解决angular的$http.post()提交数据时后台接收不到参数值问题的方法_AngularJS
写此文的背景:在学习使用angular的$http.post()提交数据时,后台接收不到参数值,于是查阅了相关资料,寻找解决办法。
写此文的目的:通过上面提到的文章中的解决之道,结合自己的经验,总结了如下发现。
前端:html,jquery,angular
后端:java,springmvc
一、平常使用的post提交和接收方式
前端使用jquery提交数据。
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
data:{"name":"jquery","password":"pwd"},
dataType:'json',
success:function(data){
//...
}
});后端java接收:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
model(不要忘记get、set方法):
public class User {
private String name;
private String password;
private int age;
//setter getter method
}后台打印:
username:jquery
password:pwd
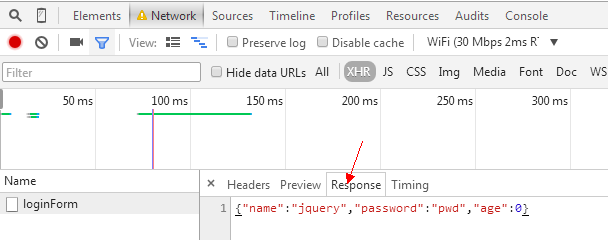
调用接口查看到的前端返回结果:

二、使用angularJs的post方法提交
<div ng-app="myApp" ng-controller="formCtrl"> <form novalidate> UserName:<br> <input type="text" ng-model="user.username"><br> PassWord:<br> <input type="text" ng-model="user.pwd"> <br><br> <button ng-click="login()">登录</button> </form> </div>
js代码:
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});后台打印结果:
username:null
password:null:
查看前端:

三、解决angular提交post问题。
相信看过上面提到的哪怕文章的人已经知道怎么解决问题了吧。文中是更改了angular的提交方式,使得angular的提交数据方式更像jquery的。
我试过,也是行得通的。然后我又试了另外一种方式。如下:
前端不变,依然是:
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});后台变了,只是在User前加上@RequstBody,因为angular提交的是json对象:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(@RequestBody User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
@RequestBody作用:
i) 该注解用于读取Request请求的body部分数据,使用系统默认配置的HttpMessageConverter进行解析,然后把相应的数据绑定到要返回的对象上;
ii) 再把HttpMessageConverter返回的对象数据绑定到 controller中方法的参数上。
使用时机:
A) GET、POST方式提时, 根据request header Content-Type的值来判断:
application/x-www-form-urlencoded, 可选(即非必须,因为这种情况的数据@RequestParam, @ModelAttribute也可以处理,当然@RequestBody也能处理);
multipart/form-data, 不能处理(即使用@RequestBody不能处理这种格式的数据);
其他格式, 必须(其他格式包括application/json, application/xml等。这些格式的数据,必须使用@RequestBody来处理);
B) PUT方式提交时,根据request header Content-Type的值来判断:
application/x-www-form-urlencoded, 必须;
multipart/form-data, 不能处理;
其他格式,必须;
说明:request的body部分的数据编码格式由header部分的Content-Type指定;
四、解决了angular问题之后,发现jquery按照原来的方式提交post请求会报错(错误码415)。
如下方式可以解决jquery提交问题:
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify({"name":"jquery","password":"pwd"}),
dataType:'json',
success:function(data){
//...
}
});json对象转json字符串:JSON.stringify(jsonObj);
以上就是解决angular的$http.post()提交数据时后台接收不到参数值问题的方法_AngularJS的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 聊聊Angular中的元数据(Metadata)和装饰器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元数据(Metadata)和装饰器(Decorator)
Feb 28, 2022 am 11:10 AM
本篇文章继续Angular的学习,带大家了解一下Angular中的元数据和装饰器,简单了解一下他们的用法,希望对大家有所帮助!
 angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
本篇文章带大家深入了解一下angular的状态管理器NgRx,介绍一下NgRx的使用方法,希望对大家有所帮助!
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
随着互联网的飞速发展,前端开发技术也在不断改进和迭代。PHP和Angular是两种广泛应用于前端开发的技术。PHP是一种服务器端脚本语言,可以处理表单、生成动态页面和管理访问权限等任务。而Angular是一种JavaScript的框架,可以用于开发单页面应用和构建组件化的Web应用程序。本篇文章将介绍如何使用PHP和Angular进行前端开发,以及如何将它们
 Angular + NG-ZORRO快速开发一个后台系统
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速开发一个后台系统
Apr 21, 2022 am 10:45 AM
本篇文章给大家分享一个Angular实战,了解一下angualr 结合 ng-zorro 如何快速开发一个后台系统,希望对大家有所帮助!
 浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎么使用monaco-editor?下面本篇文章记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用,希望对大家有所帮助!
 浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!







