实例解析:统计信息管理、Spring注解开发和EasyUI
作者: kent鹏
转载请注明出处:
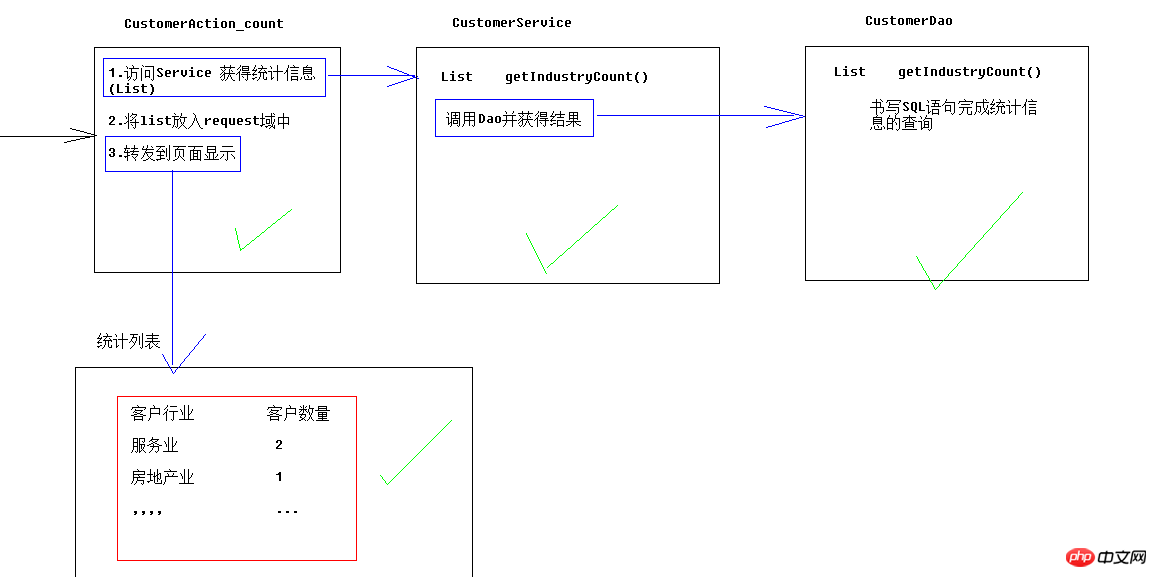
一、统计信息管理
二、Spring注解开发
1.service为例子
@Service("customerService")
@Transactional(isolation=Isolation.REPEATABLE_READ,propagation=Propagation.REQUIRED,readOnly=false)public class CustomerServiceImpl implements CustomerService {
@Resource(name="customerDao")private CustomerDao cd;
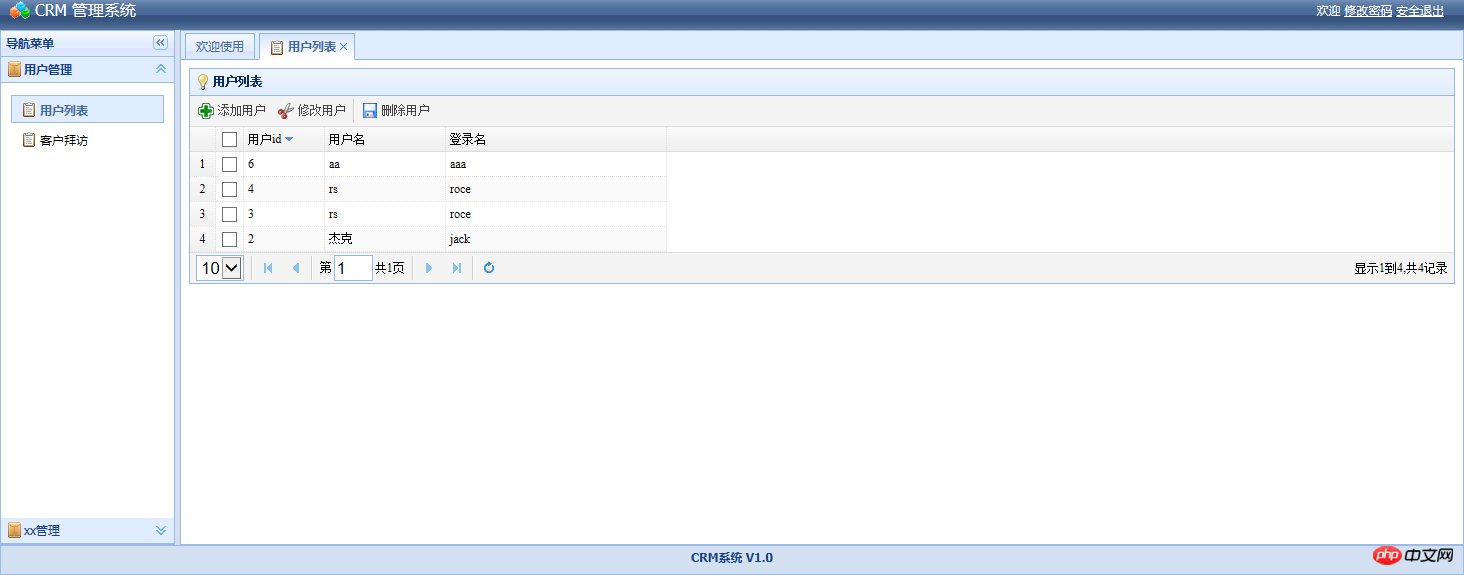
三、EasyUI
1.为企业开发省去美工前端.自带一套页面的样式以及效果.
json使用fastjson-1.2.8.jar。
主要是参考说明文档和实例来进行开发,下面增删改查为例:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>客户信息管理</title><link rel="stylesheet" type="text/css" href="../ui/themes/default/easyui.css?1.1.11"><link rel="stylesheet" type="text/css" href="../ui/themes/icon.css?1.1.11"><script type="text/javascript" src="../ui/jquery.min.js?1.1.11"></script><script type="text/javascript" src="../ui/jquery.easyui.min.js?1.1.11"></script><script type="text/javascript" src="../ui/locale/easyui-lang-zh_CN.js?1.1.11"></script><script>//点击提交按钮触发该方法提交表单
function submitForm(){
// submit the form
$('#ff').submit();
}
$(function(){
//-------------------------------------------------------------------------
$('#w').window('close'); //页面加载完成,确保窗口关闭
//-------------------------------------------------------------------------
$('#ff').form({
url:'${pageContext.request.contextPath}/UserAction_regist',
onSubmit: function(){
// do some check
// return false to prevent submit;
return true;//让表单直接提交
},
success:function(data){ //提交成功后调用的方法
$('#w').window('close');//提交成功关闭窗口
$('#test').datagrid('reload'); //提交成功,重新加载列表数据
$('#ff').form('clear');//提交成功后,清空表单
}
});
//--------------------------------------------------------------------------
$('#test').datagrid({
title:'用户列表', //表格标题
singleSelect:true, //只允许单选
iconCls:'icon-tip',//表格标题图标
//width:700, //宽度
//height:350, //高度
nowrap: true,//某列数据较长时,是否需要换行
striped: true,//是否隔行变色
collapsible:false,//是否可以折叠表格
