TP3.2如何实现在线留言提交验证码功能的实例分析
这篇文章主要为大家详细介绍了TP3.2写提交的验证码验证,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
如何实现验证码成功验证功能?提交验证码?这篇文章为大家解答。
把今天掌握的东西整理一下,要不然,我就忘干净了:
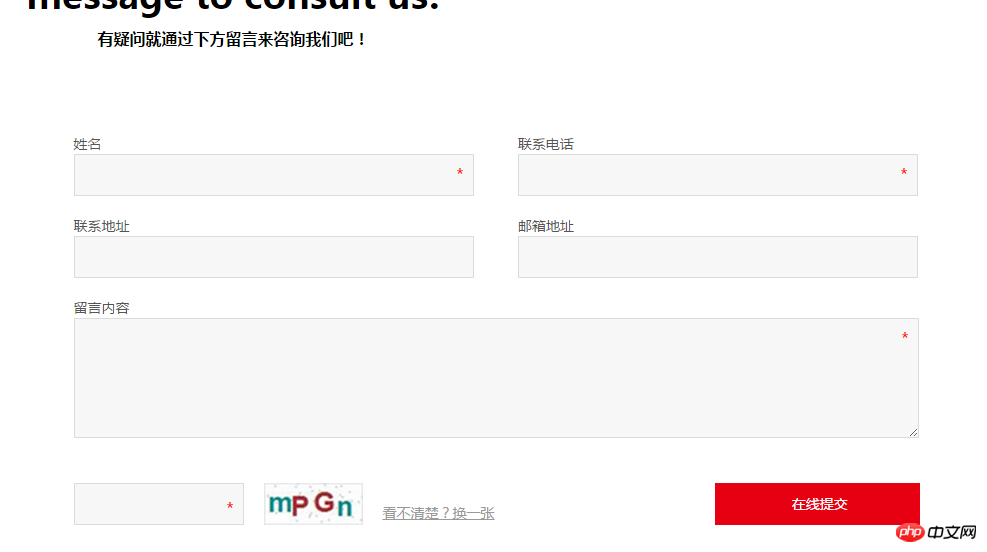
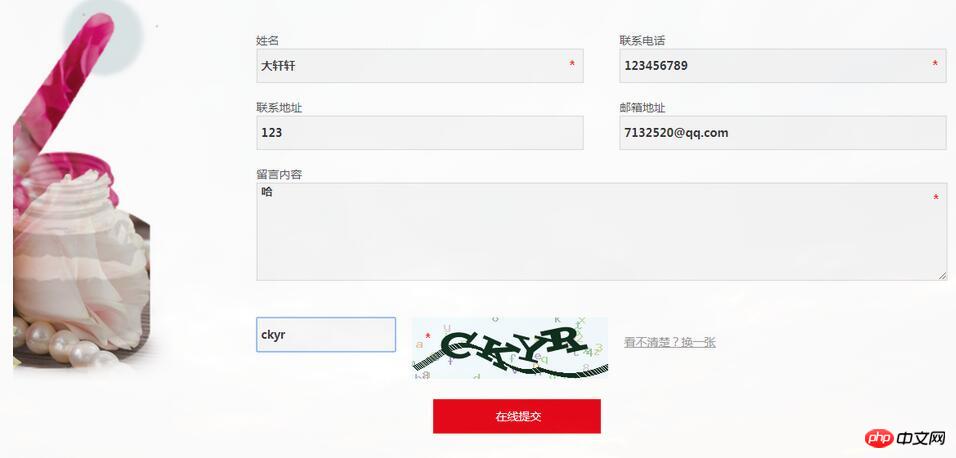
今天在做一个企业网站的时候,有一个在线留言的功能,最后提交的时候需要输入验证码。如图下:

当然,特连接的并不是我的后台
好了,开始了,首先我需要把验证码显示出来,前端页面:
<p class="message-con clearfix">
<p class="mcon-left pic pull-left"><img src="/Public/Admin/xx/images/message.png" class="vcenter" alt="" /></p>
<p class="mcon-right pull-right">
<form method="post" action="{:U('validate')}" name='valiate'>
<label><span>姓名</span><input type="text" name="xingming" class="mname" value=""/><em>*</em></label>
<label><span>联系电话</span><input type="text" name="tel" class="mtel" /><em>*</em></label>
<label><span>联系地址</span><input type="text" name="dizhi" class="madd" /></label>
<label><span>邮箱地址</span><input type="text" name="youxiang" class="memail" /></label>
<label><span>留言内容</span><textarea name="content" class="mcontent"></textarea><em>*</em></label>
<label class="mcodela"><input type="text" name="code" class="mcode" />
<img src="{:U('verify')}" onClick="this.src=this.src+'?'+Math.random();" alt="" />
<a href="#" rel="external nofollow" >看不清楚?换一张</a><em>*</em></label>
<label><input type="submit" class="msub" name="tj" value="在线提交" /></label>
</form>
</p>
</p>
</p>好 点击事件,name,提交按钮都改好了,走起,去控制器啦;
来到控制器这里,先做一件事,引入model吧:
use Otcms\Model;
啥?没有model类 自己去写吧:
<?php
namespace Otcms\Model;
use Think\Model;
class UserModel extends Model{
protected $_validate = array(
array('xingming','require','姓名不可空!'),
