css中关于几个小tip的示例详解
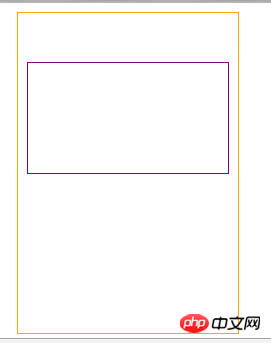
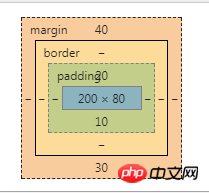
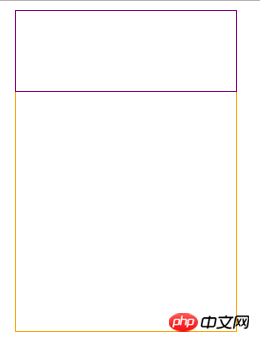
1.元素的margin-top、margin-bottom及padding-top、padding-bottom使用百分比作为单位时,其是相对父元素的宽度width,而不是我们想象的高度height;如图
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
padding-top: 10%; /*20px = 父容器的width值200px * 10% */
padding-bottom: 5%; /*10px = 200px * 5% */
margin-top: 20%; /*40px = 200px * 20%*/
margin-bottom: 15%; /*30px = 200px * 15%*/
}<body>
<p class="parent">
<p class="child"></p>
</p>
</body>
子盒子参数如下:

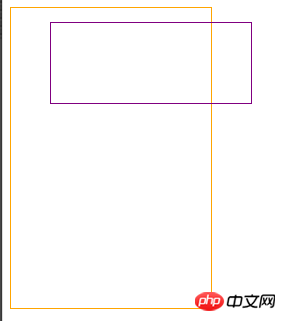
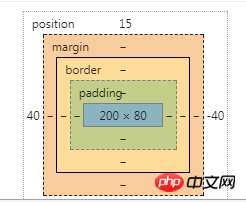
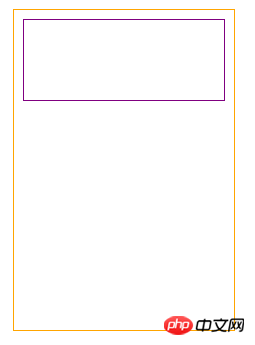
2.含有定位属性的元素,其top、bottom单位为百分比时,该百分比是相对父元素的高度height。left、right则是相对父元素的宽度width.
<span style="max-width:90%">.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 0px;
margin: 0px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
position: absolute;
top: 5%; /* 15px = 300px * 5% 上边框离父盒子上边框15px的距离*/
left: 20%; /* 40px = 200px * 20% 左边框离父盒子左边框40px的距离 <br/> 也就是子盒子左上角的坐标为x=15,y=40(父盒子左上角为原点) */
}</span>

3.边框宽度不能用百分比表示
4.width:100%
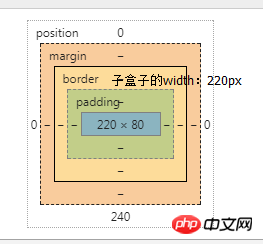
4.1当父容器里有绝对定位的子元素时,子元素设置width:100%实际上指的是相对于父容器的padding+content的宽度。
r如图:
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%; /* width = 220px = 父容器的padding+content*/
height: 80px;
position: absolute;
top: 0;
left: 0;
}
</style>


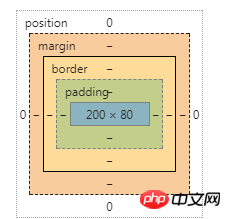
4.2 当子元素是非绝对定位的元素时(可以是相对定位),或者如果都没有定位,width:100%才是指子元素的 content ,其等于父元素的 content宽度。
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 100%; /* width:200px = 父盒子的content*/
height: 80px;
}.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%;
height: 80px;
position: relative;
}

以上是css中关于几个小tip的示例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






