利用Dapper实现分页效果方法教程
这篇文章主要为大家详细介绍了基于Dapper实现分页效果,支持筛选,排序,结果集总数,多表查询,非存储过程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
简介
之前事先搜索了下博客园上关于Dapper分页的实现,有是有,但要么是基于存储过程,要么支持分页,而不支持排序,或者搜索条件不是那么容易维护。
方法定义
以下是我的一个分页的实现,虽然不是泛型(因为考虑到where条件以及sql语句的搭配),但是应该可以算是比较通用的了,方法定义如下:
public Tuple<IEnumerable<Log>, int> Find(LogSearchCriteria criteria
, int pageIndex
, int pageSize
, string[] asc
, string[] desc);以上函数定义是一个查询Log的示例,返回结果中,Tuple的第一个值是结果集,第二个值是总行数(例如,总共有100条记录,每页10条,当前第一页,那么第一个值是10条记录,第二个值是100)
在示例项目中,我用两种方法实现了分页:
1. 第一种是基于2此查询,第一次得到总数,第二次查询得到结果集。
2. 第二种是基于1此查询,用了SqlServer 的Offest/Fetch,所以只支持Sql Server 2012+,所以大家根据自己用的Sql Server版本选择不同的实现,这里当然是第二种实现效率更高一点。
运行示例
1. 将Github的Repo下载或者Clone到本地以后,到Database目录下,解压缩Database.7z
2. Attach到Sql Server上。默认我使用Sql Server LocalDB,连接字符串是 Data Source=(localdb)\MSSQLLocalDB;Initial Catalog=DapperPagingSample;integrated security=True; 如果你用的不是LocalDB,请酌情修改App.Config的连接字符串。
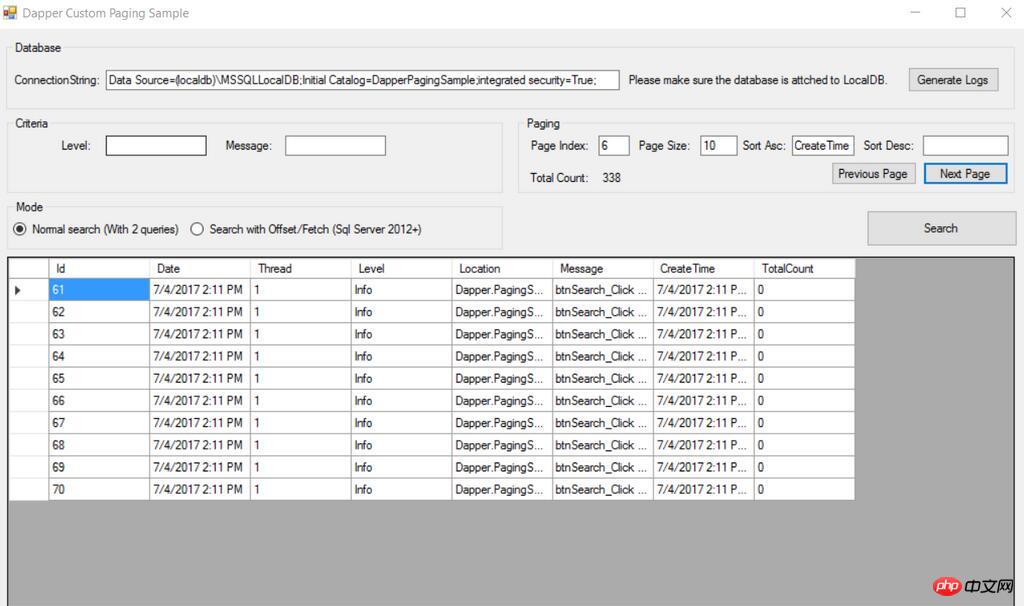
3. Ctrl+F5运行程序,示例项目里,我用了一个简单的WinForm程序,但应该可以比较好的演示分页效果。

多表支持
增加了示例,支持多表查询,例如有两个Log表,Level表,Log的LevelId字段引用Level的Id字段,通过以下的查询,可以实现多表查询的分页,排序,过滤:
首先是通过两次查询的示例(基本支持所有版本Sql Server):
public Tuple<IEnumerable<Log>, int> Find(LogSearchCriteria criteria
, int pageIndex
, int pageSize
, string[] asc
, string[] desc)
{
using (IDbConnection connection = base.OpenConnection())
{
const string countQuery = @"SELECT COUNT(1)
FROM [Log] l
INNER JOIN [Level] lv ON l.LevelId = lv.Id
/**where**/";
const string selectQuery = @" SELECT *
FROM ( SELECT ROW_NUMBER() OVER ( /**orderby**/ ) AS RowNum, l.*, lv.Name as [Level]
FROM [Log] l
INNER JOIN [Level] lv ON l.LevelId = lv.Id
/**where**/
) AS RowConstrainedResult
WHERE RowNum >= (@PageIndex * @PageSize + 1 )
AND RowNum <= (@PageIndex + 1) * @PageSize
ORDER BY RowNum";
SqlBuilder builder = new SqlBuilder();
var count = builder.AddTemplate(countQuery);
var selector = builder.AddTemplate(selectQuery, new { PageIndex = pageIndex, PageSize = pageSize });
if (!string.IsNullOrEmpty(criteria.Level))
builder.Where("lv.Name= @Level", new { Level = criteria.Level });
if (!string.IsNullOrEmpty(criteria.Message))
{
var msg = "%" + criteria.Message + "%";
builder.Where("l.Message Like @Message", new { Message = msg });
}
foreach (var a in asc)
{
if(!string.IsNullOrWhiteSpace(a))
