JavaScript中如何实现注册表单的校验实例分析(图)
说明:在点击提交时进行表单校验,具体要求如下:
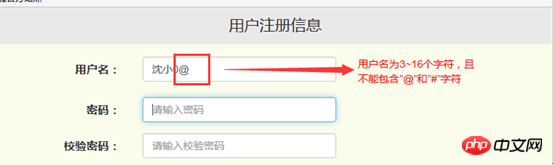
1)用户名为3~16个字符,且不能包含”@”和”#”字符;
2)密码和校验密码必须一致,且长度在8个字符到16个字符;
3)兴趣爱好至少选择一项;
4)政治面貌必须为党员;
5) 所有输入符合要求后提示“注册成功”。
HTML代码为:在(register.html中)
<!DOCTYPE html><html lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--<meta charset="UTF-8">-->
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="../css/myStyle.css">
<title>用户注册</title></head><body><p class="container">
<form class="form-horizontal" role="form">
<p class="form-group">
<p class="col-sm-6" >
<legend class="title" >用户注册信息</legend>
</p>
</p>
<p class="form-group">
<label for="user-name" class="col-sm-2 control-label">用户名:</label>
<p class="col-sm-3">
<input type="text" class="form-control" id="user-name" onblur="checkUserName()"
placeholder="请输入用户名"/>
</p>
<p class="col-sm-2">
<span id="nameInfo"></span>
</p>
</p>
<p class="form-group">
<label for="password" class="col-sm-2 control-label">密码:</label>
<p class="col-sm-3">
<input type="password" class="form-control" id="password" onblur="checkRepassword()"
placeholder="请输入密码"/>
</p>
<p class="col-sm-2">
<span id="passwordInfo"></span>
</p>
</p>
<p class="form-group">
<label for="repassword" class="col-sm-2 control-label">校验密码:</label>
<p class="col-sm-3">
<input type="password" class="form-control" id="repassword" onblur="checkRepassword()"
placeholder="请输入校验密码">
</p>
<p class="col-sm-2">
<span id="repasswordInfo"></span>
</p>
</p>
<p class="form-group">
<label for="nativeplace" class="col-sm-2 control-label">籍贯:</label>
<p class="col-sm-2">
<select id="nativeplace">
<option value="zhejiang">浙江</option>
<option value="fujian">福建</option>
<option value="anhui">安徽</option>
<option value="sichuan">四川</option>
</select>
</p>
</p>
<p class="form-group">
<label class="col-sm-2 control-label">兴趣爱好:</label>
<p class="col-sm-6" >
<p onblur="checkHobby()">
<!--通过将 .checkbox-inline 或 . 类应用到一系列的多选框或单选框空间上,可以使这些控件排列在一行-->
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" name="hobby" value="basketball">篮球 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" name="hobby" value="soccer">足球 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" name="hobby" value="writing" checked="checked">书法 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox4" name="hobby" value="music">音乐 </label>
<br/>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox5" name="hobby" value="painting">绘画 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox6" name="hobby" value="free-combat">散打 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox7" name="hobby" value="yoga" >瑜伽 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox8" name="hobby" value="other">其他 </label>
<span id="hobbyInfo"></span>
</p>
</p>
</p>
<p class="form-group" onblur="checkStatus()">
<label class="col-sm-2 control-label">政治面貌:</label>
<p class="col-sm-4">
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" value="党员" checked="checked">党员 </label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" value="团员" checked="" >团员 </label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" value="群众" checked="">群众 </label>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" id="submit" class="btn btn-success" onclick="validateForm()">提交</button>
<button type="submit" class="btn btn-warning">重置</button>
<br/>
<br/>
<label><a href="#">注册帮助信息请点击这里</a></label>
</p>
</p>
</form>
</p>
<script type="text/javascript" src="../js/jquery-2.1.4.min.js">
</script>
<script type="text/javascript" src="../js/bootstrap.min.js">
</script>
<script type="text/javascript" src="../js/register.js">
</script>
</body>
</html>
CSS代码为:(在myStyle.css中)
form{
background-color: #fafdec;
}legend{
position: relative;
text-align: center;
height: 50px;
padding-top: 10px;
padding-bottom: 10px;
margin-bottom: 2px;
background-color: #e9e9e9;
font-family: Consolas;
font-size: 1.5em;
}label{
align-content: center;
text-align: center;
font-size: 1.1em;
}button{
margin-right: 18px;
}.text{
width: 500px;
height: 100px;
}.col-sm-2 span{
color:red;
}
JavaScript代码为:(封装在register.js文件中)
/* Created by Microsoft on 2016/7/30.*/$(document).ready(function () {
function validateForm(){
if(checkUserName()&&checkPassword()&&checkRepassword()&&checkHobby()&&checkStatus()){
alert("恭喜您!注册成功!");
}
}
});//验证用户名(为3~16个字符,且不能包含”@”和”#”字符)function checkUserName(){
var name=document.getElementById("user-name").value.trim();
var nameRegex=/^[^@#]{3,16}$/;
if(!nameRegex.test(name)){
document.getElementById("nameInfo").innerHTML="用户名为3~16个字符,且不能包含”@”和”#”字符";
}else{
document.getElementById("nameInfo").innerHTML="";
return true;
}
}//验证密码(长度在8个字符到16个字符)function checkPassword(){
var password=document.getElementById("password").value.trim();
//var password=$("#password").value;
$("#passwordInfo").innerHTML=""; //密码长度在8个字符到16个字符,由字母、数字和".""-""_""@""#""$"组成
//var passwordRegex=/^[0-9A-Za-z.\-\_\@\#\$]{8,16}$/;
//密码长度在8个字符到16个字符,由字母、数字和"_"组成
var passwordRegex=/^[0-9A-Za-z_]\w{7,15}$/;
if(!passwordRegex.test(password)){
document.getElementById("passwordInfo").innerHTML="密码长度必须在8个字符到16个字符之间";
}else{
document.getElementById("passwordInfo").innerHTML="";
}
}//验证校验密码(和上面密码必须一致)function checkRepassword(){
var repassword=document.getElementById("repassword").value.trim();
//校验密码和上面密码必须一致
if(repassword!==password){
document.getElementById("repasswordInfo").innerHTML="两次输入的密码不一致";
}else if(repassword==password){
document.getElementById("repasswordInfo").innerHTML="";
}
}//验证兴趣爱好(至少选择一项)即,多选框非空function checkHobby(){
var textbox=document.getElementsByName("hobby");
$('input[type=checkbox]').click(function(){
if($("input[name='hobby']:checked").length!=0 ) {
return true;
}
});
}//验证政治面貌(必须为党员)function checkStatus(){
$(function(){
$("#submit").click(function(){
var val=$('input:radio[name="inlineRadioOptions"]:checked').val();
if(val==null){
alert("请选中一个!");
return false;
}
else if(val=="党员"){
return true;
}
});
});
}
效果截图:
总体界面为:

1)用户名为3~16个字符,且不能包含”@”和”#”字符;

2)密码和校验密码必须一致,且长度在8个字符到16个字符;

3) 验证符合要求后提示“注册成功”


以上是JavaScript中如何实现注册表单的校验实例分析(图)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest






