CSS中非常好用的六种文本样式的示例代码分享
前面的话
CSS文本样式是相对于内容进行的样式修饰。由于在层叠关系中,内容要高于背景。所以文本样式相对而言更加重要。有些人对文本和字体样式之间的不同不太了解,简单地讲,文本是内容,而字体则用于显示这个内容。本文将详细介绍文本相关样式
首行缩进
定义
首行缩进是将段落的第一行缩进,这是常用的文本格式化效果。一般地,中文写作时开头空两格,类似于此
[注意]该属性可以为负值
text-indent
值:
初始值: 0
应用于: 块级元素(包括block和inline-block)
继承性: 有
百分数: 相对于包含块的宽度
应用
【悬挂缩进】
p{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}【首字下沉】
p{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
p:first-letter{
font-size: 30px;
float: left;
}水平对齐
定义
水平对齐是影响一个元素中的文本的水平对齐方式
text-align
值: left | center | right | justify | inherit
初始值: left
应用于: 块级元素(包括block和inline-block)
继承性: 有
两端对齐
当水平对齐方式为两端对齐时,word-spacing可能会调整,以便文本在整行中正好放下。如果为letter-spacing指定一个长度值,则letter-spacing不会受两端对齐影响,除非letter-spacing值为normal
IE兼容
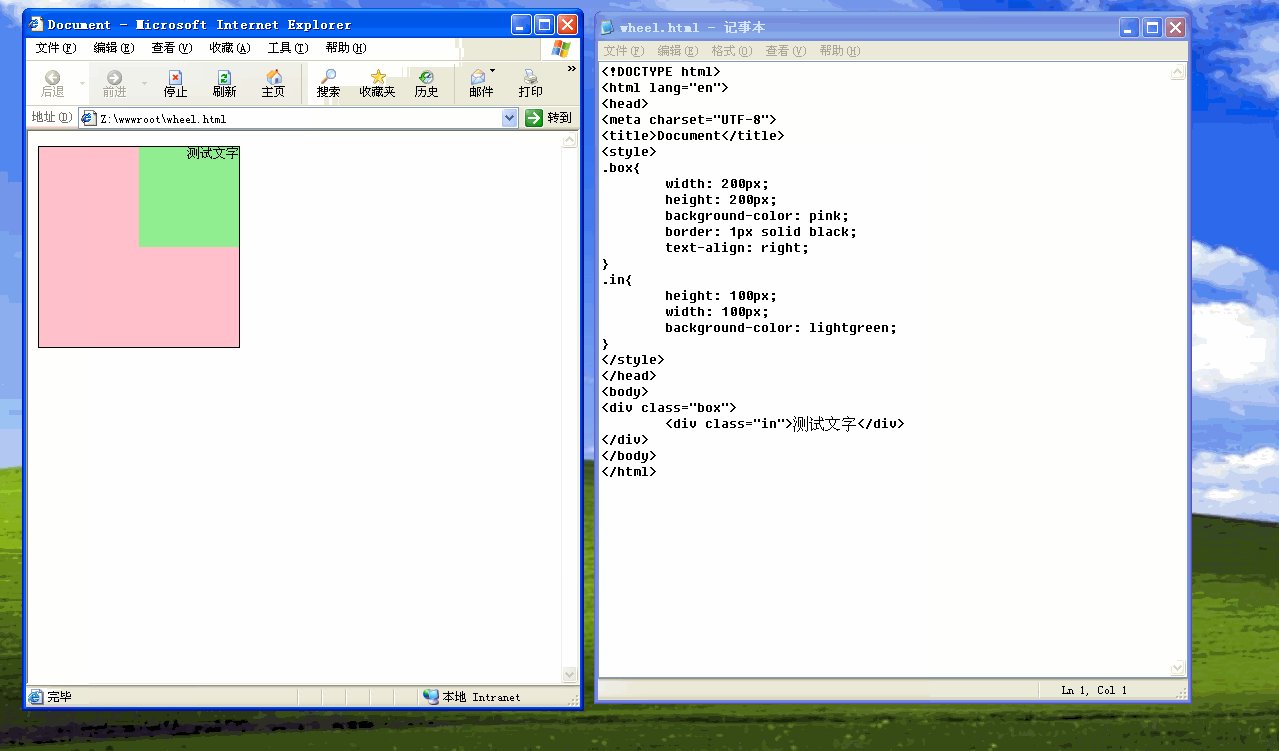
对于IE7-浏览器来说,使用text-align不仅会改变文本的水平对齐方式,也会改变后代块级元素的水平对齐方式
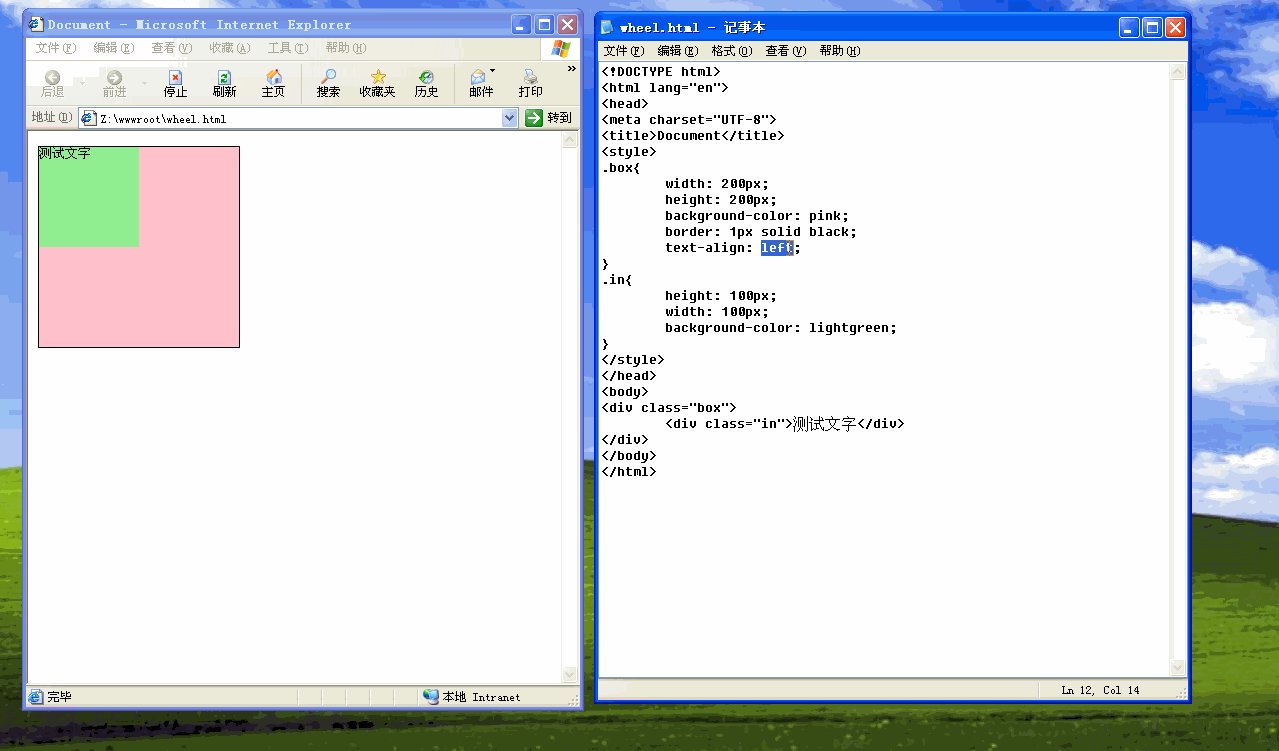
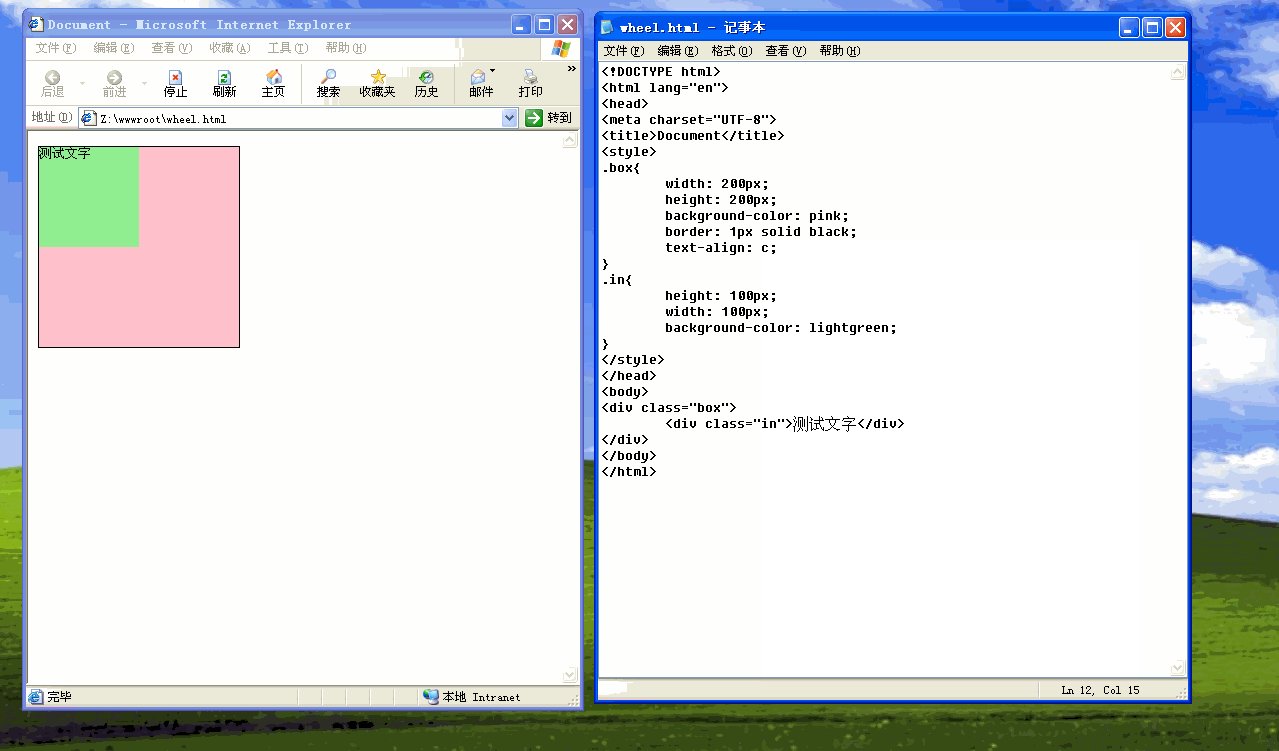
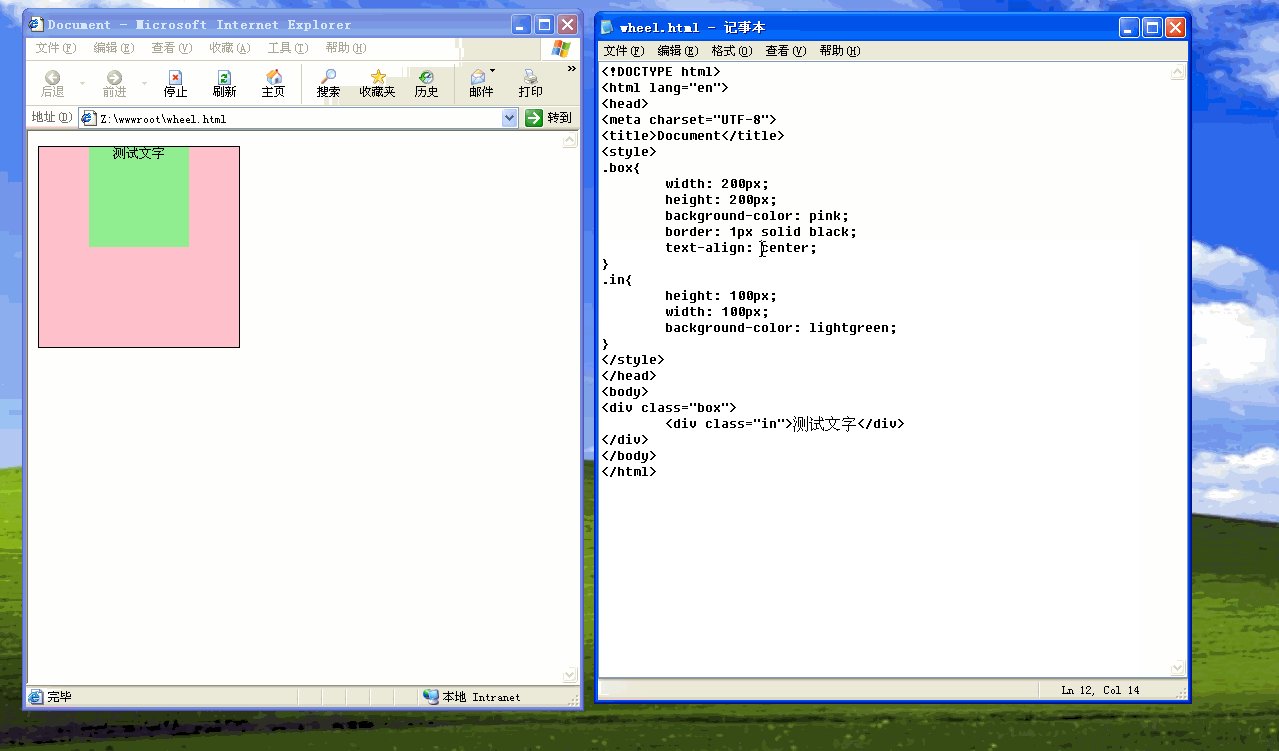
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