builder.OrderBy(a);
}
foreach (var d in desc)
{
if (!string.IsNullOrWhiteSpace(d))
builder.OrderBy(d + " desc");
}
var totalCount = connection.Query<int>(count.RawSql, count.Parameters).Single();
var rows = connection.Query<Log>(selector.RawSql, selector.Parameters);
return new Tuple<IEnumerable<Log>, int>(rows, totalCount);
}
}第二个示例是通过Offset/Fetch查询(支持Sql Server 2012+)
public Tuple<IEnumerable<Log>, int> FindWithOffsetFetch(LogSearchCriteria criteria
, int pageIndex
, int pageSize
, string[] asc
, string[] desc)
{
using (IDbConnection connection = base.OpenConnection())
{
const string selectQuery = @" ;WITH _data AS (
SELECT l.*, lv.Name AS [Level]
FROM [Log] l
INNER JOIN [Level] lv ON l.LevelId = lv.Id
/**where**/
),
_count AS (
SELECT COUNT(1) AS TotalCount FROM _data
)
SELECT * FROM _data CROSS APPLY _count /**orderby**/ OFFSET @PageIndex * @PageSize ROWS FETCH NEXT @PageSize ROWS ONLY";
SqlBuilder builder = new SqlBuilder();
var selector = builder.AddTemplate(selectQuery, new { PageIndex = pageIndex, PageSize = pageSize });
if (!string.IsNullOrEmpty(criteria.Level))
builder.Where("lv.Name = @Level", new { Level = criteria.Level });
if (!string.IsNullOrEmpty(criteria.Message))
{
var msg = "%" + criteria.Message + "%";
builder.Where("l.Message Like @Message", new { Message = msg });
}
foreach (var a in asc)
{
if (!string.IsNullOrWhiteSpace(a))
builder.OrderBy(a);
}
foreach (var d in desc)
{
if (!string.IsNullOrWhiteSpace(d))
builder.OrderBy(d + " desc");
}
var rows = connection.Query<Log>(selector.RawSql, selector.Parameters).ToList();
if(rows.Count == 0)
return new Tuple<IEnumerable<Log>, int>(rows, 0);
return new Tuple<IEnumerable<Log>, int>(rows, rows[0].TotalCount);
}
}以上是利用Dapper实现分页效果方法教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 用户遭遇罕见故障 三星 Watch 智能手表突现白屏问题
Apr 03, 2024 am 08:13 AM
用户遭遇罕见故障 三星 Watch 智能手表突现白屏问题
Apr 03, 2024 am 08:13 AM
你可能遇到过智能手机屏幕出现绿色线条的问题,即使没见过,也一定在网络上看到过相关图片。那么,智能手表屏幕变白的情况你遇见过吗?4月2日,CNMO从外媒了解到,一名Reddit用户在社交平台上分享了一张图片,展示了三星Watch系列智能手表屏幕变白的情况。该用户写道:"我离开时正在充电,回来时就这样了,我尝试重启,但重启过程中屏幕还是这样。"三星Watch智能手表屏幕变白这位Reddit用户并未指明这款智能手表的具体型号。不过,从图片上看,应该是三星Watch5。此前,另一位Reddit用户也报告
 PHP开发:如何实现表格数据排序和分页功能
Sep 20, 2023 am 11:28 AM
PHP开发:如何实现表格数据排序和分页功能
Sep 20, 2023 am 11:28 AM
