使用的两个CSS3属性:box-shadow、transform,基本语法:
box-shadow
box-shadow:5px 2px 6px #000;
数值从左至右:阴影水平偏移值(正值向右,负值向左);阴影垂直偏移值(正值向下,负值向上);阴影模糊值;阴影颜色。
transform
transform的效果很多,这里只用了旋转:
transform: rotate(-3deg)
数值表示旋转的角度,正值为顺时针,负值为逆时针。
因为CSS3还是草案,所以现有浏览器的最新版都是以私有属性来支持transform,需要加上-webkit-、-moz-、-o-、-ms-
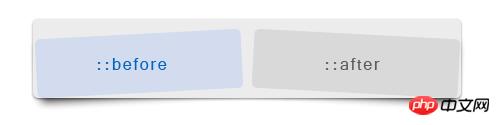
具体实现思路:为了突显立体感,要让阴影左右重中间轻,这里使用了::before,::after伪元素,创建并让它们定位在#Demo元素后(z-index:-1),同时设置阴影,并设置旋转,把思路用图片来表示就是这样:
这就是我们想要的效果了,具体代码看:
#demo{
display:inline-block;
position:relative;
margin:50px;
padding:20px;
background:#fafafa;
box-shadow:0 0 3px rgba(0, 0, 0, 0.2);
-moz-border-radius:4px;
border-radius:4px;
color:rgba(0,0,0, 0.8);
text-shadow:0 1px 0 #fff;
}
#demo::before, #demo::after{
position:absolute;
content:"";
top:10px;
bottom:15px;
left:10px;
width:50%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.5);
-webkit-transform: rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
transform:rotate(-3deg);
z-index:-1;
}
#demo::after{
right:10px;
left:
auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform: rotate(3deg);
}
#demo img{ vertical-align:bottom;}<p id="demo"> <img src="http://api.photoshop.com/home_aaa9cc05ee874f8fb3929d4ce5c41105/adobe-px-assets/e71ad2ef42e34821862244b04f533fd4" width="650" height="100" /> </p>
以上是如何利用CSS3阴影效果制作出立体感效果的详细内容。更多信息请关注PHP中文网其他相关文章!




