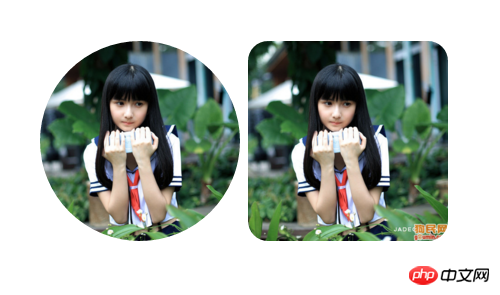
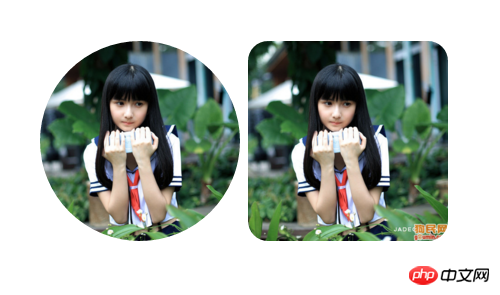
效果展示

实现代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <<!DOCTYPE html><html><head>
<title>JcMan</title>
<style type="text/css">
.image1{
margin-top: 100px;
width:200px;
height:200px;
border-radius:200px;
}
.image2{ margin-top: 100px;
width:200px;
height:200px;
border-radius:20px;
}
</style>
</head>
<body>
<center>
<img class="image1" src="http://b.hiphotos.baidu.com/image/pic/item/b999a9014c086e069cd7964b00087bf40ad1cbb7.jpg"/>
<img class="image2" src="http://b.hiphotos.baidu.com/image/pic/item/b999a9014c086e069cd7964b00087bf40ad1cbb7.jpg"/>
</center>
</body>
</html>
|
登录后复制
以上是html与CSS如何实现圆形和圆角图片格式的示例代码的详细内容。更多信息请关注PHP中文网其他相关文章!