒(掌握一招轻松识别)
Sep 02, 2024 pm 04:11 PM
耐克作为全球知名的运动品牌,其鞋子备受瞩目。然而,市场上也存在大量的假冒伪劣商品,其中就包括假冒的耐克鞋盒。辨别真假鞋盒对于保护消费者的权益至关重要。本文将为您提供一些简单而有效的方法,以帮助您辨别真假鞋盒。一:外包装标题通过观察耐克鞋盒的外包装,可以发现许多细微的差异。真正的耐克鞋盒通常具有高品质的纸质材料,手感光滑,且没有明显的刺激性气味。正品鞋盒上的字体和标志通常清晰、精细,并且没有模糊或颜色不协调的情况。二:LOGO烫金标题耐克鞋盒上的LOGO通常是烫金工艺,真品鞋盒上的烫金部分会呈现出
 拯救者y7000p玩cf分辨率多少(拯救者y7000玩cf怎么调全屏)
Jan 07, 2024 am 10:13 AM
拯救者y7000p玩cf分辨率多少(拯救者y7000玩cf怎么调全屏)
Jan 07, 2024 am 10:13 AM
拯救者y7000p玩cf分辨率多少拯救者Y7000P玩CF的分辨率为1920*1080。因为该电脑配备了GTX1650显卡和i5-9300H处理器,性能较为优秀,足以满足CF这类游戏的需求。同时,1920*1080是目前主流电竞显示器的分辨率,画质清晰度足够。另外,如果有更高要求的玩家,可以适当降低游戏画质的设置,以获得更加流畅的游戏体验。为了享受更清晰的视觉体验,你可以将拯救者y7000p的分辨率调整为2560*1400。这样,你将能够享受到更高质量的图像显示。拯救者Y7000P2022款搭载