url:'${pageContext.request.contextPath}/UserAction_list',//指定表格数据加载的路径
sortName: 'user_id',//指定可以使用哪列进行排序
sortOrder: 'desc',//指定默认排序规则 asc/desc
remoteSort: false,//是否支持远程
idField:'user_id', //那一列是id列
frozenColumns:[[
{field:'ck',checkbox:true},
{title:'用户id',field:'user_id',width:80,sortable:true}
]],
columns:[[
{field:'user_name',title:'用户名',width:120},
{field:'user_code',title:'登录名',width:220}
]],
pagination:true,
rownumbers:true,
toolbar:[{ //配置工具栏
id:'btnadd',
text:'添加用户',
iconCls:'icon-add',
handler:function(){
$('#btnsave').linkbutton('enable');
//打开前清空表单
$('#ff').form('clear');
//打开表单窗口
$('#w').window('open');
}
},{
id:'btncut',
text:'修改用户',
iconCls:'icon-cut',
handler:function(){
$('#btnsave').linkbutton('enable');
//获得被选中的用户的id
var user_id = getSelected();
if(!user_id){
alert("请选择用户!");
return;
}
//根据id回显数据
$('#ff').form('load','${pageContext.request.contextPath}/UserAction_toEdit?user_id='+user_id);
//清空密码输入框
//打开编辑窗口
$('#w').window('open');
}
},'-',{
id:'btnsave',
text:'删除用户',
disabled:false, //禁用属性
iconCls:'icon-save',
handler:function(){
$('#btnsave').linkbutton('enable');//点击后按钮是否可以继续点击
//获得被选中的用户id
//获得被选中的用户的id
var user_id = getSelected();
//判断id不能为空
if(!user_id){
alert("请选择用户!");
return;
}
//调用ajax异步发送请求删除用户
$.get("${pageContext.request.contextPath}/UserAction_delete?user_id="+user_id, function(data){
//删除成功后,刷新列表
$('#test').datagrid('reload'); //提交成功,重新加载列表数据
});
}
}]
});
var p = $('#test').datagrid('getPager');
$(p).pagination({
onBeforeRefresh:function(){
alert('before refresh');
}
});
});
function resize(){
$('#test').datagrid('resize', {
width:700,
height:400
});
}
//获得被选中的
function getSelected(){
var selected = $('#test').datagrid('getSelected');
if (selected){
return selected.user_id;
}
}
function getSelections(){
var ids = [];
var rows = $('#test').datagrid('getSelections');
for(var i=0;i<rows.length;i++){
ids.push(rows[i].code);
}
alert(ids.join(':'));
}
function clearSelections(){