array('tel','require ','手机号不可空!'),
array('dizhi','require','地址不可空!'),
array('youxiang',' require','邮箱不可空!'),
array('content','require','内容不可空!'),
);
}设置验证码:
显示:
public function verify(){
$config = array(
'fontSize' => 30, // 验证码字体大小
'length' => 4, // 验证码位数
);
$verify = new\Think\Verify($config);
$verify->entry();
}下面来写条件:
public function validate(){
$date['xingming'] = I('post.xingming');
$date['tel'] = I('post.tel');
$date['dizhi'] = I('post.izhi');
$date['youxiang'] = I('post.youxiang');
$date['content'] = I('post.content');
$yzm = I('post.code');
$fkyz = D("Liuyan");
if (!$fkyz->create()){
// 如果创建失败 表示验证没有通过 输出错误提示信息
exit($fkyz->getError());
}else{
// 验证通过 可以进行其他数据操作
$verify = new \Think\Verify();
$yzmyz = $verify->check($yzm);
if(!$yzmyz){
$this->error('验证码错误');
}
else{
$validate = M("liuyan");
$validate->add($date);
$this->success('添加成功');
}
}
}图:


以上是TP3.2如何实现在线留言提交验证码功能的实例分析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用Laravel开发一个在线餐厅预订系统
Nov 02, 2023 pm 01:48 PM
如何使用Laravel开发一个在线餐厅预订系统
Nov 02, 2023 pm 01:48 PM
如何使用Laravel开发一个在线餐厅预订系统近年来,随着互联网和移动互联网的快速发展,线上预订已成为现代人生活中不可或缺的一部分。餐饮行业也不例外,越来越多的餐厅开始提供在线预订服务,以提高用户体验和扩大市场份额。本文将介绍如何使用Laravel框架来开发一个简单但功能完善的在线餐厅预订系统,并提供具体的代码示例,方便读者学习和实践。环境搭建首先,我们需要
 怎么样在闲鱼上留言 闲鱼上留言怎么私聊
Mar 23, 2024 am 09:10 AM
怎么样在闲鱼上留言 闲鱼上留言怎么私聊
Mar 23, 2024 am 09:10 AM
闲鱼APP就是一款超级棒的二手交易软件,都能够让大家在这里随意的挑选商品,或者是发布自己的宝贝进行出售,都没有问题的,全都能够在这实现的,当大家在这使用闲鱼APP的时候,需要大家及时的进行留言沟通,获得更多的消息,帮助你们更好的进行卖货或者是买货的,比较的方便,针对于还不知道怎么在闲鱼上进行留言的朋友们来说,现在都是已经给你们带来了具体的闲鱼留言教程,希望能对你们有所帮助的。闲鱼留言教程: 1、首先,打开闲鱼。 2、然后进入到界面后,点击一件商品。 3、接着在出现的界面中,往上滑动,点
 如何使用Java Websocket实现在线音视频通话?
