如何利用CSS3实现曲线阴影以及翘边阴影的图文代码教程
往往我们在做一些特殊的阴影效果的时候,使用图片做背景的方式实际上是很差劲的,在不考虑适配老版本浏览器的前提下,我们可以使用css3的自定义出自己想要的阴影风格。
下面将以曲线阴影和翘边阴影为例,讲解自定义阴影的过程。
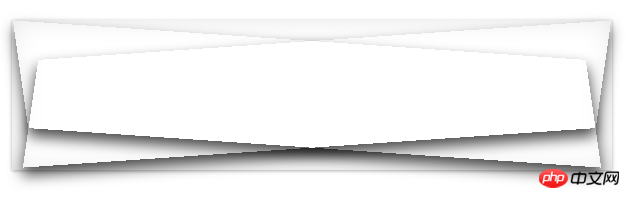
先来看下效果图 
曲线阴影
曲线阴影其实可以使用双层阴影重叠的方式实现
我们将取消阴影的图片做下分解应该会更容易理解,示意图如下: 

如上图,图1基础的阴影下,在加一个有弧度的阴影即可。
1、图1基础阴影很容易实现,内阴影+外阴影
.box-shadow1{
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
}2、然后使用伪类在元素的后面添加一个“可适配”的阴影,为了可适配,我们就要使用相对定位,实现代码如下
.box-shadow1{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}.box-shadow1:after{
content:"";
position:absolute;
background:transparent;
top:50%;
//设置宽高仅仅设置上下左右边距是为了让系统自动定位。
bottom: 1px;
left: 10px;
right: 10px;
z-index: -1;
//将副阴影置于主阴影下
box-shadow: 0 0 20px rgba(0,0,0,0.7);
border-radius: 100px/10px;}如此即实现了曲线阴影的效果。
<p class="box box-shadow1">将box-shadow1作为类使用即可</p>
翘边阴影
同理,翘边阴影可以在基础阴影下叠加两个平行四边形即可。
这里就直接上分解图和源码了,不再做讲解 



.box-shadow2{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}
.box-shadow2:before,.box-shadow2:after{
content: "";
position:absolute;
top:20px;bottom: 22px;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.7);
z-index: -1;
background: #fff;
}.box-shadow2:before{
left: 22px;
right:12px;
transform: skew(-12deg) rotate(-4deg);
}.box-shadow2:after{
left: 12px;
right:22px;
transform: skew(12deg) rotate(4deg);
}以上是如何利用CSS3实现曲线阴影以及翘边阴影的图文代码教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