$('#test').datagrid('clearSelections');
}
function selectRow(){
$('#test').datagrid('selectRow',2);
}
function selectRecord(){
$('#test').datagrid('selectRecord','002');
}
function unselectRow(){
$('#test').datagrid('unselectRow',2);
}
function mergeCells(){
$('#test').datagrid('mergeCells',{
index:2,
field:'addr',
rowspan:2,
colspan:2
});
}
</script></head><body><table id="test"></table><!-- --------------------------------------------------------------------------- --><div id="w" class="easyui-window" title="My Window" iconCls="icon-save" style="width:500px;height:200px;padding:5px;"><div style="background:#fafafa;padding:10px;width:300px;height:300px;"><form id="ff" method="post" novalidate><input type="hidden" name="user_id" ><div><label for="name">登陆名称:</label><input class="easyui-validatebox" type="text" name="user_code" required="true"></input></div><div><label for="name">登陆密码:</label><input class="easyui-validatebox" type="password" name="user_password" id="user_password" required="true"></input></div><div><label for="name">用户昵称:</label><input class="easyui-validatebox" type="text" name="user_name" required="true"></input></div><div><input type="button" value="提交" onclick="submitForm();" ></div></form></div></div></body></html>
以上是实例解析:统计信息管理、Spring注解开发和EasyUI的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在uniapp中实现数据统计和分析
Oct 24, 2023 pm 12:37 PM
如何在uniapp中实现数据统计和分析
Oct 24, 2023 pm 12:37 PM
如何在uniapp中实现数据统计和分析一、背景介绍数据统计和分析是移动应用开发过程中非常重要的一环,通过对用户行为的统计和分析,开发者可以深入了解用户的喜好和使用习惯,从而优化产品设计和用户体验。本文将介绍如何在uniapp中实现数据统计和分析的功能,并提供一些具体的代码示例。二、选择合适的数据统计和分析工具在uniapp中实现数据统计和分析的第一步是选择合
 Vue统计图表的线性、饼状图功能实现
Aug 19, 2023 pm 06:13 PM
Vue统计图表的线性、饼状图功能实现
Aug 19, 2023 pm 06:13 PM
Vue统计图表的线性、饼状图功能实现在数据分析和可视化领域,统计图表是一种非常常用的工具。Vue作为一种流行的JavaScript框架,提供了便捷的方法来实现各种功能,包括统计图表的展示和交互。本文将介绍如何使用Vue来实现线性和饼状图功能,并提供相应的代码示例。线性图功能实现线性图是一种用于展示数据趋势和变化的图表类型。在Vue中,我们可以使用一些优秀的第
 如何使用SQL语句在MySQL中进行数据聚合和统计?