Dec 02, 2023 am 09:44 AM
如何使用Java Websocket实现在线音视频通话?
Dec 02, 2023 am 09:44 AM
如何使用JavaWebsocket实现在线音视频通话?在当今数字化时代,实时通信变得越来越普遍。无论是在工作中进行远程协作,还是在家庭中与亲朋好友进行远程交流,实时音视频通话已经成为人们不可或缺的一部分。本文将介绍如何使用JavaWebsocket实现在线音视频通话,并提供具体的代码示例。一、了解WebsocketWebsocket是一种HTML5中的新
 PHP中的在线发票管理系统开发指南
Jun 11, 2023 am 08:38 AM
PHP中的在线发票管理系统开发指南
Jun 11, 2023 am 08:38 AM
随着电子商务的普及,越来越多的企业采用在线发票管理系统来管理销售和发票。在开发在线发票管理系统时,选择合适的工具和技术非常重要。本文将介绍如何使用PHP语言开发在线发票管理系统,并提供了一些有用的开发指南。确定系统需求在开始开发之前,需要确定在线发票管理系统的具体需求。这可能包括以下方面:发票管理:保存、查询和编辑发票信息;客户信息管理:保存、查询和编辑客户
 如何使用PHP实现一个简单的在线音乐播放器
Sep 24, 2023 pm 02:53 PM
如何使用PHP实现一个简单的在线音乐播放器
Sep 24, 2023 pm 02:53 PM
如何使用PHP实现一个简单的在线音乐播放器随着数字化时代的到来,越来越多的人开始通过网络来享受音乐,而在线音乐播放器就成了重要的工具。在本文中,我们将通过PHP编程语言来实现一个简单的在线音乐播放器,并提供具体的代码示例。准备工作:在开始之前,我们需要准备以下几个方面的工作:一台运行web服务器(如Apache)的机器。PHP运行环境。音乐文件,可以将音乐文
 如何使用PHP实现一个简单的在线活动报名系统
Sep 24, 2023 am 10:40 AM
如何使用PHP实现一个简单的在线活动报名系统
Sep 24, 2023 am 10:40 AM
如何使用PHP实现一个简单的在线活动报名系统随着互联网的快速发展,越来越多的活动开始通过在线报名系统来管理报名流程,省去了传统的纸质报名表格和人工处理的麻烦。本文将介绍如何使用PHP语言实现一个简单的在线活动报名系统,通过具体的代码示例来帮助读者了解和实践。系统需求分析在开发一个系统之前,首先需要明确系统的需求和功能。根据活动报名系统的特点,我们可以确定以下
 如何使用Laravel开发一个在线客服系统
Nov 02, 2023 pm 02:48 PM
如何使用Laravel开发一个在线客服系统
Nov 02, 2023 pm 02:48 PM
如何使用Laravel开发一个在线客服系统引言:在线客服系统在现代企业中扮演着重要的角色。它能够帮助企业与客户进行实时沟通,解答问题,提供支持,并增强用户体验。本文将介绍如何使用Laravel框架来开发一个简单且实用的在线客服系统。一、设计数据库在线客服系统需要存储用户和对话记录,因此首先需要设计一个合适的数据库模型。在Laravel中,我们可以使用迁移工具
 如何使用PHP实现一个简单的在线订单管理系统
Sep 25, 2023 am 11:13 AM
如何使用PHP实现一个简单的在线订单管理系统
Sep 25, 2023 am 11:13 AM
如何使用PHP实现一个简单的在线订单管理系统一、简介在线订单管理系统是一种常见的电商应用,它可以帮助商家有效管理订单流程、加快订单处理速度、提升客户满意度。本文将介绍如何使用PHP实现一个简单的在线订单管理系统,包括实现订单的创建、修改、查询和删除等功能。本文假设读者已经具备一定的PHP基础知识。二、系统需求在线订单管理系统需要满足以下基本需求:登录功能






