简单介绍CSS自定义下拉列表样式的示例代码分享
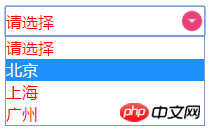
下拉列表的默认样式:

下面介绍自定义下拉列表的两种方法:
方法一:
用纯CSS自定义下拉列表的样式。
原理:将默认的下拉列表样式清除,自定义样式,并附上一张向右对齐的小箭头图片。
<!doctype html>
<html>
<head>
<style type="text/css">
select{
width:200px;
height:30px;
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
background: url("images/select.png") no-repeat right center;
font-size:16px;
font-family:Microsoft YaHei;
color:red;
}
</style>
</head>
<body>
<form action="" method="post">
<select>
<option value="请选择">请选择</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select>
</form>
</body>
</html>
问题:修改option的宽和高无效。
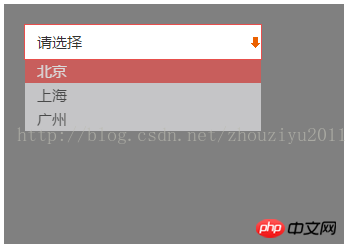
方法二:
用p+ul+jQuery实现自定义样式的下拉列表select。

HTML代码:
<p id="container"> <form action="" method="post"> <p> <ul> <li class="active">请选择</li> <li>北京</li> <li>上海</li> <li>广州</li> </ul> </p> </form> </p>
CSS代码:
#container{
background:grey;
width:300px;
height:200px;
padding:20px;
}
form p{
width:236px;
height:34px;
}
form p{
font-family:Microsoft YaHei;
background:#FFFFFF;
}
form p:hover{
border:1px solid #E74F4D;
}
form ul{
margin:0;
padding:0;
}
form ul li:first-child{
height:34px;
line-height:34px;
}
form ul li{
width:236px;
height:24px;
line-height:24px;
font-size:15px;
color:#323333;
opacity:0.7;
background:#e3e3e5;
text-indent:12px;
display:none;
}
form ul li.active{
display:block;
background:url("images/arrows_active_down.gif") no-repeat scroll right center;
opacity:1;
}
form ul li:not(.active):hover{
background:#E74F4D;
color:white;
}jQuery代码:
$(document).ready(function(){
var p = $("form").find("p");
p.mouseover(function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
var _this = $(this);
if(target.nodeName.toLowerCase() == 'li') {
_this.find('li').css('display', 'block');
_this.find('li').click(function(){
var li = $(this);
_this.find('.active').text(li.text());
});
}
_this.mouseout(function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
if(target.nodeName.toLowerCase() == 'li')
_this.find('li').not('.active').css('display','none');
});
});
});以上是简单介绍CSS自定义下拉列表样式的示例代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