Dec 17, 2023 am 08:41 AM
如何使用SQL语句在MySQL中进行数据聚合和统计?
Dec 17, 2023 am 08:41 AM
如何使用SQL语句在MySQL中进行数据聚合和统计?在进行数据分析和统计时,数据聚合和统计是非常重要的步骤。MySQL作为一个功能强大的关系型数据库管理系统,提供了丰富的聚合和统计函数,可以很方便地进行数据聚合和统计操作。本文将介绍使用SQL语句在MySQL中进行数据聚合和统计的方法,并提供具体的代码示例。一、使用COUNT函数进行计数COUNT函数是最常用
 Vue框架下,如何快速搭建统计图表系统
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速搭建统计图表系统
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速搭建统计图表系统在现代网页应用中,统计图表是必不可少的组成部分。Vue.js作为一款流行的前端框架,提供了很多便捷的工具和组件,能够帮助我们快速搭建统计图表系统。本文将介绍如何利用Vue框架以及一些插件来搭建一个简单的统计图表系统。首先,我们需要准备一个Vue.js的开发环境,包括安装Vue脚手架以及一些相关的插件。在命令行中执行以下命
 统计分析法的步骤
Jun 28, 2023 pm 03:27 PM
统计分析法的步骤
Jun 28, 2023 pm 03:27 PM
统计分析,常指对收集到的有关数据资料进行整理归类并进行解释的过程。统计分析的基本步骤包括:1、收集数据;2、整理数据;3、分析数据。
 在Beego中使用Google Analytics统计网站数据
Jun 22, 2023 am 09:19 AM
在Beego中使用Google Analytics统计网站数据
Jun 22, 2023 am 09:19 AM
随着互联网的快速发展,Web应用程序的使用越来越普遍,如何对Web应用程序的使用情况进行监控和分析成为了开发者和网站经营者的关注点。GoogleAnalytics是一种强大的网站分析工具,可以对网站访问者的行为进行跟踪和分析。本文将介绍如何在Beego中使用GoogleAnalytics来统计网站数据。一、注册GoogleAnalytics账号首先需要
 如何使用MySQL的COUNT函数统计数据表的行数
Jul 25, 2023 pm 02:09 PM
如何使用MySQL的COUNT函数统计数据表的行数
Jul 25, 2023 pm 02:09 PM
如何使用MySQL的COUNT函数统计数据表的行数在MySQL中,COUNT函数是一个非常强大的函数,用于统计数据表中满足特定条件的行数。本文将介绍如何使用MySQL的COUNT函数来统计数据表的行数,并提供相关的代码示例。COUNT函数的语法如下:SELECTCOUNT(column_name)FROMtable_nameWHEREconditi
 你知道excel如何统计人数吗
Mar 20, 2024 pm 01:30 PM
你知道excel如何统计人数吗
Mar 20, 2024 pm 01:30 PM
Excel作为常用办公软件之一,是我们生活中和工作上不可缺少的好伙伴。我们经常回利用它统计人数,这也是最常见的操作。对于熟悉Excel的老炮儿来说,用它来统计人数是分分钟的事情;但如果是新手的话,用ecxel统计人数简直是难于上青天啊!那该怎么使用呢?我今天整理了一篇文档,希望能帮到你们哦!一起来看一下吧!方法一:【利用函数来统计人数】(如图所示)我们在最下面的单位格中输入【=COUNT(B2:B6)】;接着,按【回车键】即可得人数。方法二:【利用状态栏来统计人数】(如图所示)。1、我们点击鼠标