网页制作时的高实用性小技巧总结
这篇文章主要给大家分享了一些在网页制作的时候,可以拿起就用的小技巧,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友可以参考借鉴,下面跟着小编来一起学习学习吧。
前言
本文主要给大家总结了自己在日常网页制作的时候遇到问题的一些解决技巧,分享出来供大家参考学习,下面话不多说了,感兴趣的朋友们下面来一起看看详细的介绍:
总结如下:
一、box-sizing:允许以特定的方式去定义匹配某个区域的特定元素。
content-box:在规定一个框的宽高之外给这个框加内边距和边框。
border-box:(textarea和select默认值)在规定的一个框的宽高之内给这个框加内边距和边框。
/*看个人习惯而用,但一般标签默认属性是content-box,除textarea,select*/ box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box;
二、美化input框
/*在IE10+浏览器中, 使用css即可隐藏input文本输入框右侧的叉号*/
input[type=text]::-ms-clear,::-ms-reveal{display:none;}
input::-ms-clear,::-ms-reveal{display:none;}
input{
/*去除点击出现轮廓颜色*/
outline: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}三、美化textarea文本域
textarea{
/*别忘了文本域的box-sizing属性值是border-box;所有的边框和padding都是在你固定的宽高的基础上绘制*/
/*去除点击出现轮廓颜色*/
outline: none;
/*如果有需要,去掉右下角的可拉伸变大小的图标和功能*/
resize: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}四、改变placeholder的字体颜色大小
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}五、美化select
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #333;
/*将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("小箭头图片路径") no-repeat right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
/*去除点击出现轮廓颜色*/
outline: none;
}六、美化button按钮
button{
/*本身有2px的边框,一般的button都不需要边框*/
border: none;
/*本身有的背景色,可以用其他颜色取代*/
background: #333;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}七、美化单选框、多选框或者是上传文件按钮
/*因为用input[type="radio"]和input[type="cheakbox"]都不能直接改变它们的样式,这个时候要用到label标签关联,然后隐藏input标签,直接给label标签样式就好了。选中label就是选中了此标签*/ <label for="sex">男</label> <input type="radio" id="sex" value="男" />
八、多出文字用省略号表示
white-space: nowrap; /* 强制不换行 */ overflow:hidden; / *内容超出宽度时隐藏超出部分的内容 */ text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ,需与overflow:hidden;一起使用。*/
九、css页面点击文字出现蓝色底色去掉方法
-moz-user-select: none; /* 火狐 */ -webkit-user-select: none; /* webkit浏览器 */ -ms-user-select: none; /* IE10 */ -khtml-user-select: none; /* 早期浏览器 */ user-select: none;
十、在遇见图标的垂直位置很难调整的时候可以用这个属性
vertical-align: 30%; vertical-align: middle;
十一、如何让一个p在页面中上下左右居中
p{
width:400px;
height:300px;
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
}十二、js
// 在js中写的返回键 onclick = 'history.go(-1)'; // 强制刷新页面 window.location.reload(true);
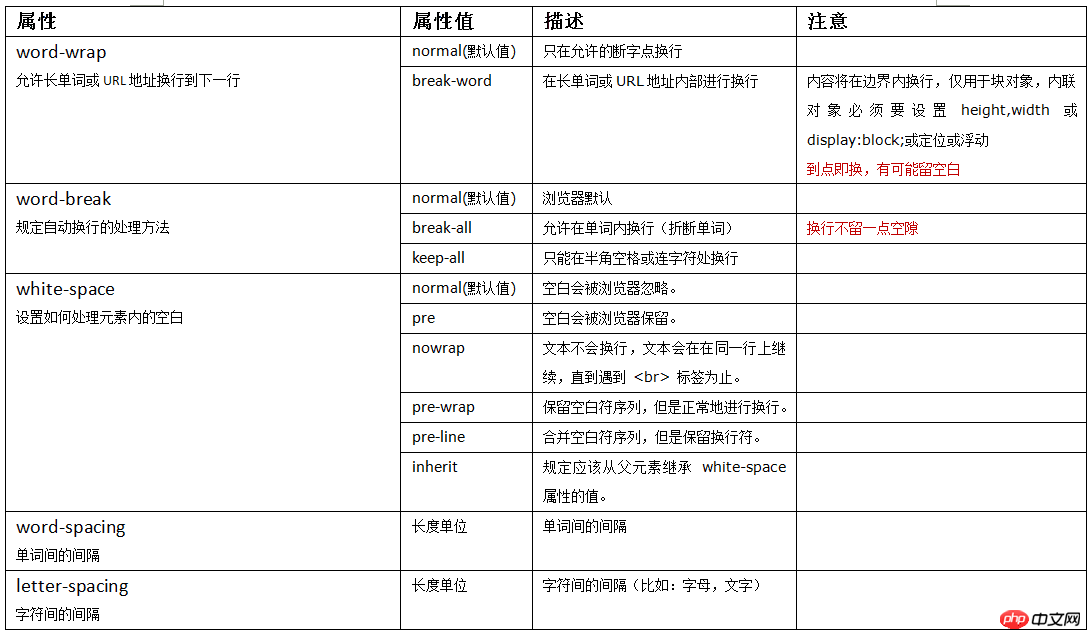
十三、换行,不换行,字间距

以上是网页制作时的高实用性小技巧总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 总结Linux系统中system()函数的用法