PHP开发:如何实现表格数据排序和分页功能在进行Web开发中,处理大量数据是一项常见的任务。对于需要展示大量数据的表格,通常需要实现数据排序和分页功能,以提供良好的用户体验和优化系统性能。本文将介绍如何使用PHP实现表格数据的排序和分页功能,并给出具体的代码示例。排序功能实现在表格中实现排序功能,可以让用户根据不同的字段进行升序或降序排序。以下是一个实现表格
 九州风神阿萨辛 4S 散热器评测 风冷'刺客大师”范儿
Mar 28, 2024 am 11:11 AM
九州风神阿萨辛 4S 散热器评测 风冷'刺客大师”范儿
Mar 28, 2024 am 11:11 AM
说起阿萨辛ASSASSIN,相信玩家们一定会想到《刺客信条》中的各位刺客大师,不仅身手了得,而且"躬身于黑暗、服务于光明"的信条,与国内知名机箱/电源/散热器品牌九州风神(DeepCool)旗下的阿萨辛ASSASSIN系列旗舰级风冷散热器不谋而合。最近,该系列的最新产品阿萨辛ASSASSIN4S重磅上线,"西装刺客,再进阶"为高级玩家带来全新的风冷散热体验。外观一览细节满满阿萨辛4S散热器采用双塔构造+单风扇内嵌设计,外面包覆立方体造型的整流罩,整体感极强,并提供白、黑两种配色可选,满足不同色系
 春日里的精致光影艺术,哈趣 H2 性价比之选
Apr 17, 2024 pm 05:07 PM
春日里的精致光影艺术,哈趣 H2 性价比之选
Apr 17, 2024 pm 05:07 PM
随着春天的到来,万物复苏,一切都充满了生机与活力。在这个美好的季节里,如何为家居生活增添一抹别样的色彩?哈趣H2投影仪,以其精致的设计和超高的性价比,成为了这个春天里不可或缺的一道亮丽风景。这款H2投影仪小巧玲珑却不失时尚。无论是放在客厅的电视柜上,还是卧室的床头柜旁,都能成为一道亮丽的风景线。它的机身采用了奶白色的磨砂质地,这种设计不仅让投影仪的外观更显高级,同时也增加了触感的舒适度。米色仿皮纹材质,更是为整体外观增添了一抹温馨与雅致。这种色彩与材质的搭配,既符合现代家居的审美趋势,又能够融入
 航嘉 MX750P 全模组电源评测:750W 的白金实力浓缩
Mar 28, 2024 pm 03:20 PM
航嘉 MX750P 全模组电源评测:750W 的白金实力浓缩
Mar 28, 2024 pm 03:20 PM
ITX平台以小巧的身形吸引了不少追求极致和独特美感的玩家,随着制程的提升和技术的进步,英特尔第14代酷睿和RTX40系显卡都可以在ITX平台中发挥实力,游戏玩家也对SFX电源有了更高的要求。游戏爱好者航嘉推出新的MX系列电源,在满足高性能需求的ITX平台中,MX750P全模组电源的定额功率高达750W,同时通过了80PLUS白金级认证。以下我们就带来这款电源的评测。航嘉MX750P全模组电源采用了简约时尚的设计理念,共有黑白两款供玩家选择,均采用磨砂表面处理,搭配银灰色和红色的字体有很好的质感,
 轻松拿捏 4K 高清图像理解!这个多模态大模型自动分析网页海报内容,打工人简直不要太方便
Apr 23, 2024 am 08:04 AM
轻松拿捏 4K 高清图像理解!这个多模态大模型自动分析网页海报内容,打工人简直不要太方便
Apr 23, 2024 am 08:04 AM
一个可以自动分析PDF、网页、海报、Excel图表内容的大模型,对于打工人来说简直不要太方便。上海AILab,香港中文大学等研究机构提出的InternLM-XComposer2-4KHD(简写为IXC2-4KHD)模型让这成为了现实。相比于其他多模态大模型不超过1500x1500的分辨率限制,该工作将多模态大模型的最大输入图像提升到超过4K(3840x1600)分辨率,并支持任意长宽比和336像素~4K动态分辨率变化。发布三天,该模型就登顶HuggingFace视觉问答模型热度榜单第一。轻松拿捏
 如何使用 JavaScript 实现表格分页功能?
Oct 20, 2023 pm 06:19 PM
如何使用 JavaScript 实现表格分页功能?
Oct 20, 2023 pm 06:19 PM
如何使用JavaScript实现表格分页功能?随着互联网的发展,越来越多的网站都会使用表格来展示数据。在一些数据量较大的情况下,需要将数据进行分页展示,以提升用户体验。本文将介绍如何使用JavaScript实现表格分页功能,并提供具体的代码示例。一、HTML结构首先,我们需要准备一个HTML结构来承载表格和分页按钮。我们可以使用<tab
 七彩虹隐星 P15 24 评测:颜值性能兼具的硬核全能游戏本
Mar 06, 2024 pm 04:40 PM
七彩虹隐星 P15 24 评测:颜值性能兼具的硬核全能游戏本
Mar 06, 2024 pm 04:40 PM
在当下科技飞速发展的时代,笔记本电脑已经成为人们日常生活和工作中不可或缺的重要工具。对于那些对性能有高要求的玩家而言,拥有配置强大、性能出色的笔记本电脑才能满足其硬核需求。七彩虹隐星P15笔记本电脑凭借其卓越性能和令人惊艳的设计,成为了未来的引领者,堪称硬核笔记本的典范。七彩虹隐星P1524配备了13代英特尔酷睿i7处理器和RTX4060LaptopGPU,外观采用更时尚的宇宙飞船设计风格,同时在细节表现上也有出色表现。让我们先来了解一下这款笔记本的特点。至高搭载英特尔酷睿i7-13620H处理