} .in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<p class="box">
<p class="in">测试文字</p></p>
字间隔
字间隔是指单词间距,用来设置文字或单词之间的间距。实际上,"字"表示的是任何非空白符字符组成的串,并由某种空白符包围
[注意]单词之间用空格分开,单词之间的间距 = word-spacing + 空格大小
[注意]字间隔可为负值
word-spacing
值:
初始值: normal(默认为0)
应用于: 所有元素
继承性: 有
字母间隔
字母间隔是指字符间距
[注意]字母间隔可为负值
letter-spacing
值:
初始值: normal(默认为0)
应用于: 所有元素
继承性: 有
文本转换
文本转换用于处理英文的大小写转换
text-transform
值: uppercase(全大写) | lowercase(全小写) | capitalize(首字母大写) | none | inherit
初始值: none
应用于: 所有元素
继承性: 有
文本修饰
定义
文本修饰用于为文本提供修饰线
[注意]文本修饰线的颜色与文本颜色相同
text-decoration
值: none | [underline(下划线) || overline(上划线) || line-through(中划线)] | inherit
初始值: none
应用于: 所有元素
继承性: 无
继承
文本修饰属性无法继承,意味着子元素文本上的任何修饰线与父元素的颜色相同。子元素文本上的修饰线实际上是父元素的,只是正好"经过"而已。
[注意]互不冲突的文本修饰线可出现多条
最后
在首行缩进(text-index)、水平对齐(text-align)、字间隔(word-spacing)、字母间隔(letter-spacing)、文本转换(text-transform)、文本修饰(text-decoration)这6种文本样式中,首行缩进(text-index)和水平对齐(text-align)只能够应用于块级元素(包括block和inline-block),这是最应该注意的地方
以上是CSS中非常好用的六种文本样式的示例代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






