css中关于display:none与visible:hidden的具体区别详解
display:none视为不存在且不加载,即,不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失。
visibility:hidden隐藏,但在浏览时保留位置,即,使对象在网页上不可见,但该对象在网页上所占的空间没有改变。
使用 display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;
而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。也即是说它仍具有高度、宽度等属性值。
代码演示:
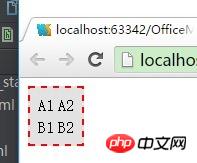
表格初始状态:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1 </td>
<td>A2 </td>
</tr>
<tr>
<td>B1 </td>
<td>B2 </td>
</tr>
</table></body></html>效果如下:

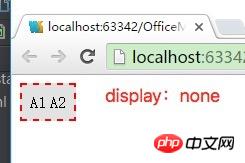
在表格第二行的 tr 加上 style="display:none"后:

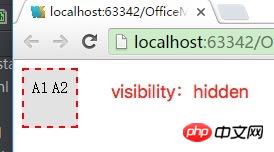
在表格第二行的 tr 加上 style="visibility:hidden"后:

display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别:
display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。
visible:hidden--- 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,通俗来说就是看不见但摸得到。
例子:
<html> <head> <title>display:none和visible:hidden的区别</title> </head> <body > <span style="display:none; background-color:Blue">隐藏区域</span><span style=" background-color:Green">显示区域</span><br /> <span style="visibility:hidden; background-color:Blue">隐藏区域</span><span style="background-color:Green">显示区域</span> </body> </html>
以上是css中关于display:none与visible:hidden的具体区别详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 由于泄露的自拍显示屏增加了以前价格实惠的相机系列的复杂性,富士 X-M5 的价格预期上升
Sep 07, 2024 am 09:34 AM
由于泄露的自拍显示屏增加了以前价格实惠的相机系列的复杂性,富士 X-M5 的价格预期上升
Sep 07, 2024 am 09:34 AM
富士胶片粉丝最近对 X-T50 的前景感到非常兴奋,因为它重新推出了面向预算的富士胶片 X-T30 II,该胶片在 1,000 美元以下的 APS-C 类别中非常受欢迎。不幸的是,随着 Fujifilm X-T50 的推出
 Apple Studio Display 的电源线是可拆卸的,但需要特殊工具
May 17, 2023 pm 03:05 PM
Apple Studio Display 的电源线是可拆卸的,但需要特殊工具
May 17, 2023 pm 03:05 PM
AppleStudioDisplay现已在商店正式发售,全球已有多家客户购买了该产品。与ProDisplayXDR不同,StudioDisplay有一个独特的电源连接器,似乎是不可拆卸的。事实证明,电缆是可拆卸的,但您需要使用特殊工具才能将其卸下。苹果在其网站上表示,StudioDisplay的电源线是不可拆卸的——而且很多用户都这么认为。那是因为用你的双手移除电缆似乎是不可能的,但幸运的是,电缆可以从显示器上分离。,Apple有一个特殊的工具,用于从其新的StudioDispl
 比较:Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
比较:Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
三星智能显示器M8与AppleStudio显示器:设计和尺寸自推出以来,AppleStudioDisplay就被比作iMac,由相对简单的L形支架上的相对薄的面板组成。这是一种众所周知且深受喜爱的美学,三星似乎借用了它的展示。三星SmartMonitorM8采用了与外观非常相似的支架上的薄屏幕的相同想法。一些次要元素有所不同,例如左下角的小部分有点突出,三星的下巴很薄,但它们在基本设计方面似乎很接近。三星似乎从24英寸iMac中获得了很多灵感。苹果的显示器比三星的要小
 Boot Camp 更新以支持 Apple Studio Display
May 20, 2023 pm 11:34 PM
Boot Camp 更新以支持 Apple Studio Display
May 20, 2023 pm 11:34 PM
在Mac上运行Windows的IntelMac用户现在可以更新BootCamp中的驱动程序,以支持Apple的StudioDisplay。Apple会定期更新BootCamp,以引入对新硬件的支持,以及典型的兼容性和性能改进。在3月份的软件更新中,Apple已启用BootCamp以与新的StudioDisplay配合使用。将BootCamp带到6.1.17版的更新引入了两个关键支持元素。首先,它增加了对StudioDisplay的兼容性,确
 三星:基于电子墨水技术的新型大显示屏可显示颜色并进行无线通信
Jun 19, 2024 pm 03:37 PM
三星:基于电子墨水技术的新型大显示屏可显示颜色并进行无线通信
Jun 19, 2024 pm 03:37 PM
我们经常报道基于电子墨水显示器的设备,例如电子阅读器。该技术具有许多优点:无需背光即可在明亮环境下读取,并且在无光切换时仅需要电源
 对比:Apple Studio Display vs LG UltraFine 5K Display 哪个好?
Apr 16, 2023 pm 08:25 PM
对比:Apple Studio Display vs LG UltraFine 5K Display 哪个好?
Apr 16, 2023 pm 08:25 PM
StudioDisplay和LGUltraFine5KDisplay在市场上占有相似的位置,但苹果的显示器要贵300美元。以下是您需要了解的有关这些显示器如何比较的所有信息。六年在科技领域是一段很长的时间,而这也是苹果出售一款价格不超过5,000美元的品牌显示器以来的时间。在此期间,Apple与LG合作销售专门迎合Mac用户的LGUltraFine系列。2019年,Apple停止销售这些LG显示器,转而支持ProDisplayXDR,这在价格适中的Mac友好显
 display是什么意思
Oct 26, 2023 am 11:50 AM
display是什么意思
Oct 26, 2023 am 11:50 AM
display通常指的是将数据、信息或结果以某种方式展示给用户或输出到屏幕或其他设备上的操作或功能。具体含义:1、在命令行界面(CLI)中,display可能指的是将文本、表格或其他格式的数据输出到终端窗口,供用户查看或分析;2、在图形用户界面(GUI)中,display可能指的是将图像、文本、图表等内容显示在应用程序的窗口或界面上,以供用户交互或浏览等等。
 display有哪些取值
Nov 20, 2023 pm 05:28 PM
display有哪些取值
Nov 20, 2023 pm 05:28 PM
display的取值有block、inline、none、inline-block、flex、grid、table、inline-table和list-item等。详细介绍:1、block,将元素渲染为块级元素,块级元素在页面上形成一个块,并且独占一行;2、inline,将元素渲染为内联元素。内联元素不会独占一行,可以与其他元素并排;3、none,此值指定元素不会在页面上等等。






