CSS中关于背景颜色以及背景图像的示例代码分享
使用CSS可以为html标签指定背景图像或背景颜色,并且可以设置图像的位置。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<!--
(1)设置背景颜色:background-color
(2)设置背景图像:background-image
(3)设置背景图像的重复:background-repeat
(4)背景定位:background-position
(5)背景关联:background-attachment
-->
<head>
<style>
h1 {background-color:#afa}
h2 {background-color:rgb(255,187,187)}
p#bgImage
{
background-image:url(images/bg_image.jpg);
padding:10px;
}
p#bgImageKeywords
{
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:30px;
background-repeat:no-repeat;
background-position:left bottom;
}
p#bgImagePercent
{
width:400px;
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:40px;
background-repeat:no-repeat;
background-position:20% 80%;
}
p#bgImageOffset
{
width:400px;
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:40px;
background-repeat:no-repeat;
background-position:200px 20px;
}
p#bgImageAttach
{
background-image:url(images/bg_image.jpg);
padding:10px;
background-attachment:fixed;
}
</style>
</head>
<title>CSS 背景</title>
<body>
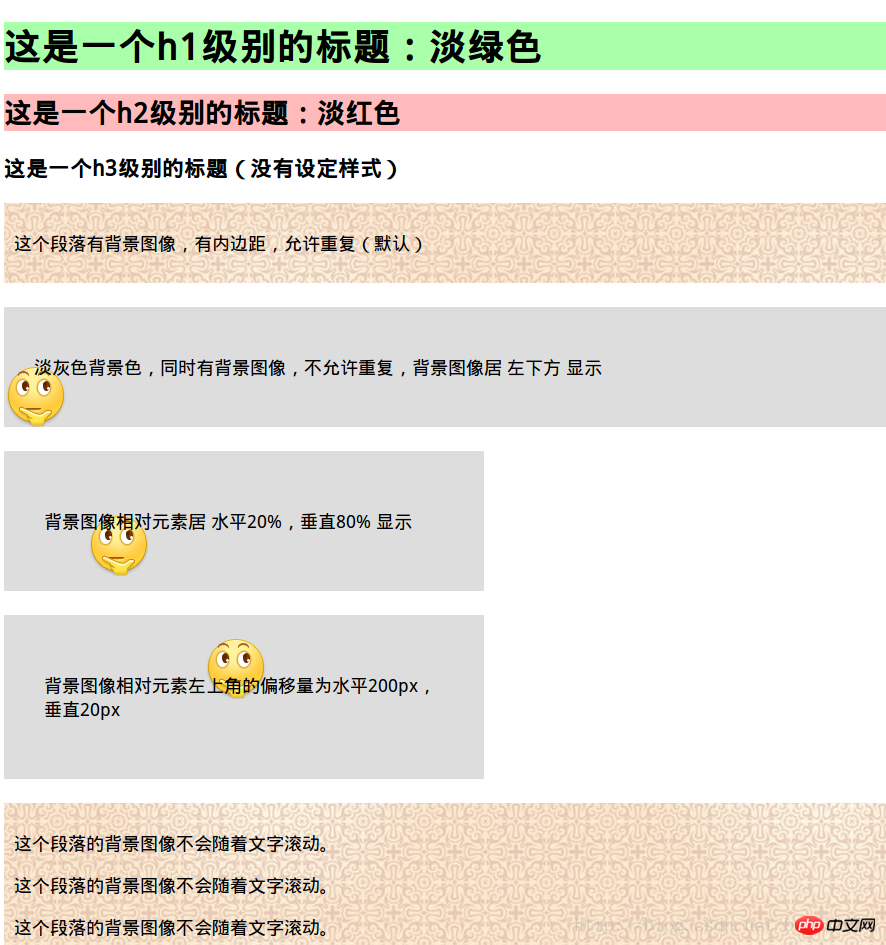
<h1>这是一个h1级别的标题:淡绿色</h1>
<h2>这是一个h2级别的标题:淡红色</h2>
<h3>这是一个h3级别的标题(没有设定样式)</h3>
<p id="bgImage">
<p>这个段落有背景图像,有内边距,允许重复(默认)<p>
</p>
<br/>
<!--使用 关键字 描述背景图像的位置。位置关键字可以按任何顺序出现,只要保证不超过两个关键字:一个对应水平方向,另一个对应垂直方向。如果只出现一个关键字,则认为另一个关键字是 center。-->
<p id="bgImageKeywords">
<p>淡灰色背景色,同时有背景图像,不允许重复,背景图像居 左下方 显示<p>
</p>
<br/>
<!--使用 百分比 描述背景图像的位置。百分比是图像相对于元素的位置(而不是整个浏览器窗口)。
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。-->
<p id="bgImagePercent" >
<p>背景图像相对元素居 水平20%,垂直80% 显示<p>
</p>
<br/>
<!--使用 偏移量 描述背景图像的位置。即图像的左上角与 background-position 声明中的指定的点对齐。-->
<p id="bgImageOffset">
<p>背景图像相对元素左上角的偏移量为水平200px,垂直20px<p>
</p>
<br/>
<!--背景关联。如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。-->
<p id="bgImageAttach">
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
</p>
</body>
</html>效果图:

以上是CSS中关于背景颜色以及背景图像的示例代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