Feb 23, 2024 pm 06:45 PM
总结Linux系统中system()函数的用法
Feb 23, 2024 pm 06:45 PM
Linux下system()函数的总结在Linux系统中,system()函数是一个非常常用的函数,它可以用于执行命令行命令。本文将对system()函数进行详细的介绍,并提供一些具体的代码示例。一、system()函数的基本用法system()函数的声明如下:intsystem(constchar*command);其中,command参数是一个字符
 网页制作中的W3C标准的作用和好处
Dec 26, 2023 am 08:19 AM
网页制作中的W3C标准的作用和好处
Dec 26, 2023 am 08:19 AM
W3C标准在网页制作中的作用和益处随着互联网的发展,网页制作成为了每个企业和个人不可或缺的一部分。为了提供用户友好的网页浏览体验,保证网页的互操作性和可访问性,W3C(万维网联盟)制定了一系列的标准,这些标准在网页制作中发挥着重要的作用,并带来了许多益处。首先,W3C标准确保了网页的互操作性。互操作性是指不同的平台、浏览器、设备之间能够相互交流和共享信息的能
 优选推荐的五种响应式布局框架
Feb 18, 2024 pm 09:46 PM
优选推荐的五种响应式布局框架
Feb 18, 2024 pm 09:46 PM
响应式布局框架是现代网页设计的重要组成部分,可以确保网页在不同设备上都能呈现出良好的用户体验。随着移动设备的普及,响应式布局框架的需求也日益增加。在这篇文章中,我将介绍五款实用的响应式布局框架,帮助您选择最合适的工具。BootstrapBootstrap是最受欢迎的响应式布局框架之一,由Twitter团队开发。它提供了一套强大的CSS、JavaScript和
 网页制作u盘启动盘
Mar 18, 2024 pm 12:13 PM
网页制作u盘启动盘
Mar 18, 2024 pm 12:13 PM
如何制作u盘启动盘,重装系统需要使用一个神秘的工具,pe我们先准备一个八g以上的u盘然后在网页上搜索按照我的操作完成下载安装打开pe程序点击右下角的安装pe进u盘立即安装进u盘等待安装完成就可以了下载纯净版的系统打开迅雷开始下载,下载完成后将系统镜像直接复制到U盘中,这样就完成了制作系统PE工具的步骤。u深度u盘启动盘制作工具是一款非常实用的u盘装系统工具,制作好的启动u盘不仅可以用于引导电脑开机启动,同时还能用于存储日常文件,真正意义上实现了一盘两用的功能;制作好的启动u盘可兼容多种机型安装系
 马斯克发布人形机器人进展,它是否'中看不中用”?
Oct 05, 2023 pm 05:41 PM
马斯克发布人形机器人进展,它是否'中看不中用”?
Oct 05, 2023 pm 05:41 PM
需要重新写的内容是:图片来源@视觉中国文|数科星球近日,特斯拉Optimus在社交媒体上发布了一段视频,展示了人形机器人Optimus的最新进展。根据资料显示,该机器人现在能够独立对物体进行分类,其神经网络训练是完全端到端的,即直接从视频输入中获取信息,并输出控制指令此外,Optimus现在还能够自主地按颜色对色块进行排序,并应对外界干扰进行自主纠错。在视频的末尾,Optimus还展示了一段“瑜伽”表演,展示了其强大的运动、平衡能力。据了解,TeslaOptimus的制造规模可能将达到数百万台,
 Git工作流程管理经验总结
Nov 03, 2023 pm 06:45 PM
Git工作流程管理经验总结
Nov 03, 2023 pm 06:45 PM
Git工作流程管理经验总结引言:在软件开发中,版本管理是一个非常重要的环节。而Git作为目前最流行的版本管理工具之一,其强大的分支管理能力使得团队协作更加高效灵活。本文将就Git工作流程管理经验进行总结和分享。一、Git工作流程简介Git支持多种工作流程,可以根据团队的实际情况选择合适的工作流程。常见的Git工作流程有集中式工作流、功能分支工作流、GitF
 网页制作选择器有哪些
Oct 16, 2023 pm 04:30 PM
网页制作选择器有哪些
Oct 16, 2023 pm 04:30 PM
网页制作选择器有标签选择器、类选择器、ID选择器、属性选择器、伪类选择器、伪元素选择器、子元素选择器、相邻兄弟选择器和通用兄弟选择器等。详细介绍:1、标签选择器是最基本的选择器,通过HTML标签名来选择元素,它使用标签名作为选择器;2、类选择器通过元素的类名来选择元素,它使用点号加类名作为选择器;3、ID选择器通过元素的唯一标识符来选择元素,它使用井号加ID名作为选择器等等。
 ppt总结报告怎么写怎么才能写好
Mar 19, 2024 pm 08:16 PM
ppt总结报告怎么写怎么才能写好
Mar 19, 2024 pm 08:16 PM
总结报告是职场生存的必备技能,如果有一篇条理清晰的PPT总结报告,既可以节省领导的时间,又可以有重点的总结工作,一定可以让领导印象深刻。ppt总结报告怎么写呢?一起来看看吧!我们打开一个案例文件,根据这个案例进行讲解。这个案例看起来有点过时,具体可见下图。2、我们既然要修改刚刚的PPT,我们来针对性的讲解一下他存在的问题,具体如图示。3、这里为同学们介绍一个【配色】的网站,vanschneider.com网站,这里网站在配色方面还是非常的丰富,具体如图示。4、这里我们将PPT的文字素材准备好,然






